1.xhtml下滚动条的颜色问题在原来的html的时候
1.xhtml下滚动条的颜色问题
在原来的html的时候,我们可以这样定义整个页面的滚动条:
body{
scrollbar-3dlight-color:#D4D0C8; /- 最外左 -/
scrollbar-highlight-color:#fff; /- 左二 -/
scrollbar-face-color:#E4E4E4; /- 面子 -/
scrollbar-arrow-color:#666; /- 箭头 -/
scrollbar-shadow-color:#808080; /- 右二 -/
scrollbar-darkshadow-color:#D7DCE0; /- 右一 -/
scrollbar-base-color:#D7DCE0; /- 基色 -/
scrollbar-track-color:#;/- 滑道 -/
}
但是同样的代码,我们应用在 xhtml下就不起作用了,我相信好多好朋友也遇到过同样的问题。
那么怎么才能在xhtml下应用滚动条样式呢?看下列代码:
html{
scrollbar-3dlight-color:#D4D0C8; /- 最外左 -/
scrollbar-highlight-color:#fff; /- 左二 -/
scrollbar-face-color:#E4E4E4; /- 面子 -/
scrollbar-arrow-color:#666; /- 箭头 -/
scrollbar-shadow-color:#808080; /- 右二 -/
scrollbar-darkshadow-color:#D7DCE0; /- 右一 -/

scrollbar-base-color:#D7DCE0; /- 基色 -/
scrollbar-track-color:#;/- 滑道 -/
}
这段代码和上一段唯一的不同就是在css定义的元素上,一个是body一个是html。我们再测试一下,把html页面的“body”修改成“html”测试一下,发现依然可以实现效果。那到底是为什么呢?
我们来看一下下面的图:
这就是html最基本的dom树结构。
我们再看看html和xhtml的定义:
HTML (Hyper Text Markup Language,超文件标记语言),超文件标记语言广泛应用于国际互联网上.HTML描述了文本基准如何进行呈现,以及超级连接如何连接到另外的页面。
XHTML (Extensible Hypertext Markup Language,可扩展的超文件标记语言),是一种标记语言,表现方式与 HTML类似, 不过语法上更加严格。从继承关系上讲,HTML是一种基于SGML的应用,非常灵活,而XHTML则基于XML,XML是SGML的一个子集。XHTML 1.0 在2000年1月26日成为 W3C 的推荐标准。
从字面上来看,xhtml比html多一个x,那么这个x其实也就是xml,为什么要加一个xml在里面?其实最根本的原因就是要让html更加结构化标准化(因为html实在是太烂)。
OK,我们回来看上面的结构树,我们在html里面定义的是body,因为html不是很标准所以这样可以生效去掉滚动条的css,而在xhtml里面这样就不行了,我看看那个图很明显,body标签本身不是根元素,只有html才是根元素,而页面的滚动条也是属于根元素的,所以这就是我们为什么定义body没有效果的原因,因为我们定义的只是一个子原素。OK,我们知道了原理,来做一个试验如果把定义“body”或“xhtml”换成“*”:
*{
scrollbar-3dlight-color:#D4D0C8; /- 最外左 -/
scrollbar-highlight-color:#fff; /- 左二 -/
scrollbar-face-color:#E4E4E4; /- 面子 -/
scrollbar-arrow-color:#666; /- 箭头 -/
scrollbar-shadow-color:#808080; /- 右二 -/
scrollbar-darkshadow-color:#D7DCE0; /- 右一 -/
scrollbar-base-color:#D7DCE0; /- 基色 -/

