HTML实例网页代码,-上海怡健
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。

3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
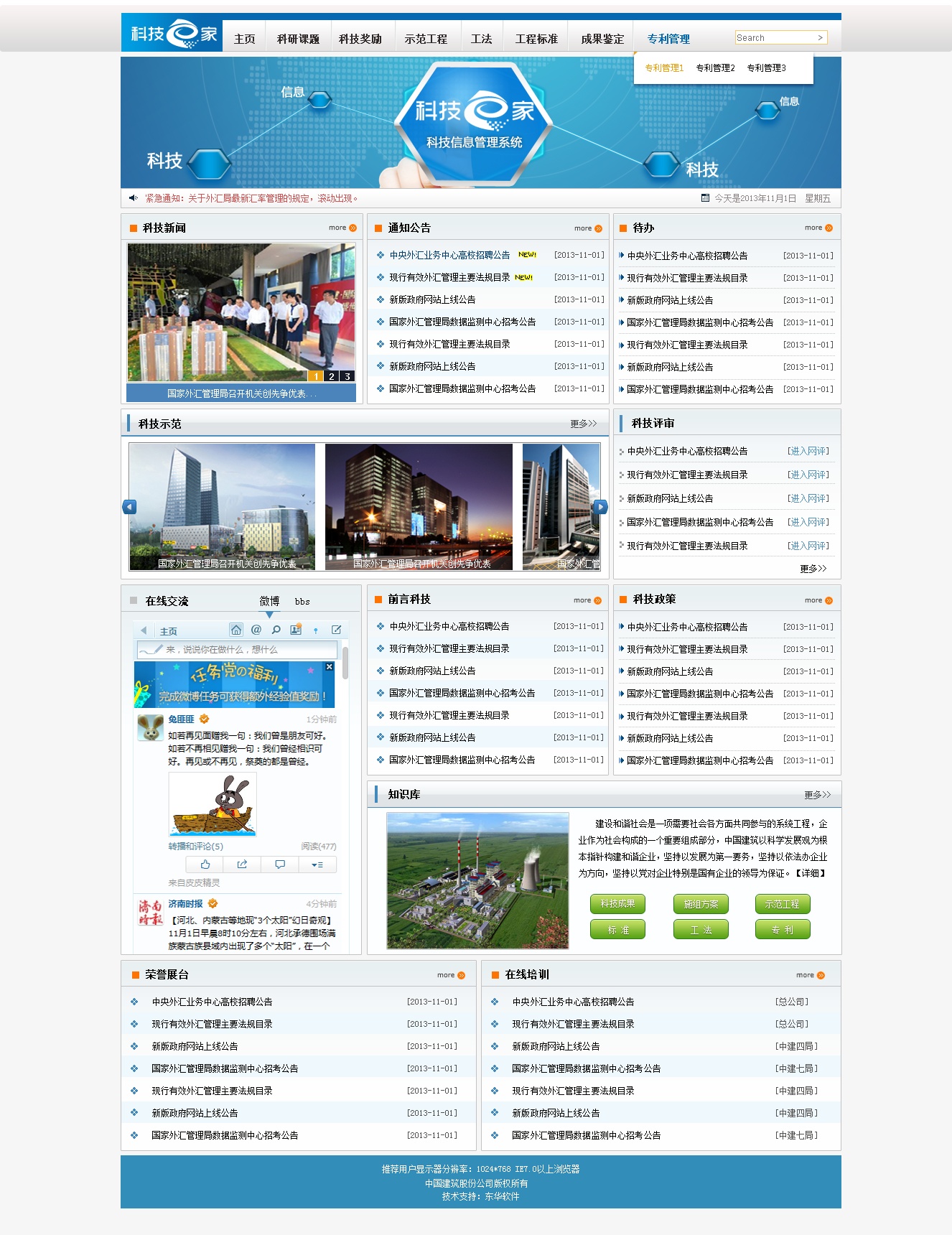
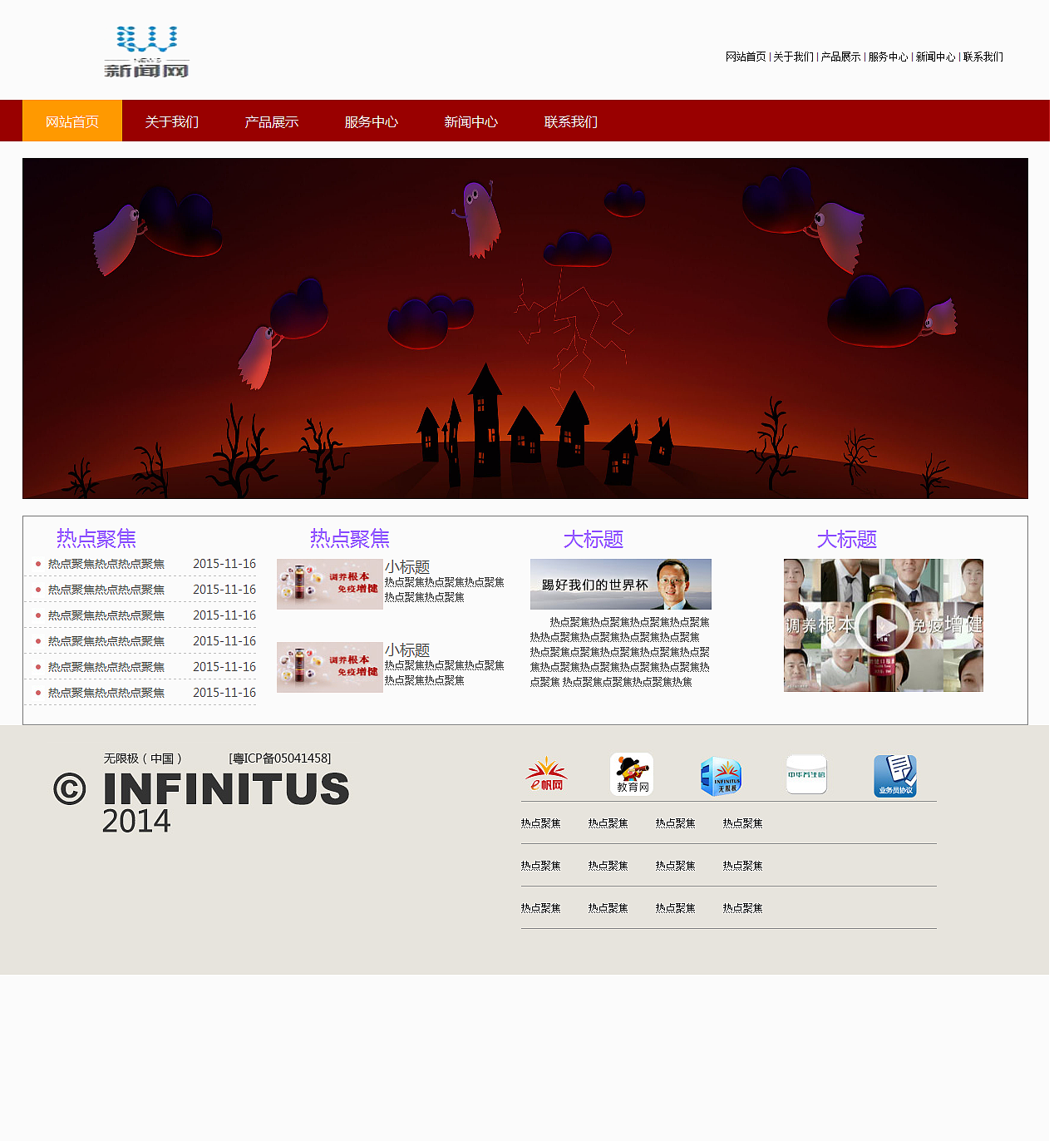
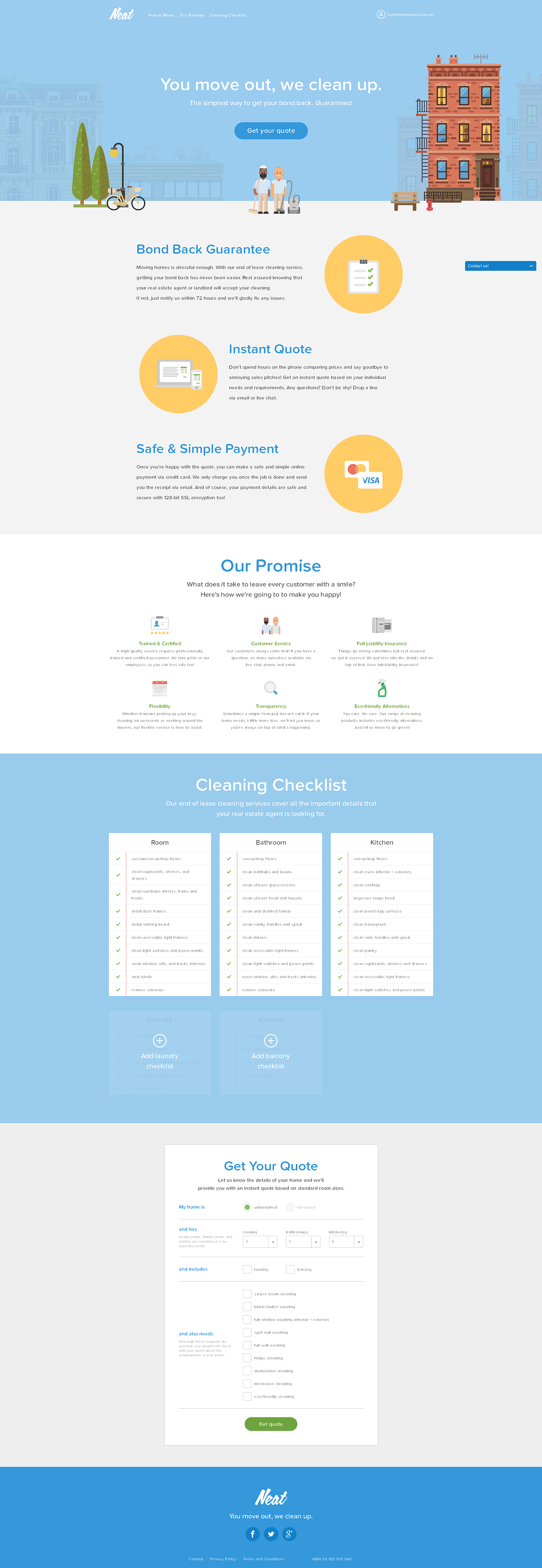
一、网页效果

