如何实现ZIP打包下载使用jszip.js项目地址?

一、事情的起因
之前做了个SVG Sprites还原工具(上传合并好的SVG Sprites文件,分解成独立的小SVG),然后经用户反馈,希望增加个打包下载功能。
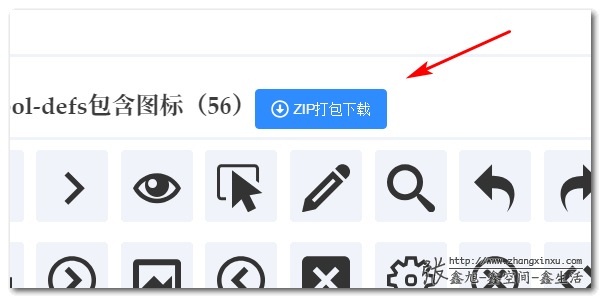
然后我就研究了下,还挺有意思的,目前已经上线,如下图所示:

然后就可以下载了,下面是找到的下载记录。

二、如何实现ZIP打包下载
使用jszip这个项目实现的:
压缩和未压缩的JS文件都在dist目录下,大家自行下载。
使用也非常简单:
引入JS
<pre></pre>
执行打包与下载
下面是官方示意代码,我加上了更详细的注释:
<pre>// 初始化一个zip打包对象
var zip = new JSZip();
// 创建一个被用来打包的名为Hello.txt的文件
zip.file("Hello.txt", "Hello Worldn");
// 创建一个名为images的新的文件目录
var img = zip.folder("images");
// 这个images文件目录中创建一个base64数据为imgData的图像,图像名是smile.gif
img.file("smile.gif", imgData, {base64: true});
// 把打包内容异步转成blob二进制格式
zip.generateAsync({type:"blob"}).then(function(content) {
// content就是blob数据,这里以example.zip名称下载
// 使用了FileSaver.js
saveAs(content, "example.zip");});
/*
最终下载的zip文件包含内容如下:
Hello.txt
images/
smile.gif
pre>

使用非常简单,官方示意也通俗易懂,我直接照着改改效果就出来了。
其中,提到了一个FileSaver.js,这也是非常有名的项目,可以介绍一下。
三、纯前端下载FileSaver.js
FileSaver.js项目地址是:
压缩和未压缩的JS文件也是在dist目录下,大家自行下载。

使用示意:
<pre>
var canvas = document.getElementById("zxx-canvas");
canvas.toBlob(function(blob) {
saveAs(blob, "example.png");});
</pre>
FileSaver.js非常强,不仅兼容到IE10+,而且还支持大文件下载,Chrome浏览器下甚至可以下载2GB大小的文件。
FileSaver.js搭配js-xlsx还可以纯前端下载Excel文件。如果是生成DOC文件,试试这个项目。
由于非本文重点js点击下载文件代码,不展开。

另外js点击下载文件代码,纯前端下载方法还有很多。有兴趣可以参考这篇文章:“这应该是你见过的最全前端下载总结”。
四、我的jszip使用示意
我的需求是把一堆SVG文件打包下载,已经有SVG代码和id数据(可以作为文件名)。
由于我的下载功能不需要兼容IE浏览器,因此,直接使用了元素下载,基于HTML5 download属性。
于是有如下代码:
// data是个数组// 数组项结构 {id: "icon-xxx", svgHTML: "
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


