(培训课)实现简易加减法计算器的全过程
今天不要迟到
哈喽大家好,我是晓鹏。
今天第三次见面。
给大家准备了实现简易加减法计算器的全过程。
今天上第三课 —— 计算器。
~上课铃~
培训课
1
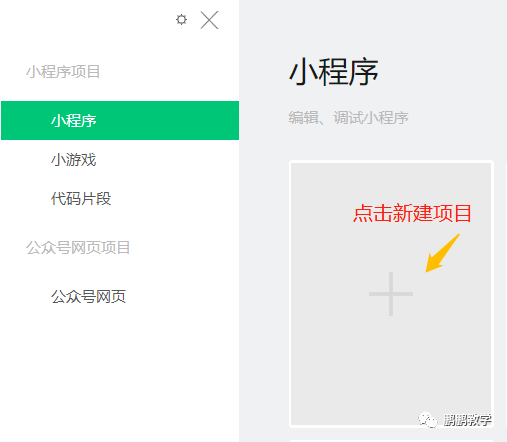
打开微信开发者工具
新建项目,存放路径根据个人,要找的到才行哦
①微信扫码登录工具,新建Demo。
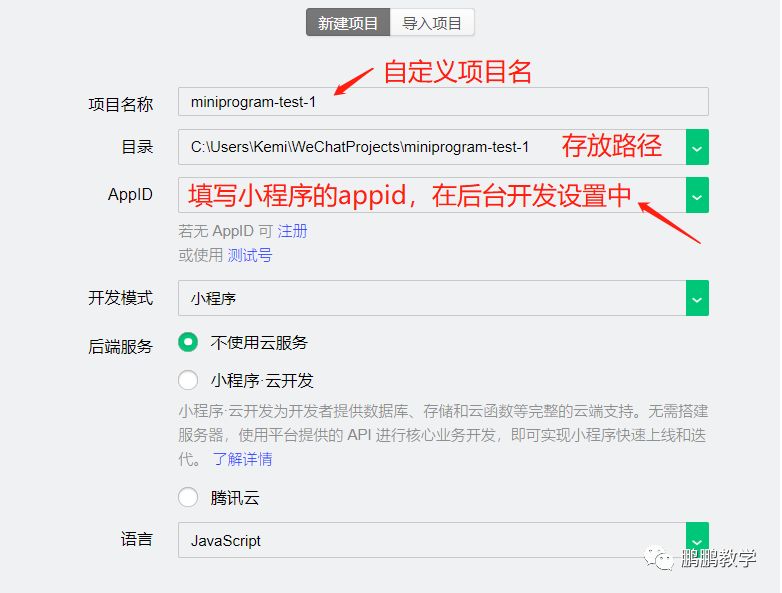
②自定义项目名、路径、填写APPId(在小程序后台-开发设置里)

▲建立步骤

▲新建项目
2
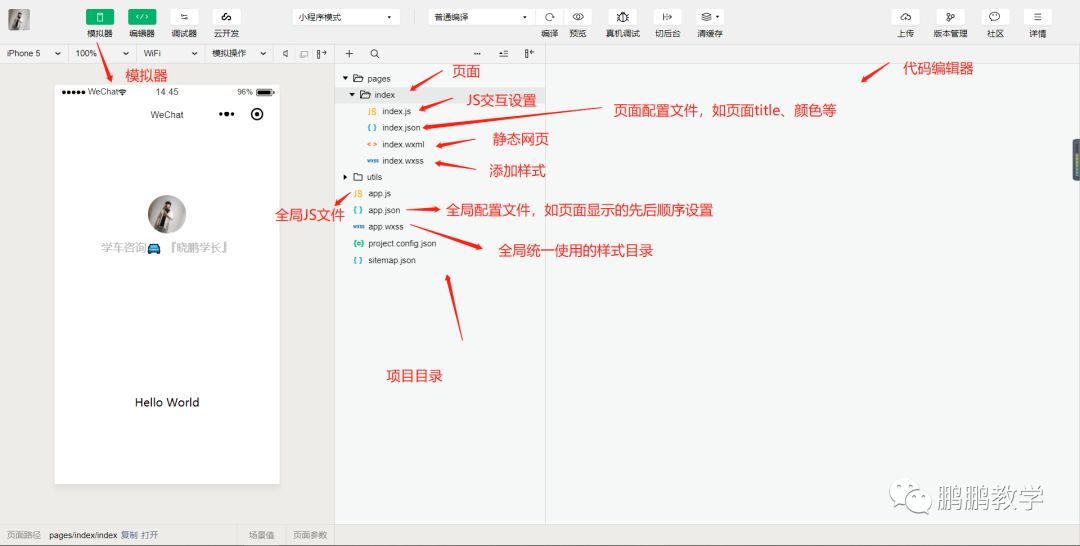
认识小程序项目结构
小程序的项目结构
开发三巨头
★index.wxml:就好比刚出生的婴儿,啥也没有,只看到他的模样(这里的代码确定娃→页面长的样子)
★index.wxss:相当于我们大家穿的衣服、裤子、鞋子、化的妆扮(这里的代码用于改变页面的外观、容貌,专业术语:样式)
★index.js:用来表现我们会的技能,会做的事;表现给大众看。如街舞、游泳、编程。实现与大家的交互(这里的代码用来展示页面所会的技能展示,与用户进行互动。专业术语:事件)
PS:index.json文件用来配置页面的标题、页面、背景色、标题色

