CSS层叠样式表关于同志近三年现实表现现实表现材料材料类招标技术

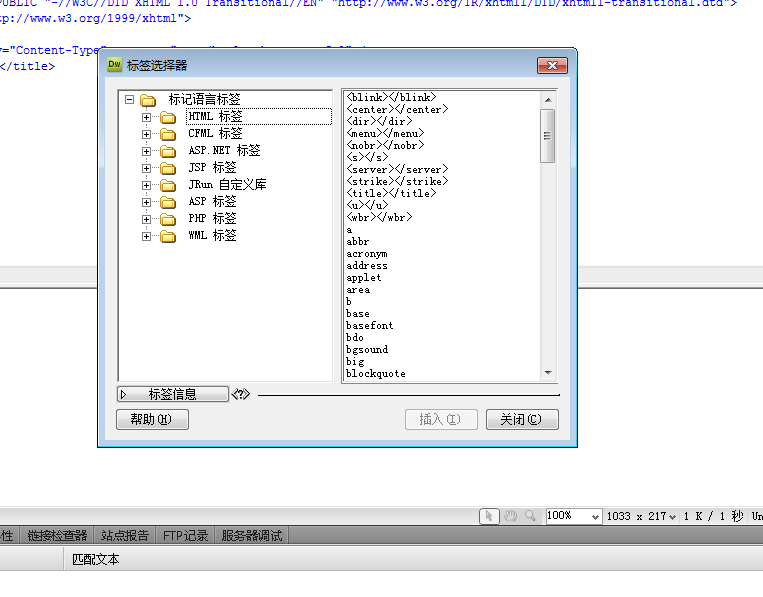
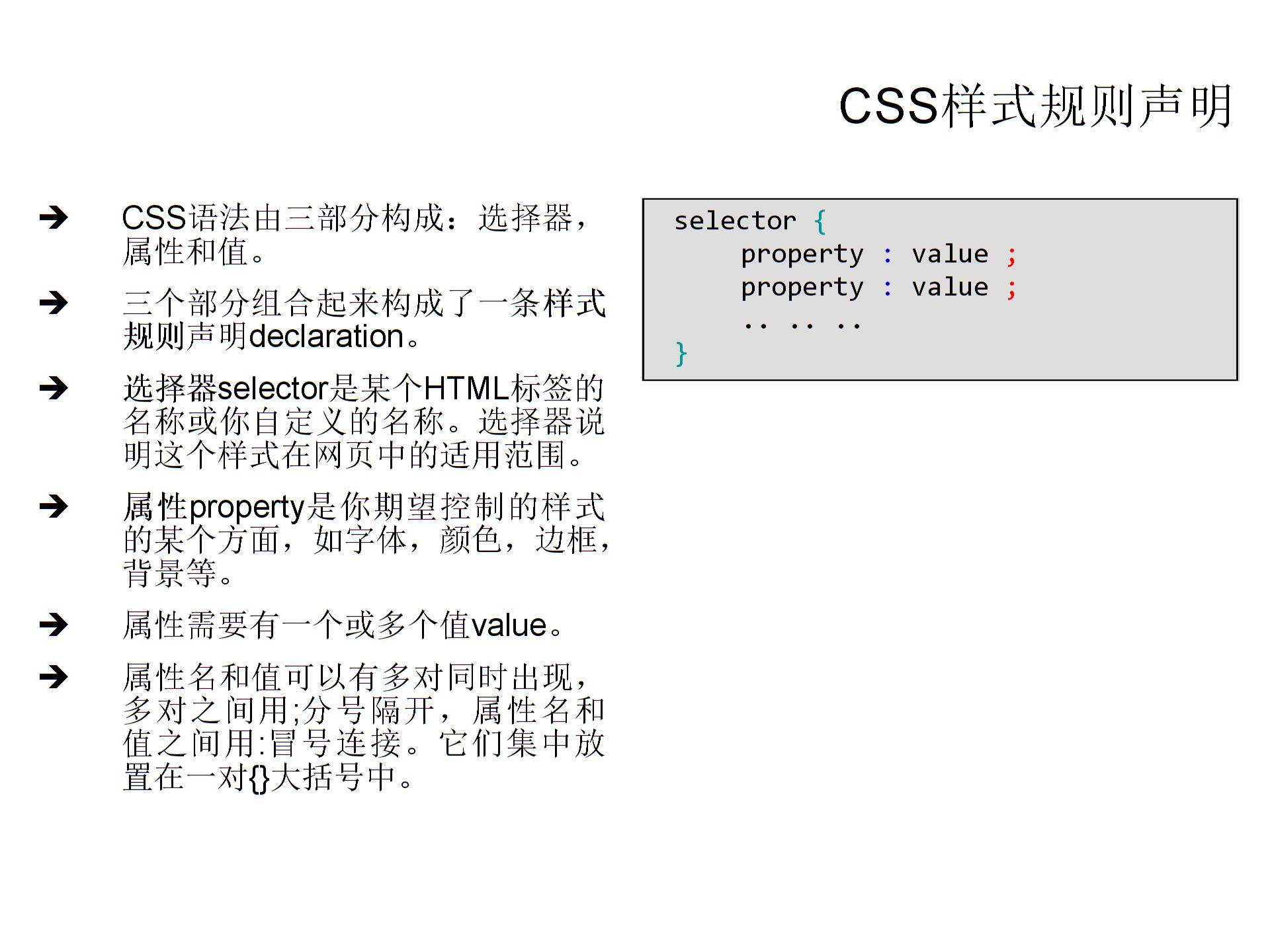
CSS层叠样式表关于同志近三年现实表现材料材料类招标技术评分表图表与交易pdf视力表打印pdf用图表说话 pdf第五章本章目标理解样式表对控制页面元素外观的作用掌握样式规则编码规则下载淘宝规则下载天猫规则下载麻将竞赛规则pdf博饼规则下载的语法理解各种选择器理解样式代码在什么位置编写及它们的作用范围掌握常用的样式属性CSS概述CSS的英文全称为CascadingStyleSheet,中文翻译一般称为层叠样式表或级联样式表。CSS的作用是定义如何显示HTML元素。它是一门独立的语言,由万维网联盟(W3C)制定。目前的正式版本为2.0版。CSS解决的问题CSS的出现,解决了网页内容与表现分离的问题。由HTML的标签告知浏览器网页中有哪些内容,而由CSS的规则告知浏览器这些内容应该如何表现。CSS对网页文档及其元素的外观样式的控制能力远非HTML语言所能比拟。CSS能够对网页文档及其元素的外观样式实施完整的和精确的控制。CSS样式规则声明CSS语法由三部分构成:选择器css层叠样式表,属性和值。三个部分组合起来构成了一条样式规则声明declaration。选择器selector是某个HTML标签的名称或你自定义的名称。选择器说明这个样式在网页中的适用范围。属性property是你期望控制的样式的某个方面,如字体,颜色,边框,背景等。属性需要有一个或多个值value。属性名和值可以有多对同时出现,多对之间用;分号隔开,属性名和值之间用:冒号连接。它们集中放置在一对{}大括号中。selector{property:value;property:value;......}在标签中声明样式规则演示例5-1
这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。
选择器一条样式规则声明中包含选择器,选择器的作用是说明这条样式规则在网页中的适用范围,或者说

