jquery异步加载js方法 2016年02月25日14:28:37具体内容zTree插件
更新时间:2016年02月25日 14:28:37 投稿:lijiao

这篇文章主要介绍了jQuery使用zTree插件实现树形菜单和异步加载的相关方法,感兴趣的小伙伴们可以参考一下
本文实例讲解了jQuery使用zTree插件实现树形菜单和异步加载,并且可以进行编辑,分享给大家供大家参考,具体内容如下

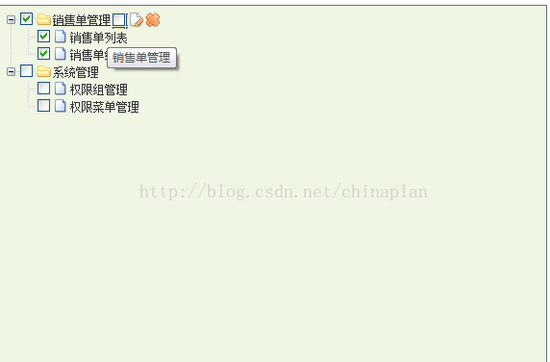
效果图:

一、HTML代码
<pre class="brush:xhtml;">
var setting = {
async: {
enable: true,
url: "AjaxPage/GetAjax.aspx?z=sdfww234edfsd",
autoParam: ["id"],
dataFilter: filter,
contentType: "application/json",
type:"get"
},
view: {
expandSpeed: "",
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
edit: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeRemove: beforeRemove,
beforeRename: beforeRename,
}
};
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i = 0, l = childNodes.length; i < l; i++) {
childNodes[i].name = childNodes[i].name.replace(/.n/g, '.');
}
return childNodes;
}
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}
function beforeRename(treeId, treeNode, newName) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
}
var newCount = 1;
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "";
sObj.after(addStr);
console.log("add " + "#addBtn_" + treeNode.id);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
console.log("remove " + "#addBtn_" + treeNode.id);
$("#addBtn_" + treeNode.tId).unbind().remove();
};
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting);
});
</pre>

二、异步请求的后台数据:
<pre class="brush:js;">
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CssStudyWeb.AjaxPage
{
public partial class GetAjax : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["z"] == "sdfww234edfsd")//根据会员卡号,查询会员卡信息
{
StringBuilder sb = new StringBuilder();
sb.Append("[");
sb.Append("{"id":"1","name":"销售单管理","pId":"0"},");
sb.Append("{"id":"101","name":"销售单列表","pId":"1"},");
sb.Append("{"id":"102","name":"销售单综合查询","pId":"1"},");
sb.Append("{"id":"2","name":"系统管理","pId":"0"},");
sb.Append("{"id":"103","name":"权限组管理","pId":"2"},");
sb.Append("{"id":"104","name":"权限菜单管理","pId":"2"}");
sb.Append("]");
Response.Write(sb.ToString());
}
}
}
}
</pre>
更多关于ztree控件的内容jquery异步加载js方法jquery异步加载js方法,请参考专题《jQuery插件ztree使用汇总》
以上就是zTree插件实现树形菜单和异步加载的全部代码,希望对大家的学习有所帮助。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


