的字符串处理库安装值得注意的方法和安装方法

英文 |
译文 |
使用字符串可能是一项繁琐的任务,因为有许多不同的用例。例如,将字符串转换为驼峰大小写这样的简单任务可能需要几行代码才能达到最终目标。
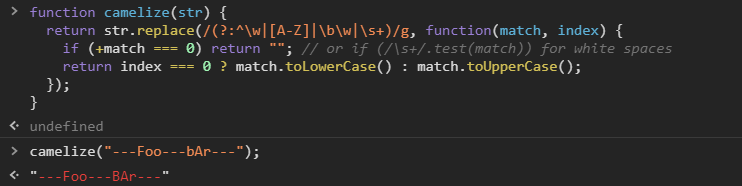
<pre class="code-snippet__js" data-lang="javascript">function camelize(str) {` return str.replace(/(?:^w|[A-Z]|bw|s+)/g, function(match, index) { if (+match === 0) return ""; // or if (/\s+/.test(match)) for white spaces return index === 0 ? match.toLowerCase() : match.toUpperCase(); });}`</pre>
上面的代码片段是 StackOverflow 中投票最多的答案。但这也没有解决字符串为----Foo----bAr-----的情况。

这是字符串处理库可以拯救的地方,它们使实现复杂的字符串操作变得容易,并且可以考虑给定问题的所有可能用例。这对你有帮助,因为你只需要调用一个方法即可获得有效的解决方案。
让我们看一些JavaScript的字符串处理库。
1. String.js

string.js,或者简称为S,是一个轻量级的JavaScript库(压缩后压缩后小于5kb),用于浏览器或提供额外String方法的Node.js。
安装
<pre class="code-snippet__js" data-lang="cs">npm i string</pre>
值得注意的方法
between(left, right)——提取左右串之间的字符串。尝试在HTML中的两个标签之间获取元素时可以使用此方法。
<pre class="code-snippet__js" data-lang="javascript">var S = require('string');`S('This is a link').between('', '').s `// 'This is a link'</pre>
camelize()——删除所有下划线或破折号,并将字符串转换成驼峰式大写字母。此功能可用于解决本文开头提到的问题。
<pre class="code-snippet__js" data-lang="javascript">var S = require('string');`S('---Foo---bAr---').camelize().s; `//'fooBar'</pre>
humanize()——将输入转换为人性化的形式。这个功能从头开始实现,肯定需要相当多的代码。

<pre class="code-snippet__js" data-lang="javascript">var S = require('string');`S(' capitalize dash-CamelCase_underscore trim ').humanize().s `//'Capitalize dash camel case underscore trim'</pre>
stripPunctuation()——去掉给定字符串中的所有标点符号。如果你从头开始实现此功能js 正则 包含字符,则很有可能会错过标点符号。
<pre class="code-snippet__js" data-lang="javascript">var S = require('string');`S('My, st[ring] full of %punct)').stripPunctuation().s; `//My string full of punct</pre>
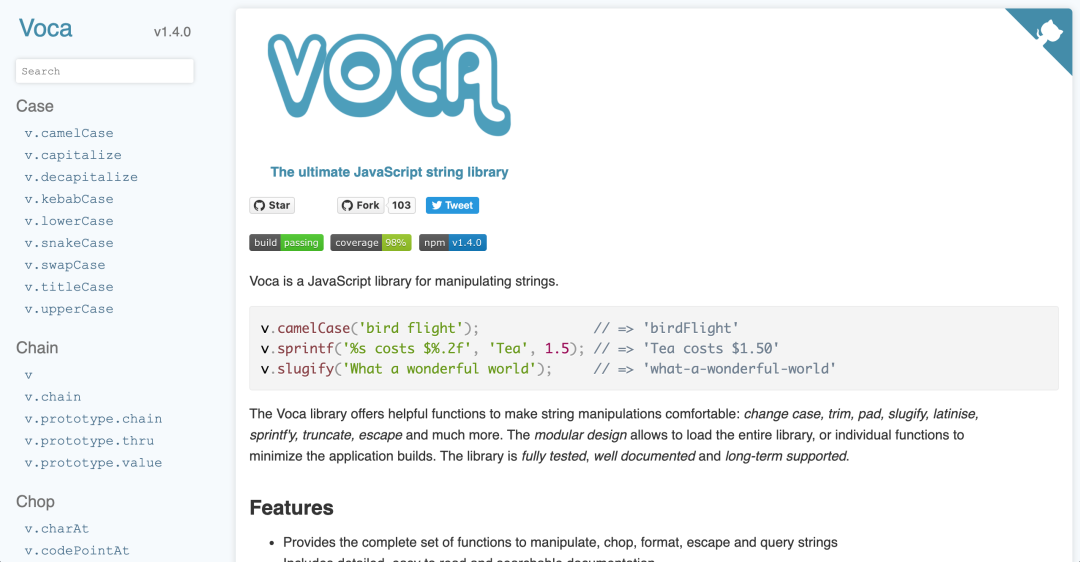
2. Voca

