前端娱乐圈操碎了心的小迷妹,每天推荐一个小工具/源码

大家好,我是为前端娱乐圈操碎了心的小迷妹,每天推荐一个小工具/源码,装满你的收藏夹,每天分享一个小技巧js裁剪上传图片的插件,让你轻松节省开发效率,实现不加班不熬夜不掉头发,是我的目标。
在做web前端开发的时候,你一定遇到过这样的业务场景,上传用户头像的时候js裁剪上传图片的插件,需要将图片进行裁剪等操作,这个时候,我们一般会用到第三方插件。
如果自己造轮子的话,就太慢了,耽误时间不说,搞不好还要留下来加班。

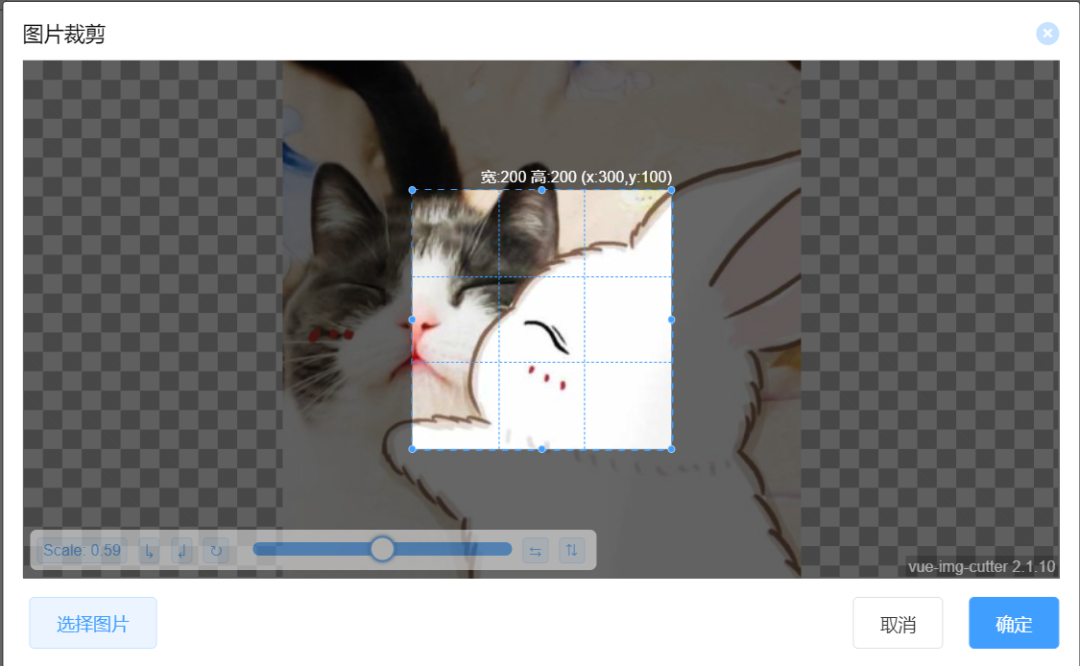
