如何制作一个出色的边框?如何设置边框呢?
在网页设计中css border 无边框颜色,设计师通常会使用边框来美化文字或图片,从而吸引读者。在浏览网页时,你是否羡慕那些可爱的边框,是否被那些特别的边框所吸引。你是否也想制作一个出色的边框?下面小编就为大家介绍一下如何设置边框。
一、css边框
在html中,我们通常使用表格来作为文本的边框,但是在CSS中,通过相关的属性,我们可以创建出可应用于任何元素,出众的边框。
边框简单来说就是元素内外边距之间的一条或多条线(border)。
CSS border属性允许你规定元素边框的样式、宽度和颜色。
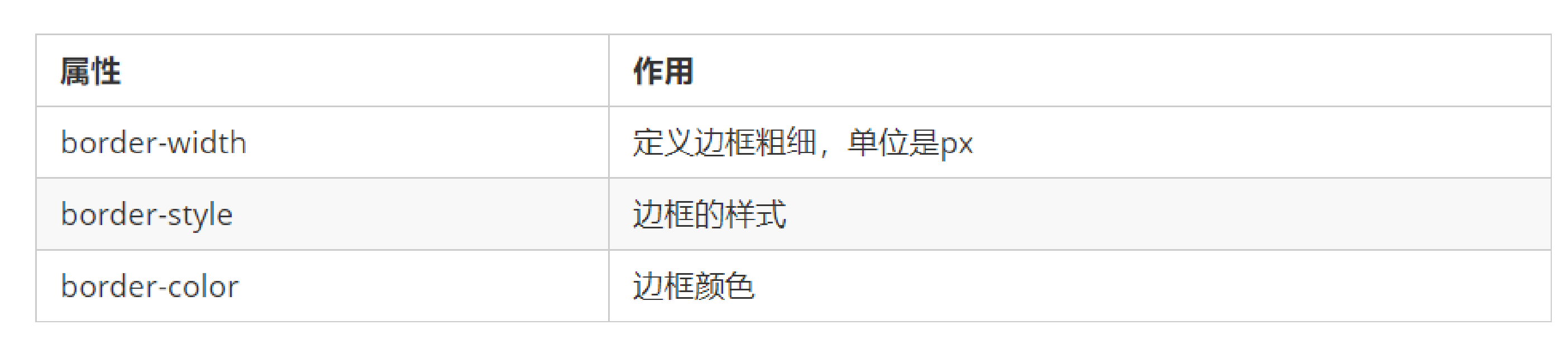
每个边框有3个方面:宽度、样式,以及颜色。
二、相关属性
1.边框与背景
CSS规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
在CSS2中,背景只延伸到内边距,而不是边框。后来CSS2.1进行了更正:元素的背景是内容、内边距和边框区的背景。
提示:现在常用的浏览器大部分都应用CSS2.1定义,但一些较老浏览器在定义上会有所不同。
2.边框的样式
样式是边框最重要的一个方面,它不仅控制着边框的显示,更重要的是如果没有样式,将根本没有边框。
CSS的border-style属性定义了10个不同的非inherit样式,包括none。
例如,您可以为把一幅图片的边框定义为outset,使之看上去像是“凸起按钮”。

代码:
a:link img {border-style: outset;}
您还可以为一个边框定义多个样式
例如
p.aside{border-style: solid dotted dashed double;}
上面这条规则为类名为aside的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
也许你已经注意到了:使用多个值顺序与内边距的顺序是一样的,即top-right-bottom-left顺序。
border-style属性值汇总如下
3.边框的宽度
您可以通过border-width属性为边框指定宽度。
为边框指定宽度有两种方法:
第一种:长度值,比如2px或0.1em
第二种:关键字,分别是thin、medium(默认值)和thick
注释:CSS没有定义3个关键字的具体宽度,所以不同用户代理的具体值是不一样的。
为边框设置宽度,我们可以这样写:

p {border-style:solid; border-width: 5px;}
或者
p {border-style:solid; border-width: thick;}
4.没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如solid或outset。
那么如果把border-style设置为none会出现什么情况:
p {border-style:none; border-width: 50px;}
这种情况,不仅边框的样式没有了,其宽度也会变成0。为什么呢?
这是因为边框不存在了,宽度也没有了存在的意义,因此边框宽度自动设置为0,而不论您原先定义的是什么。
温馨提示:由于border-style的默认值是none,如果你想边框出现,必须声明一个边框样式。而忘记声明边框样式是一个常犯的错误,希望大家注意。
5.边框的颜色
在CSS使用一个简单的border-color属性,就能为边框设置颜色了。它一次可以接受最多4个颜色值。颜色值可以为十六进制、RGB、命名颜色。
例如
p {
border-style:solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}
如果颜色值小于4个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p {
border-style: solid;
border-color: blue red;
}
注释:1.如果没有为边框声明颜色css border 无边框颜色,它将与元素的文本颜色相同。
2.如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为color可以继承)。这个父元素很可能是body、div或另一个table。
透明边框
我们刚才讲过,如果边框没有样式,就没有宽度。不过有些情况下您可能希望创建一个不可见的边框。
CSS2引入了边框颜色值transparent。这个值用于创建有宽度的不可见边框。请看下面的例子:
运行效果
从某种意义上说,利用transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。

重要事项:在IE7之前,IE/WIN没有提供对transparent的支持。在以前的版本,IE会根据元素的color值来设置边框颜色。
三、边框的单边定义
如果一个边框四边都选用相同的颜色、样式、宽度。你是否觉得过于传统缺乏新意?你是否想创新一下,四边选用不同的设置?在CSS中,是非常简单的,你可以通过以下3组属性进行。
定义单边样式
border-top-style
border-right-style
border-bottom-style
border-left-style
定义单边宽度
border-top-width
border-right-width
border-bottom-width
border-left-width
定义单边颜色
border-top-color
border-right-color

border-bottom-color
border-left-color
由于以上三组属性的原理是类似的,为了避免啰嗦,我们这里以定义单边宽度为例:
1.可以按照top-right-bottom-left的顺序设置元素的各边边框
p {border-style: solid;border-width: 15px 5px 15px 5px;}
2.通过属性设置
p {
border-style: solid;
border-top-width: 15px;
border-right-width: 5px;
border-bottom-width: 15px;
border-left-width: 5px;
}
最后我们简单汇总一下CSS 边框属性
关于CSS边框的相关内容,小编就已经介绍完毕了。其实边框的相关设置并不难,关键是能熟练运用。通过本教程的学习,你想创造一个与众不同的边框吗?还犹豫什么?赶快动手试一试!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