scrollbar-track-color:#;/- 滑道 -/
}
在html和xhtml都通过,因为*就是定义页面上的任何标签当然也包括了“html”这个标签。
(ps:其实与其说是html与xhtml的区别到不如说是有无XHTML 1.0 transitional doctype的区别,但是如果你把页面的XHTML 1.0 transitional doctype去掉的话,那么这个页面就没有doctype,默认的显示方式就是html4.01,不过你要把XHTML 1.0 transitional doctype修改成HTML 4.01 doctype同样页面定义body也不会有效果的,虽然这个页面的标准是html 4.01)
2、xhtml下frame页面横向滚动条的问题
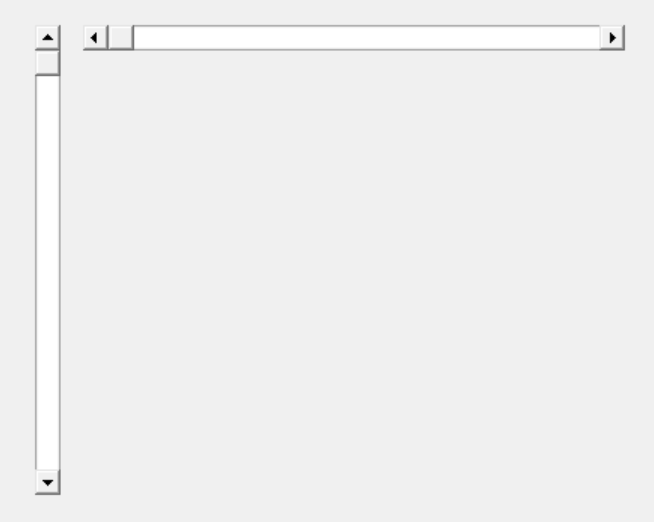
在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype的解释缺陷。
对于这个bug一般有3种解决方案,
方法1:
代码:
html { overflow-y: scroll; }
原理:强制显示ie的垂直滚动条,而忽略水平滚动条。
优点:完全解决了这个问题, 允许你保持完整的XHTML doctype 。
缺点:即使页面不需要垂直滚动条的时候也会出现垂直滚动条。
方法2:
代码:
html { overflow-x: hidden; overflow-y: auto; }
原理:隐藏横向滚动,垂直滚动根据内容自适应。
优点:在视觉上解决了这个问题。在不必要的时候,未强制垂直滚动条出现。
缺点:只是隐藏了水平滚动条,如果页面真正需要水平滚动条的时候,屏幕以外的内容会因为用户无法水平滚动去掉滚动条的css,而看不到。
方法3:

代码:
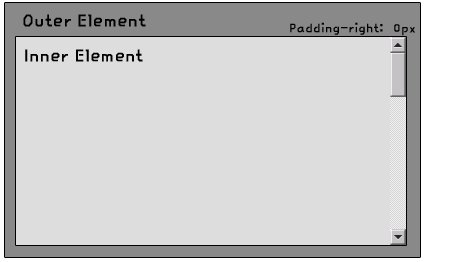
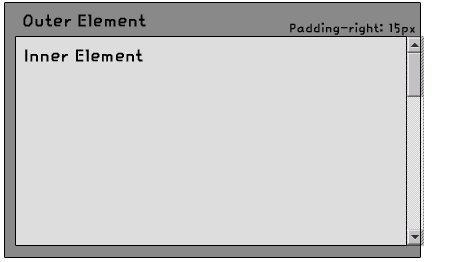
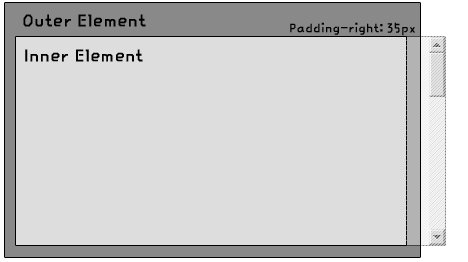
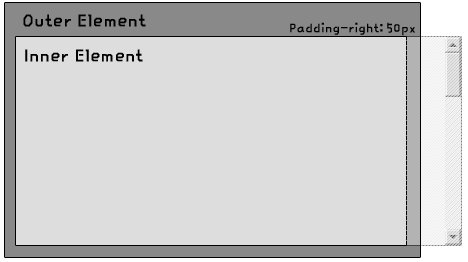
body { margin-right: -15px; margin-bottom: -15px; }
原理:这会在margin的水平和垂直方向上添加一个负值,IE添加了该精确数值后,便会去除对滚动条的需求假象。
优点:在视觉上解决了这个问题,垂直滚动根据内容自适应。
缺点:由于“人为创建”了15px的外边距(margin),所以无法使用该填充过的屏幕区域。
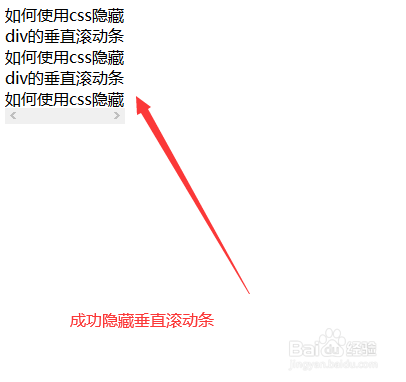
去掉水平滚动条:
去掉竖直滚动条:
隐藏横向滚动条,显示纵向滚动条:
全部隐藏
或者是
这里先说一下滚动条的属性代码:
overflow-y : visible | auto | hidden | scroll
visible : 不剪切内容也不添加滚动条。
auto : 在需要时剪切内容并添加滚动条
hidden : 不显示超过对象高度的内容,这里不对这个属性作介绍,大家喜欢的话可以自己尝试
scroll : 总是显示纵向滚动条
首先我现说一下去掉滚动条的方法:
如果用百度风格模版的话,滚动条只可能有一个,那就是整个空间右边最大的浏览器窗口滚动条,也就是我美化过的那个滚动条,现在告诉大家,我们可以把这个滚动条去掉,但是却不影响浏览的方法:
在body
{}中加入overflow-y :