这里就推荐一个简单易用的vue图片裁剪插件,支持移动图像,裁剪图片,放大缩小图片,上下左右移动,固定比例,固定尺寸,远程图片裁剪,只需要很少的代码就可以实现裁剪功能,也可以通过调整参数以适应你自己的业务需求。
话不多说,首先附上项目地址:
Github链接:
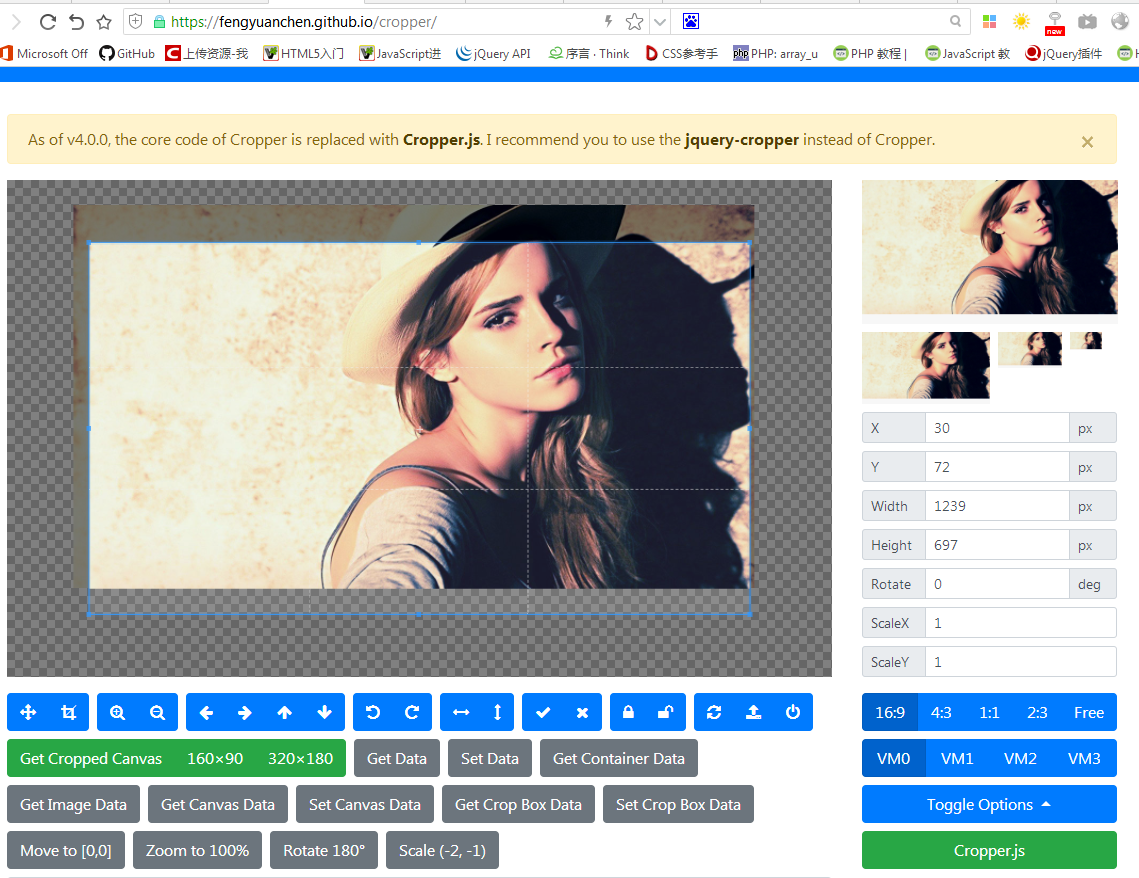
是不是莫名的眼熟,是不是在几年前还用着jquery的时候在插件库里面看到过,小编曾经用过基于cropper.js的图片上传和裁剪的库,和这个简直是出自同一人之手,反正就是好用。

兼容性也是挺好的哟,兼容IE9+,MSEdge,chrome,firefox等主流浏览器,还可以使用此配置工具进行更多个性化设置,不仅能实时预览,还可直接生成代码复制粘贴到你的项目。