网页中的哪个地方或哪些地方将要用到它。上例中,body和p就是这两条样式规则中的选择器。第一条规则对网页中的即网页正文有效。第二条规则对网页中的所有标签即段落都有效。两条规则中的选择器的名称是合法的HTML标签的名称,这样浏览器在解析这条样式规则时就已经知道它是针对页面中这种标签的。使用HTML标签名称作为选择器,称为HTML选择器或标签选择器。其他的选择器还有:类选择器、ID选择器、伪类选择器、伪元素选择器、上下文选择器、群组联合选择器等。HTML选择器使用某种HTML标签的名称作为选择器,当浏览器解析这种标签时,即采用这条样式规则。这样做的目的是为了覆盖浏览器内部对这种标签显示方式预先定义的规则。HTML选择器在此登录演示例5-2通配符选择器——特殊的HTML选择器使用号通配符代表所有HTML标签。用号作为选择器名称的样式规则将作用于所有标签。{/在这里定义对所有标签都生效的样式*/}类选择器使用类选择器,将多个应共享同一种外观的标签归为一类。定义类选择器时,要以.点号作为前缀,类名可自己定义,但必须符合命名标识符的规范,不能以数字开头。类选择器定义好之后,并不会自动生效,这一点和HTML选择器不同。在需要使用这个类选择器定义的样式的标签中,设置class属性,赋值为类的名称,浏览器在显示这个标签时将套用这个类选择器定义的样式。…………类选择器

演示例5-3ID选择器为页面中特定的某个标签定制外观。定义ID选择器时,要以#号作为前缀,ID名可自己定义,但必须符合命名标识符的规范,不能以数字开头。ID选择器定义好之后css层叠样式表,并不会自动生效,跟类选择器相似,需要在要使用此样式的标签中设置ID属性来显式地使用这个ID选择器。标签的id属性值在整个页面范围内应具有唯一性。ID选择器样式规则在一个页面中应只被使用一次,即只能在一处标签使用此样式规则。……ID选择器
单元格
单元格
单元格