二、代码展示 1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
360影视
我的影视
观看记录
暂无观看记录
APP下载

2.CSS代码
body {
background: #f4f4f4;
overflow-x: hidden;
}
.hdbox {
height: 70px;
border-bottom: 2px solid #fd8d4e;
background: #fff;
}
.hd_main {
width: 1240px;
height: 70px;
margin: 0 auto;
}
h1 {
width: 150px;
height: 45px;
margin-top: 14px;
float: left;
}
.logo {
display: inline-block;
text-indent: -999em;
width: 150px;
height: 45px;
background: url(../img/logo.png) no-repeat;
}
.hd_inp {
width: 500px;
height: 38px;
float: left;
margin-top: 18px;
margin-left: 194px;
position: relative;
}
.hd_text {
width: 448px;
height: 38px;
background: #eee;
padding-left: 14px;
border-radius: 5px;
float: left;
}
.hd_button {
width: 38px;
height: 38px;
display: inline-block;
background: url(../img/search_btn.png) no-repeat;
float: left;
cursor: pointer;
}
.inplist {
width: 498px;
height: 290px;
border: 1px solid #fd8d4e;
position: absolute;
left: 0;
top: 38px;
background: #fff;
display: none;
z-index: 10;
}
.hdul li {
width: 88px;
height: 26px;
margin-left: 22px;
float: left;
position: relative;
}
.hdul li a {
display: inline-block;
color: #666;
width: 100%;
height: 100%;
text-align: right;
font-size: 15px;
line-height: 28px;
}
三、个人总结

一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。 四、心得体会
许多开发人员认为揽长设计是一种天生的能力,而创造力是与生俱来的。但是设计是一项可以像其他任何东西一样学习的技能。你不必天生就可以创建一个漂亮的网站的艺术家,这需要实践,熟不知局限太大,自己想要的内容板式也要跟着思路走,越往后看着自己的站点越不顺眼,没有一点成就感。

①在人群中脱颖而出。许多开发都喜欢搬运其它站点页面,很容易看出它不是自己设计的。如果个人网站的目的是展示你的能力,那么使用模板可能会降低别人对你的肯定,自己设计的独特风格,让你站点在众多的站点中脱颍而出。
②练习技巧。设计它会帮助你练习设计原则,工具,HTML和CSS。你将更容易开发用户界面并将其引入网络。设计出独特且符合现代潮流的个人站点。
以前接私活的时侯,不会设计页面,搬运其它站点页面,导致自己修改图片和部分页面的时候,不会使用工具html css js简单网页,设计出来的页面死板不灵活,客户不满意,自己看了也觉得很普通,没有给你心意的感觉。
③更好的应用程序性能。你的网站将是轻量级的,并且使用自定义CSS会具有更好的性能。如果要包括U库或模板,则它可能包含大量代码,以涵盖您未使用的各种可能的自定义。如果未使用的代码发送给用户,则会对你网站的性能产生负面影响。加载慢html css js简单网页,打开网页慢,被很多人不接受。
④发展职业技能。在Wb开发角色中,你可能不必从头开始实现完整的网站设计,但是你应该能够制作与现代设计一致的外观精美的界面。成为“全栈开发人员”通常意味着精通后端语言或前端JavaScript框架,同时能够熟悉设计,产品方面的知识。全栈开发人员应具有些基本的设计知识,并能够为用户提供一致的体验。当然从中学习到很多的技能知识,这是毋雨置疑的。
⑤可能会很有趣。创造出令自己感到骄做的东西是一种有趣的经历。如果您花一些时间练习它,琢磨它,打迄础厢自君胸乘学矫录更好,生活中发现美是一件很美好的事,但我觉得创造美更让人觉得骄傲。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