1:在自己的项目里面安装上传图片裁剪预览插件vue-img-cutter
<pre style="font-size: inherit;color: inherit;line-height: inherit;">npm install vue-img-cutter --save-dev </pre>

安装完成之后可以看到package.json里面的关于插件vue-img-cutter版本信息

2:新建一个index.vue的组件,将ImgCutter.vue文件引入项目:
<pre style="font-size: inherit;color: inherit;line-height: inherit;">import ImgCutter from 'vue-img-cutter' export default { components:{ ImgCutter }, ... } </pre>

3:在页面中使用:
<pre style="font-size: inherit;color: inherit;line-height: inherit;"> 选择图片 </pre>
index.vue的参考代码
<pre style="font-size: inherit;color: inherit;line-height: inherit;"> 选择图片 import ImgCutter from "vue-img-cutter"; export default { components: { ImgCutter, }, }; </pre>

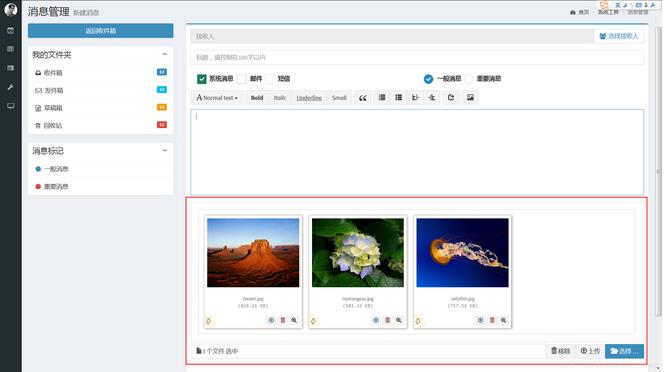
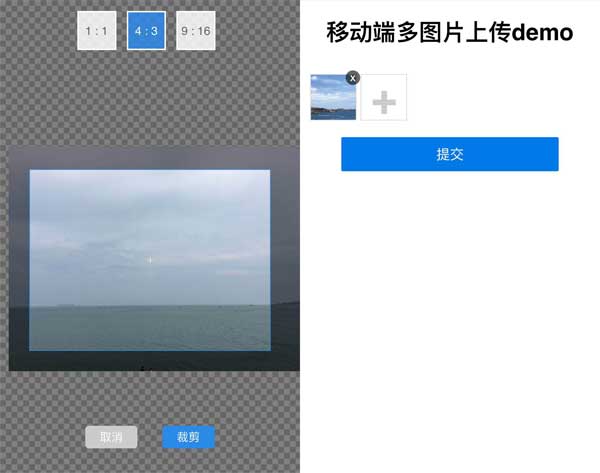
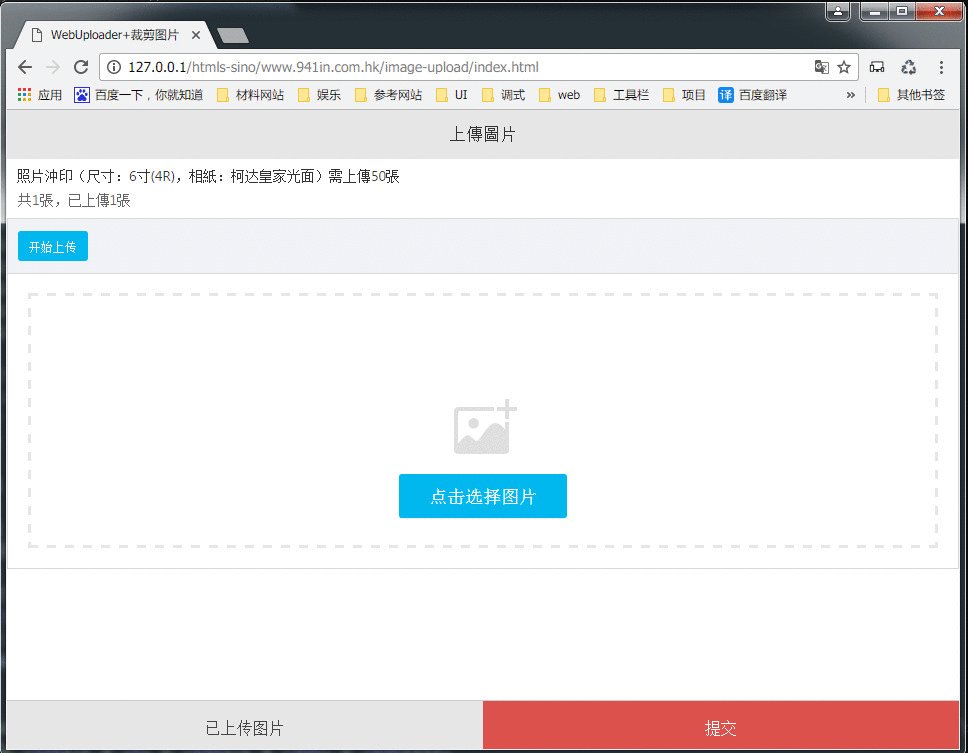
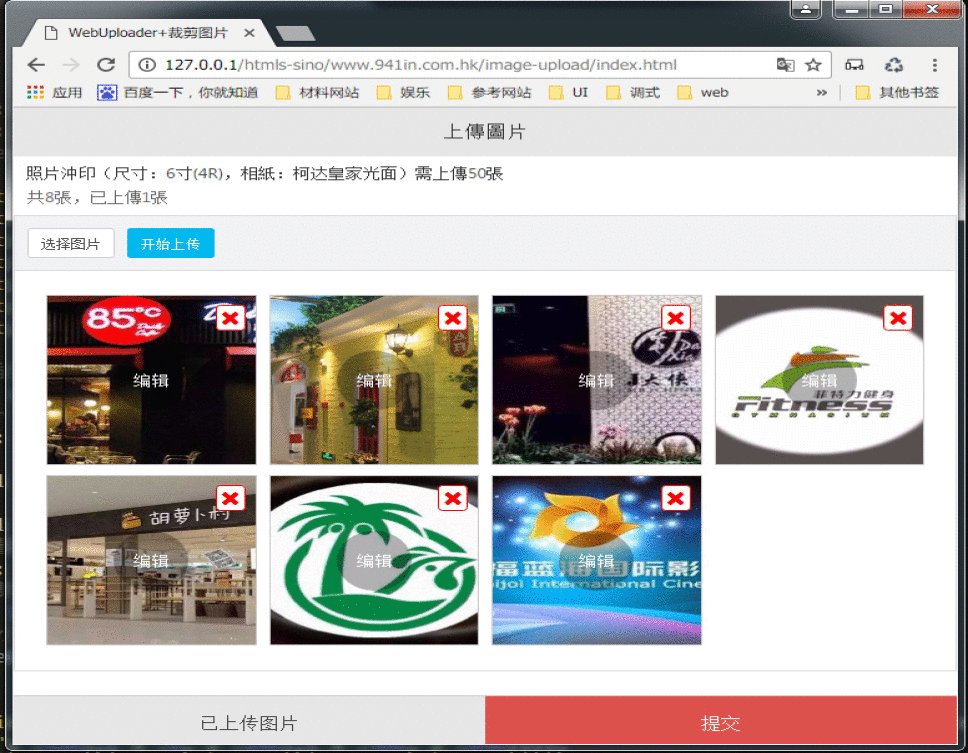
