本文目录(前端CSS)CSS行高(line-height)
本文目录【前端CSS】CSS行高(line-height)及文本垂直居中原理
在 CSS 中, line-height 属性设置两段段文本之间的距离,也就是行高,如果我们把一段文本的 line-height 设置为父容器的高度就可以实现文本垂直居中了,比如下面的例子:
这样使用div+css样式设置2行5列表格,span标签中的文字就相对于div垂直方向居中了使用div+css样式设置2行5列表格,想要文本水平居中设置text-align:center即可。
在浏览器中,会将给每一段文本生成一个行框,行框的高度就是行高。行框由上间距、文本高度、下间距组成,上间距的距离与下间距的距离是相等的。
默认情况下一行文本的行高分为:上间距,文本的高度,下间距,并且上间距是等于下间距的,所以文字默认在这一行中是垂直居中的。
几条线与行高的关系图解:
文本的行高也可以看成是基线到基线的距离:
如果一段文本的高度为16px,如果给他设置line-height的高度为200,那么相当于,文本的上下间距的高度增加了,但是文本本身的高度依然是16是不变的,并且一直默认在行框中垂直居中,而上间距和下间距平分了200px的高度并且减去文本本身的高度。所以,容器被这一行文本占满,而本身文字在自己的一行中是垂直居中的,所以看起来就像是在容器中垂直居中。
谷歌浏览器字体的默认大小是:16px,字体的最小值为:12px,默认行高为:18px;默认情况下如果没有给div设置高度,那么这个div的高度会比其中文本的大小大一点(这个大多少现在没有办法确定);
设置起来是最直接的,同时也最方便的。
如果 line-height 单位设置为 % ,那么将来在计算的时候,基数是当前标签中的文本的字体的大小。
如果是 % , % 之前的数据一定是整数 : 150% ,200% 。
效果跟 % 是一样一样的。

注意:一行 em 的大小相当于是当前标签中的 font-size 的大小。
如果是 em , em 之前的数据一定是: 1.2em ,1.5em ,2em
如果不涉及到继承,那么带不带单位( em )都是一样的效果,但是如果涉及到继承的话,那么就有很大的区别了:
我们知道, CSS 的三大特性是继承、层叠、优先级。 line-height 也是可以被继承的,如下面的示例:
在不给div设置行高的情况下, span 标签的文字行高默认为 18
接着我们给 div 设置一个行高等于 20px
我们再来看看 span 标签的的变化
而且,不管我们给行高设置什么单位( px、%、em 、不带单位)都可以被继承。
如果行高的单位不是 px ,那么将来行高要进行计算:这个计算需要一个基数,这个基数是当前标签的字体大小,而不是浏览器默认字体大小。以上面的例子为例,我们并没有设置任何字体大小,此时我们把 line-height 设置为 150% ,那么文字行高将变为 24px(16px*1.5=24 )。
效果如下:
此时我们在给div设置一个 font-size 等于 20px :

那么文字行高将会变成 30px,20px*1.5=30px ;
如何使用css设置文字在网页中显示居中
1、打开器,新建test.html,用于学习今天的内容。
2、接下来需要在head标签下方引入jquery.min.js插件,如下图所示。
3、在页面的body标签里,新建一个div,名称为test。
4、在body标签下方写上《script》《/script》,用来存放js代码。通过class定位到div,通过css()方法让文字居中。
5、在浏览器中打开test.html,可以在文字在页面中间显示。
css html 如何让div里边的图片和文字同时上下居中
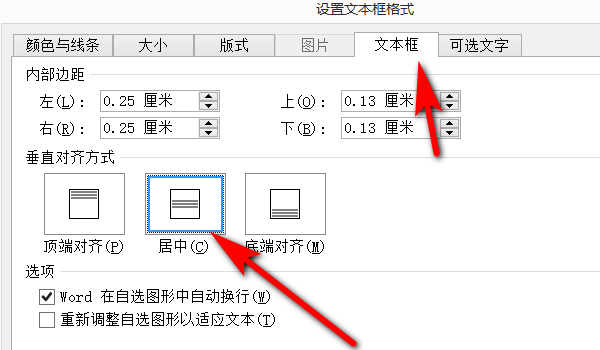
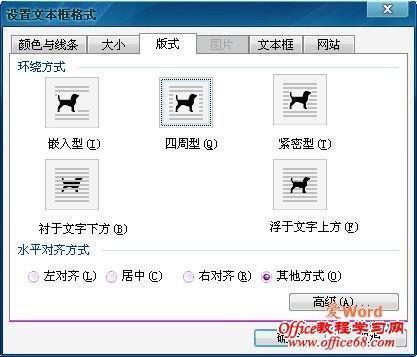
1、首先先进行文本框的插入,在word文档界面上,单击上方工具栏中的“插入”按钮,包括文本框,所有的插入选项都在这里。
2、在“插入”选项的下拉工具栏中,选择如图所示“文本框”图标单击。
3、接下来会弹出文本框样式的选择框,在里面可以根据需要选择文本框样式。这里以简单文本框为例,单击选择框中的”简单文本框“。

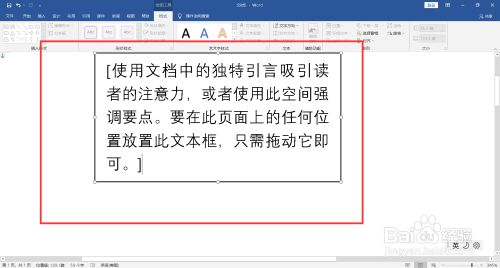
4、在文档区出现的如图所示文本框中,将原有的选择文字删去就可以文字了。
5、好文字后,选中刚才的文字。接下来进行的是对于文字居中了。
6、单击上方工具栏中的“开始”选项,会出现下拉工具栏。关于文本的设置就在这里。
7、在“开始”选项的下拉工具栏中,“段落”设置中的“居中”设置。
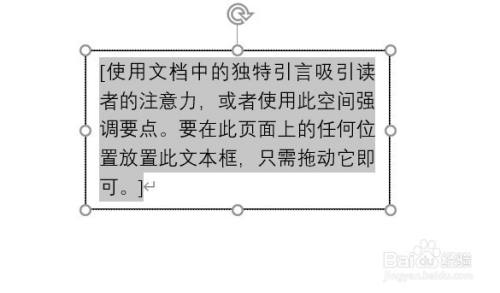
8、至此设置完毕,可看到文本框中选中的文字已经在文本框中央,单击任意空白处取消选中即可。
9、完成效果如下。
css居中代码怎么写
CSS居中代码是:
margin: 0 auto;
拓展:HTML标签换行可以使用
标签,如:

`
这是一段文本。
这是换行后的文本。
`
CSS 一个DIV里面的文字如何上下左右居中显示
这样:
body{margin:0;padding:0;width:100%;
height:100%;
}div{position:absolute;top:50%;left:50%;margin-top:-250px;margin-left:-250px;/此时宽和高都要固定/width:500px;height:500px;}body{
margin:0;
padding:0;

width:100%;
height:100%;
}
div{
position:absolute;
top:50%;
left:50%;
margin-top:-250px;
margin-left:-250px;
/此时宽和高都要固定/
width:500px;
height:500px;
}
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