▲工具内容解析
3
实现加法计算器
简易的加法计算器
实现起来特别简单,代码少,就下面四块。
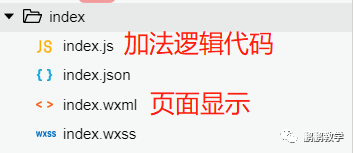
●index.wxml:布局视图页
●index.wxss:默认样式
●index.js:实现加法逻辑的页面
●app.json:默认的全局配置
3.①目录描述

3.②wxml代码
<pre class="code-snippet__js" data-lang="xml">+`计算结果`结果为:{{result}}</pre>
代码详解
◆input:官方组件输入框,提供给用户输入数字
◆placeholder:输入框的属性,用于提示用户输入的关键字
◆bindinput:获取输入框用户输入的数值
◆button:按钮
◆bindtap:button按钮的点击事件
◆所有的属性值或事件名,都可根据自己喜好自定义命名。最重要的是顾名思义哦
具体详见官方文档:
3.②JS代码
<pre class="code-snippet__js" data-lang="javascript">// 设置变量接受数值`var num;var num1;var sum;Page({ // 获取数字1到控制台 getNum:function(event){ console.log(event.detail.value) num = event.detail.value }, // 获取数字2到控制台 getNum1(event){ console.log(event.detail.value) num1 = event.detail.value }, // 按钮点击事件,点击后实现数值相加将结果传到指定位置 sum:function(res){ var number = parseInt(num); var number1 = parseInt(num1); sum = number + number1; console.log(sum) this.setData({ result:sum }) },})`</pre>
代码详解
◆var:用于声明变量,需要获取的值,赋值给自定义的变量
◆console.log:打印控制台消息
◆function:事件,前面跟着的是相应的事件名。(自定义)
◆大家可以先跟着敲几遍,先实现功能,在去理解里面的代码逻辑,估计会不太好理解,我也是第一次写教程,可能有些部分没写全,有问题可以微信问我。
具体详见官方文档:
官方文档才是最好的老师哦~
3.③效果展示

▲实现自己的计算器
4
拓展知识
从上述解析代码来看,是不是很简单的就实现了,属于自己的第一个小程序DEMO,给大家留下个课后练习,根据上面文章的加法计算器,自己实现个减法计算器。写完记得贴出来js网页计数器js网页计数器,展示展示~
tips:只需稍微改动JS部分代码即可实现,动动小脑袋,拓展更多知识吧,欢迎各位大佬点评,小弟也是首次写教程文章,嘻嘻。
▲独立完成加减法计算器
5
本课总结
嘿。今天带领大家成功学会了实现加法计算器,是不是感觉很简单,很有自豪感!
大家刚入门,可以多去看看官方文档案例,快速的上手,小程序。从模仿到独立完成项目。相信我们都能做到!加油骚年们!!!
~下课铃~
还没下课,都坐回去。占用大家几分钟时间说两句话。
感谢大家能抽空观看本篇文章,要是有任何不足的地方,还希望大伙踊跃提出。不明白的地方也可以私信我呦,需要计算器源码的童鞋可以加我微信索取。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