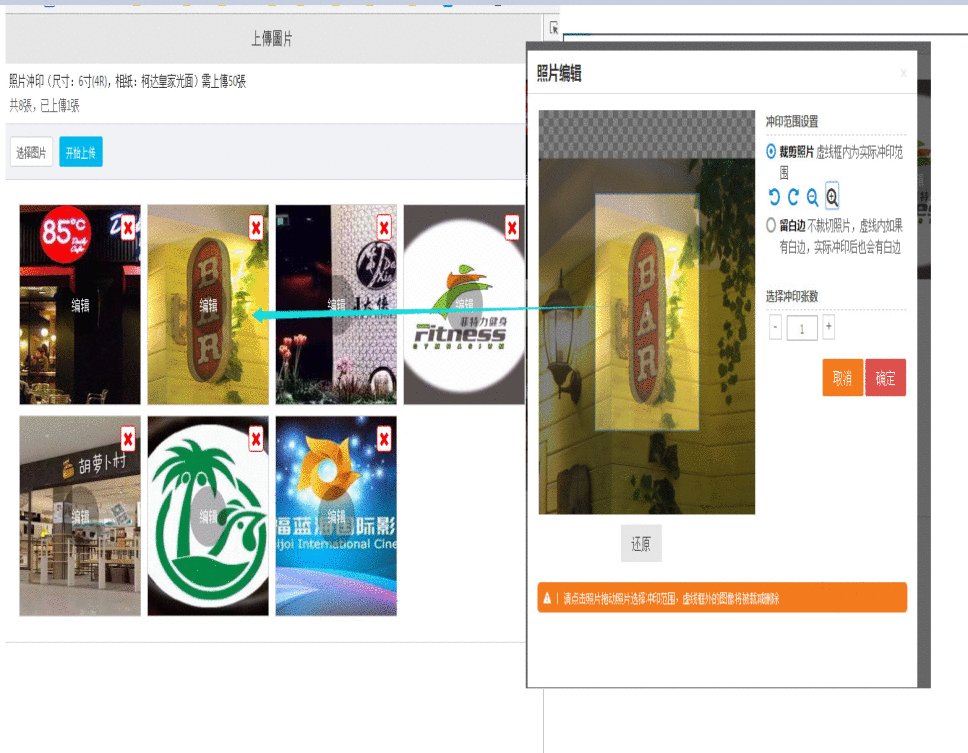
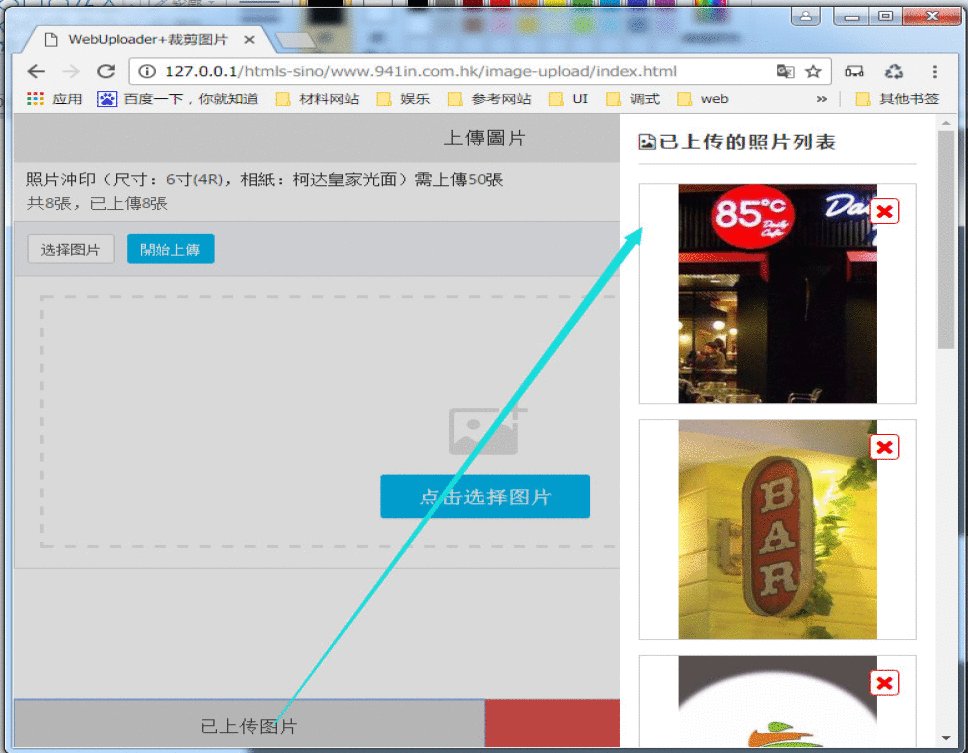
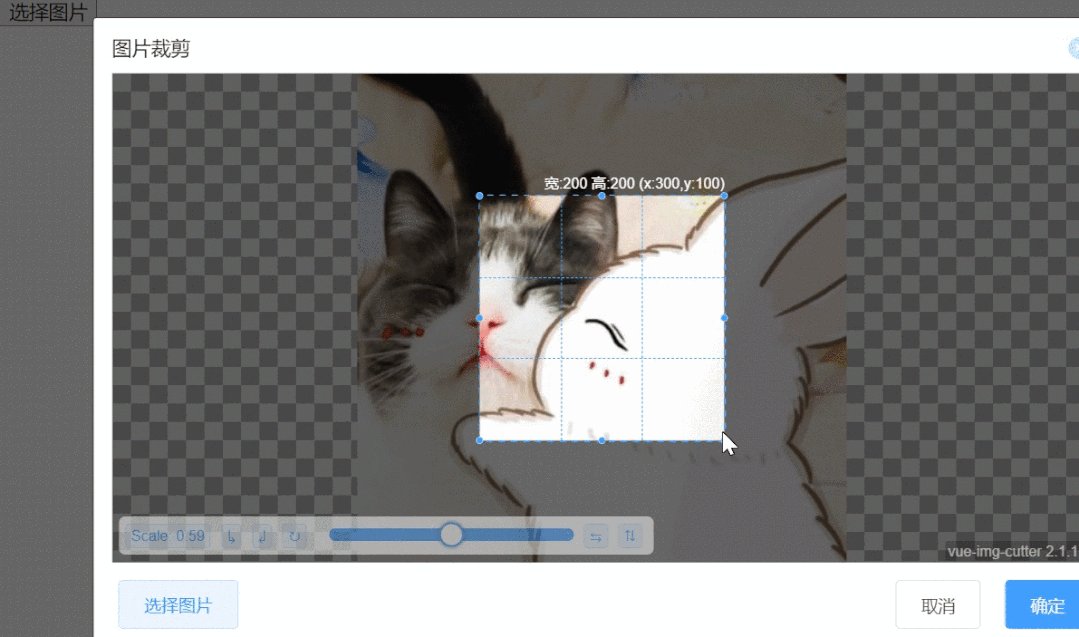
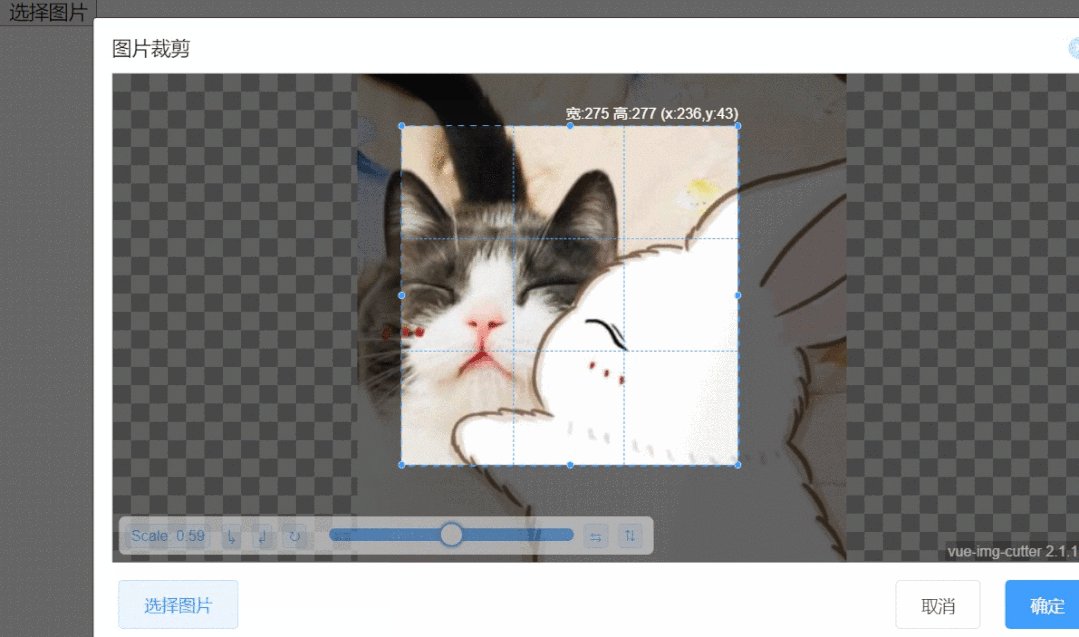
4:整体效果是这个样子的


非常不错哟~~
今天的推荐不知道大家喜欢吗?如果你喜欢,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力哦!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


