基于纯CSS的气泡提示框由纯CSS代码:在线演示源码下载
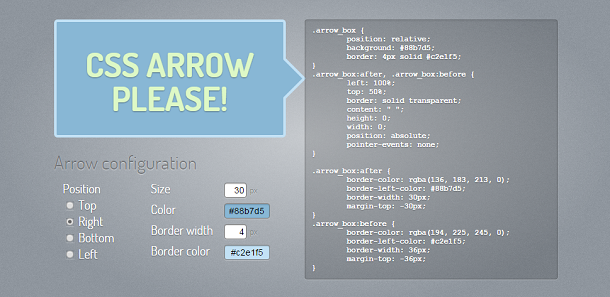
今天我们要来分享一款基于纯CSS的气泡提示框,和之前分享的一款jQuery消息提示框插件Tipso类似,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。这款CSS气泡提示框由纯CSS完成,最大的特点就是可以自定义配置css 对话框箭头css 对话框箭头,包括文字颜色、背景颜色和箭头方向等。

CSS代码:
<pre class="brush: css; gutter: false; first-line: 1">.arrow_box {
position: relative;
background: #88b7d5;
border: 4px solid #c2e1f5;}
.arrow_box:after, .arrow_box:before {
bottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;}
.arrow_box:after {
border-color: rgba(136, 183, 213, 0);
border-bottom-color: #88b7d5;
border-width: 30px;
margin-left: -30px;}
.arrow_box:before {
border-color: rgba(194, 225, 245, 0);
border-bottom-color: #c2e1f5;
border-width: 36px;
margin-left: -36px;
re>
在线演示源码下载
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1487
0 评论
1.1k
发表评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论