visible就可以了,这样滚动条就不会显示出来了。大家可能会问,这样怎么往下拉?呵呵,既然我说了不影响浏览,那当然是有方法的,浏览的方法就是用
鼠标的滚轮,虽然滚动条没了,可是鼠标滚轮还是能够让网页上下滚动的。我相信大家一般浏览网页的时候用滚轮下拉网页的次数应该比直接用鼠标拖动滚动条的次
数多吧?提示下,如果碰到没有滚动条而鼠标又没有滚轮的朋友,该怎么浏览网页呢?呵呵,大家可以用键盘上面的方向键上方的PageUp和PageDown
来上下翻页,也可以用空格往下拉网页和Shift+空格往上拉网页,还有一个方法就是用上下方向键来拉动,另外还有按Home键回到网页顶部,End键到
达网页底部,呵呵,是不是方法很多呢?不过这样总会有那么一些些的不方便,所以大家可以根据自己的空间和喜好来考虑要不要取消这个滚动条。
哈哈,想不到啰哩叭嗦地,一下说了这么多话
下面我们说添加滚动条的方法:
overflow-y : auto;height:多少px
auto
就是自动判断要不要加入滚动条,当设定的对象内容超过了height设定的高度时,就自动添加滚动条,不然则不显示,body{}中的默认值就是
overflow-y : auto;height:浏览器高度,所以当网页内容超过浏览器高度的时候,浏览器右边就会自动显现出滚动条来
大家如
果需要设置这个的话,本人建议设置在最新评论#m_comment{}、文章列表#m_blog{}等内容和高度都不固定的模版中,有的朋友找不到这些模
版的ID,可能只有例如#m_comment div.item{}或者#m_pro a{}等的ID,那么可以自己加上没有的ID,这样就可以设置了
这里还有另一个添加滚动条的方法:
overflow-y :scroll
这个参数的作用上面解释过了,不过如果只加这个参数的话,虽然滚动栏会显示,但是不会显示滚动条,所以必须还要加上一个
height:多少px
高度属性,跟上面的那个方法差不多,但是有根本的区别,这个无论对象内容的高度是否超过了height设定的高度,滚动栏永远都会显示在边上的
下面我们说一下关于滚动条的美化,这个我朋友给我看了网上的一个说明,我觉得上面的图很不错,但是很小,所以我放大了一倍,看起来就清楚多了,我们先说一下美化的各个属性:

SCROLLBAR-FACE-COLOR: 颜色代码;
SCROLLBAR-HIGHLIGHT-COLOR:颜色代码;
SCROLLBAR-SHADOW-COLOR: 颜色代码;
SCROLLBAR-3DLIGHT-COLOR: 颜色代码;
SCROLLBAR-ARROW-COLOR: 颜色代码;
SCROLLBAR-TRACK-COLOR: 颜色代码;
SCROLLBAR-DARKSHADOW-COLOR: 颜色代码;
大家是不是看到这么多属性有点点头大了?哈哈,放心,看一下我刚才提及的被我放大了一倍的图解你们就会感觉好多了:
这
里的图片上还有一个scrollbar-base-color的属性,其实这个属性是个上面7个属性的总合,怎么说呢?就是当你设定了这个属性的颜色后,
前面的7个属性都可以不用设置了,滚动条会自动帮你设定的,只是这个设定都会基于你设定的scrollbar-base-color的颜色而自动设定
这个属性的优点就是不用大家费尽心思的去研究各个地方的颜色,但是缺点就是不能够融和五颜六色于一体。。
注:设定了scrollbar-base-color就不要设定其他七个属性了,设定了其他七个属性就不要设定scrollbar-base-color,不然之间可能会有冲突,会有一些效果不起作用的
最后,还是考虑到大家可能会喜欢我的美化代码[真臭美~],我把我的美化代码贴出来:
SCROLLBAR-FACE-COLOR: #CCFFFF;
SCROLLBAR-HIGHLIGHT-COLOR: white;
SCROLLBAR-SHADOW-COLOR: #813533;
SCROLLBAR-3DLIGHT-COLOR: #813533;
SCROLLBAR-ARROW-COLOR: #813533;
SCROLLBAR-TRACK-COLOR: white;
SCROLLBAR-DARKSHADOW-COLOR: #813533;
以上代码本人是加在body{}中的
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