单元格

单元格
演示例5-4伪类选择器伪类用于向其他选择器指定适用范围内的特定元素或特定状态制定样式。使用得比较多的场景是使用锚伪类为页面中的超链接制定在不同状态下不同的外观。锚伪类选择器演示例5-5伪元素选择器伪元素用于向其他选择器指定适用范围内的元素特定部分制定样式。一般应用于文本块的首行或文本块的首字符。伪元素选择器
这是一个段落,它的第一行文字将有删除线修饰,字号比其他行要大。这是一个段落,它的第一行文字将有删除线修饰,字号比其他行要大。这是一个段落,它的第一行文字将有删除线修饰,字号比其他行要大。

这是一级标题,注意它的第一个字符演示例5-

6上下文选择器上下文选择器又称为派生选择器,用于根据上下文关系来确定某个标签是否使用上下文选择器的样式规则。上下文选择器
XX公司三亚之旅第一天行程
07:00之前在新大新广场前集合07:15乘坐机场大巴前往黄花机场08:30集体办理登机手续09:15乘机飞往三亚11:00抵达三亚机场11:30由地接大巴送到旅社12:30集体吃海鲜自助餐下午自由活动

海鲜自助餐重点推荐
演示例5-7上下文选择器
单元格
单元格
单元格

单元格
单元格
单元格
这是一个段落,其中有某些文字的样式需要设置。这是一个段落,其中有某些文字的样式需要设置。
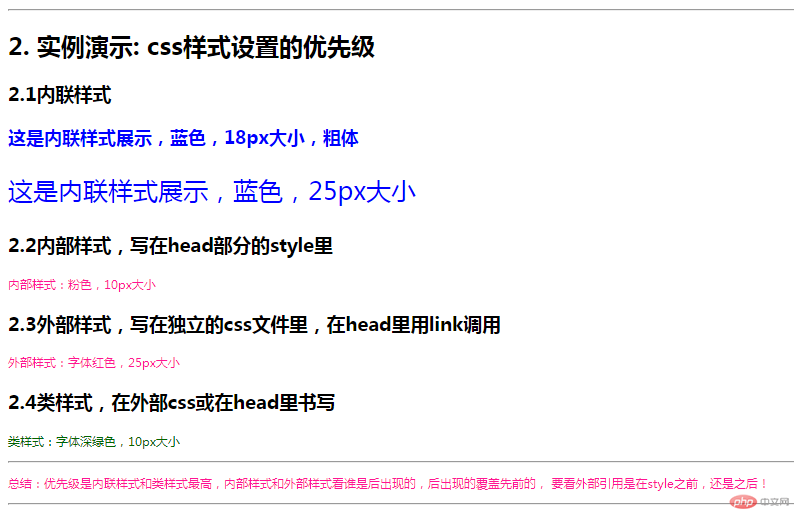
演示例5-8群组联合选择器多个样式规则的定义相同,但选择器名称不同。可以将这些样式规则合并成为一个样式规则,选择器名称之间使用逗号分隔。群组联合选择器h1,h2,h3{color:black;text-align:center;font-family:"微软雅黑";}h1{font-size:24px;}h2{font-size:16px;}h3{font-size:12px;}一级标题二级标题三级标题演示例5-91、2、小结1选择器起什么作用,有哪些选择器。刚才我们用到了哪些样式属性,它们分别控制哪个方面的样式将样式规则声明编写在何处样式规则声明可以编写在网页头部中的标签内部,在这里声明的样式规则称为内部样式表,或叫内嵌样式表,它们将对整个页面全局有效。样式规则还可以作为标签的style属性的值。样式规则还可以写在独立的样式文件中。内联样式样式规则作为标签的style属性的值,称为内联样式。仅对包含它的标签有效。
本页面演示内联样式表,内联样式其实就是把样式规则直接写在要使用这个规则的标签里,用为标签的style属性的值。
演示例5-10外部样式样式规则还可以写在独立的样式文件中。某些样式规则需要在一个WEB站点内的多个网页文档之间共享,则应考虑把它们声明在外部的样式文件中。这种情况叫外部样式表。外部样式样式表文件以css作为扩展名,在其中编写了WEB站点多个页面公用的一些样式规则。在页面头部中使用标签链接外部样式表文件。就像这些样式表文件中的样式规则写在当前页面中一样。演示例5-11
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


