css目录css中怎么为每一行设置样式的方法?
本文目录css中怎么为字符串中的每一行设置样式
这里分享下在css中为字符串中的每一行设置样式的方法。
操作设备:联想电脑
操作系统:win10
代码器:zend studio 10.0
1、首先新建一个html文件,命名为test.html,在test.html文件内,使用p标签创建一行字符,用于测试。
2、在test.html文件内,给p标签添加一个class属性使用div+css样式设置2行5列表格,用于样式的设置。
3、在test.html文件内,编写《style type=“text/css“》《/style》标签,页面的css样式将写在该标签内。
4、在css标签内,通过class属性和“:first-letter”选择第一个字符,使用color属性设置它为红色。
5、最后在浏览器打开test.html文件,查看实现的效果。
css 怎么设置文字在图片上并居中
1、首先,打开html器,新建html文件,例如:index.html。
2、在index.html中的《style》标签中,输入css代码:span {position: absolute; top: 45px; left: 180px;}。
3、浏览器运行index.html页面,此时成功通过css设置了文字在图片上面居中显示。

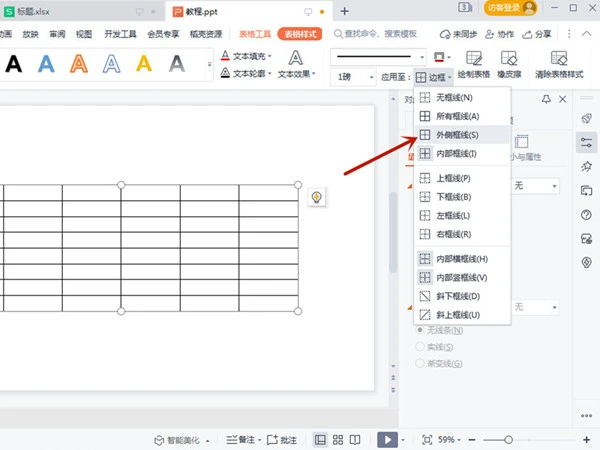
表格细边框的CSS样式怎么设置
指定的《table》为细边框,把《table》放在《div》中即可。
一、首先新建表格,代码如下:
《table width=“500“ border=“1“》 《tr》《td》《/td》《td》《/td》《td》《/td》《/tr》 《tr》《td》《/td》《td》《/td》《td》《/td》 《/tr》《tr》 《td》《/td》 《td》《/td》《td》《/td》《/tr《/table》。
二、在table里加css样式,代码如下:
《table width=“500“ border=“1“ cellpadding=“0“ cellspacing=“0“ style=“border-collapse:collapse;“》 《tr》 《td》《/td》《td》《/td》 《td》《/td 《/tr》 《tr》 《td》《/td》《td》《/td》《td》《/td》《/tr》 《tr》《td》《/td》《td》《/td》《td》《/td》《/table》。
三、单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间。单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离,border-collapse:collapse表示表格的两边框合并为一条即可。
css怎么设置网站默认主页
菜单上的文件。
2、页面设置。
3、页面设置的“页边距”,可以修改相关参数。
4、页面设置的“纸张”,可以修改相关参数。
5、页面设置的“版式”,可以修改相关参数。
6、页面设置的“文档网格”,可以修改相关参数。
7、设置好3、4、5、6的各参数后,点击页面设置窗口左下角的“默认”。
8、点击“是”,即可保存为默认模板。
2. 如何设置网页背景
1.首先打开电脑上自带的记事本程序,从HTML5开始就不再支持《bgcolor》属性了。你想设置背景颜色和网页其它方面的样式,就得使用CSS。
2.然后输入html网页基本结构语句。《html》《body》《/body》《/html》。
3.由于css样式必须在标签《head》《/head》之间,因此我们点击《html》后面,输入《head》《/head》标签。
4.在head标签之间输入样式标签《style》《/style》,然后定义一些属性
css里border的虚线怎么设置
1、打开html开发工具,新建一个html代码页面,然后创建一个《div》标签,并给这个标签添加文字和一个class为了dashed。创建《div》代码:《div class=“dashed“》dashed: 定义一个虚线边框《/div》
2、设置虚线边框。创建《style》标签,然后在这个标签里设置dashed类的样式为虚线边框。css样式代码:《style type=“text/css“》.dashed{border-style:dashed;border-width:1px;《/style》
3、保存html代码,然后使用浏览器打开,即可看到浏览器页面上显示一个虚线边框。
css怎么调整背景图片的位置

1、首先打开前端开发工具,新建一个html代码页面。
2、在html代码页面上创建一个用于设置背景颜色的div标签,然后给这个标签添加上class = “bg-img“。
3、设置背景图片。创建style标签,然后在标签里面对类为bg-img设置背景图片、图片不重复、宽、高的样式。
4、保存html代码,使用浏览器打开,这个时候会发现浏览器上的背景图片显示在左上角。
5、回到html代码页面,在bg-img类里添加background-position: center的属性。
6、保存html代码后重新刷新浏览器,这个时候会发现浏览器上的背景图片已经自动居中了。
CSS如何怎么设置div边框颜色宽度和高度
CSS设置div边框颜色宽度和高度步骤如下:
1、新建一个html文件,创建一个类名为wrap的div。
2、先通过css类选择器选择到div来控制div的宽度和高度和背景颜色(没有边框时方便看出来div的大小)。
3、通过div 的border属性控制边框颜色,设置border的宽度为2px,线型为实线,颜色为蓝色。
4、这样就可以设置div边框颜色宽度和高度,如下图:
扩展资料:
css border属性:
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width,border-style,border-color
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
css怎么设置表格单元格的边距与填充
直接设置表格的table td
padding就是填充
margin就是边距
display:block;加上这个,让td获得div的特性,使其支持margin
不过设置的margin是直接在单元格设置出来的两倍
你理解下,不明白我再解释
怎么设置css,把放在一个div中的图片横着排列
1、新建一个html文件,命名为test.html,用于讲解。
2、在test.html文件内使用div+css样式设置2行5列表格,创建一个div模块,并设置其class属性为mydiv。
3、在div模块内,使用img图片标签创建两张图片,src属性指向不同的图片路径。
4、在css标签内,使用“*”初始化页面所有元素的css样式,设置内边距为0,外边距为0。
5、在css标签内,设置div的样式,设置其宽度为700px,高度为400px,边框为1px,居中对齐。
6、在css标签内,设置图片的的大小,宽度为280px,高度为200px,为了使用图片水平排列,需要使用float属性设置图片浮动的统一方向,例如,这里设置统一浮动向左。
7、在浏览器打开test.html文件,查看图片水平排列的效果。
css怎么设置表格单元格的边距与填充
直接设置表格的table td
padding就是填充
margin就是边距
display:block;加上这个,让td获得div的特性,使其支持margin
不过设置的margin是直接在单元格设置出来的两倍
你理解下,不明白我再解释
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