Voca是一个用于处理字符串的JavaScript库。Voca库提供有用的函数来使字符串操作变得轻松自如:更改大小写,修饰,填充,弹化,拉丁化,sprintfy,截断,转义等等。模块化设计允许加载整个库或单个函数以最小化应用程序构建。该库已经过全面测试,有据可查js 正则 包含字符,并得到长期支持。
安装
<pre class="code-snippet__js" data-lang="nginx">npm i voca</pre>
值得注意的方法
Camel Case(String data)——将数据转换为驼峰格式。
<pre class="code-snippet__js" data-lang="ruby">var v = require('voca');`v.camelCase('foo Bar');// => 'fooBar' v.camelCase('FooBar');// => 'fooBar' v.camelCase('---Foo---bAr---');`// => 'fooBar'</pre>
Latinise(String data)——通过删除变音符号来对数据进行拉丁化处理。
<pre class="code-snippet__js" data-lang="javascript">var v = require('voca');`v.latinise('cafeu0301'); // or 'café'// => 'cafe' v.latinise('août décembre');// => 'aout decembre' v.latinise('как прекрасен этот мир');`// => 'kak prekrasen etot mir'</pre>
isAlphaDigit(String data)——检查数据是否仅包含字母和数字字符。(字母数字)
<pre class="code-snippet__js" data-lang="ruby">var v = require('voca');`v.isAlphaDigit('year2020');// => true v.isAlphaDigit('1448');// => true v.isAlphaDigit('40-20');`// => false</pre>
CountWords(String data)——计算数据中的单词数。
<pre class="code-snippet__js" data-lang="javascript">var v = require('voca');`v.countWords('gravity can cross dimensions');// => 4 v.countWords('GravityCanCrossDimensions');// => 4 v.countWords('Gravity - can cross dimensions!');`// => 4</pre>
EscapeRegExp(String data)——转义在数据中的正则表达式特殊字符-[] / {}()* +?。 ^ $ |。
<pre class="code-snippet__js" data-lang="javascript">var v = require('voca');`v.escapeRegExp('(hours)[minutes]{seconds}');`// => '\(hours\)\[minutes\]\{seconds\}'</pre>
3. Anchorme.js

这是一个微型快速Javascript库,可帮助检测文本中的链接/ URL /电子邮件,并将其转换为可单击的HTML锚链接。
安装
<pre class="code-snippet__js" data-lang="nginx">npm i anchorme</pre>
使用
<pre class="code-snippet__js" data-lang="javascript">import anchorme from "anchorme"; `// 或者// var anchorme = require("anchorme").default;const input = "some text with a link.com"; const resultA = anchorme(input);//some text with a link.com`</pre>
你可以传入额外的扩展来进一步定制功能。
4. Underscore.string

Underscore.string 是JavaScript的字符串操作扩展,可以与或不与Underscore.js一起使用。Underscore.string是一个JavaScript库,用于舒适地处理字符串,它是Prototype.js,Right.js和Underscore启发的Underscore.js扩展。
Underscore.string为你提供了几个有用的功能:大写、清除、包括、计数、escapeHTML、unescapeHTML、插入,拼接、startsWith、endsWith、标题化、修剪、截断等。
安装
<pre class="code-snippet__js" data-lang="cs">npm install underscore.string</pre>
值得注意的方法
numberFormat(number)——格式化数字。将数字格式化为带小数点和顺序分隔的字符串。
<pre class="code-snippet__js" data-lang="ruby">var _ = require("underscore.string");`_.numberFormat(1000, 3)=> "1,000.000"_.numberFormat(123456789.123, 5, '.', ',');`=> "123,456,789.12300"</pre>
chop(string, step)——将给定的字符串切成小块。
<pre class="code-snippet__js" data-lang="php">var _ = require("underscore.string");`_.chop('whitespace', 3);`=> ['whi','tes','pac','e']</pre>
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


