人性化细节,用户阅读文章时突显文章区域的JS小细节
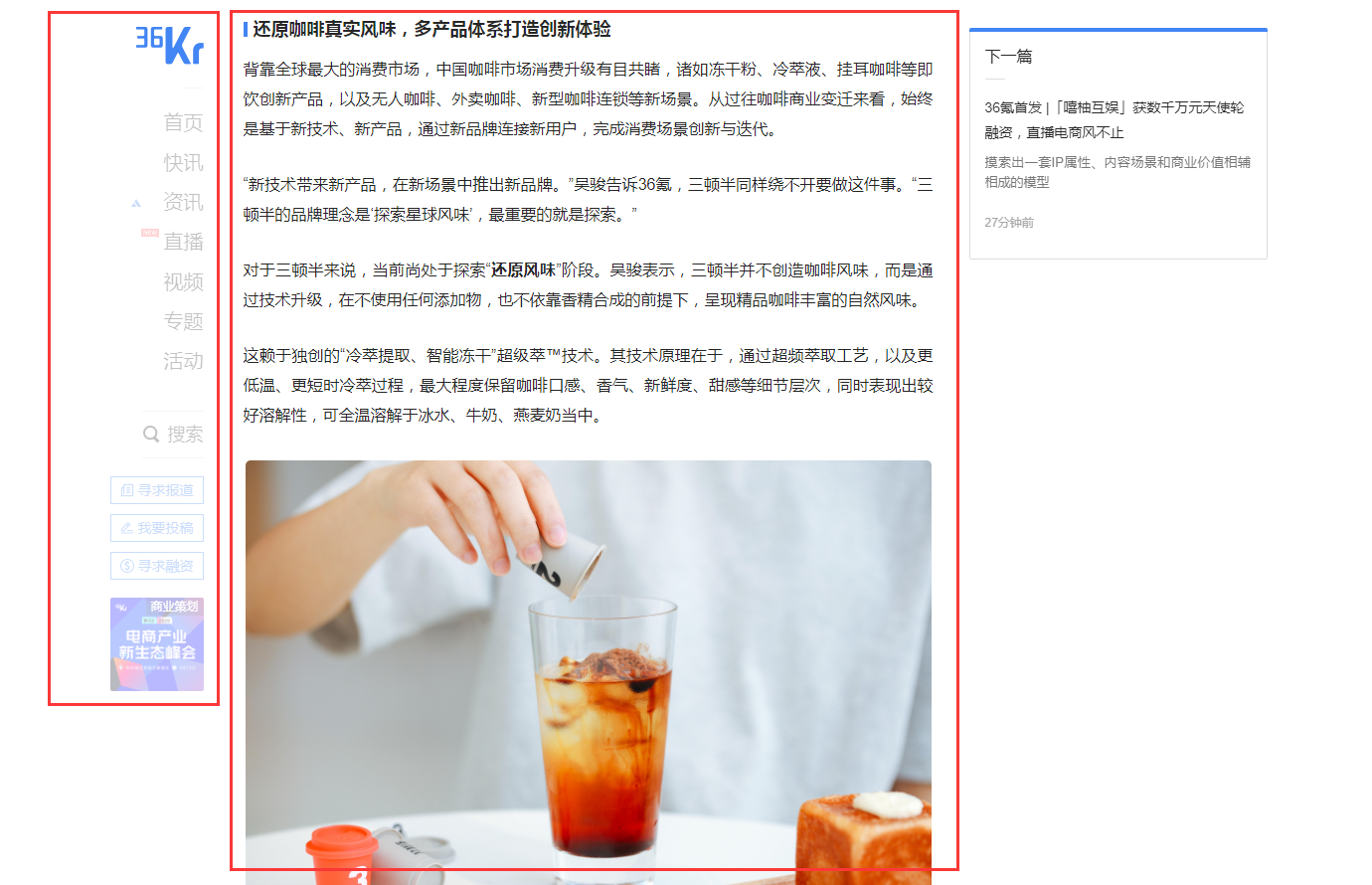
浏览36kr的时候,发现有一处地方还是很新鲜的,阅读文章的时候,除了文章的区域之外,其他的地方都变淡,这样的话,整个屏幕就只剩下文章区域,似乎对阅读文章的时候,用户体验还是很赞的~

于是就模仿做了一下,每个人都有不同的看法,做个收藏,需要的时候可以自行添加上去
首先定义一个样式,就是在js判断滚动的时候,什么时候给指定的区域添加一个样式类:
.imask {opacity: .2 !important;transition: opacity .2s !important;}其次js判断,鼠标监听判断鼠标滚动方向,向下就变淡,向上就还原
$(document).on("mousewheel DOMMouseScroll", function (e) {
// jq 获取dom 事件对象要通过originalEvent
var delta = (e.originalEvent.wheelDelta && (e.originalEvent.wheelDelta > 0 ? 1 : -1)) ||
// chrome & ie
(e.originalEvent.detail && (e.originalEvent.detail > 0 ? -1 : 1)); // firefox
if (delta > 0) {
// 向上滚
console.log(1)
$(".sider-footer").removeClass("imask");
$("#secondary").removeClass("imask");
} else if (delta < 0) {
// 向下滚
console.log(2)
$(".sider-footer").addClass("imask");
$("#secondary").addClass("imask");
}
});在这里,每个主题不同,我这里主要是控制了.sider-footer和#secondary的区域来,
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/625
0 评论
3.9k
发表评论
热门文章
自媒体博客Spimes主题53w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题17w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题428 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
vCard主题个人简历主题30 评论
Pure轻简主题30 评论


