jq实现评论框触发放大特效
jq实现评论框触发放大特效,其实也不复杂,但是伴随些许人性化的特效还是很不错的
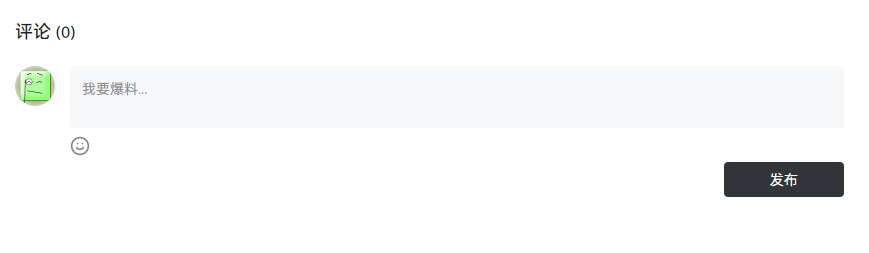
默认

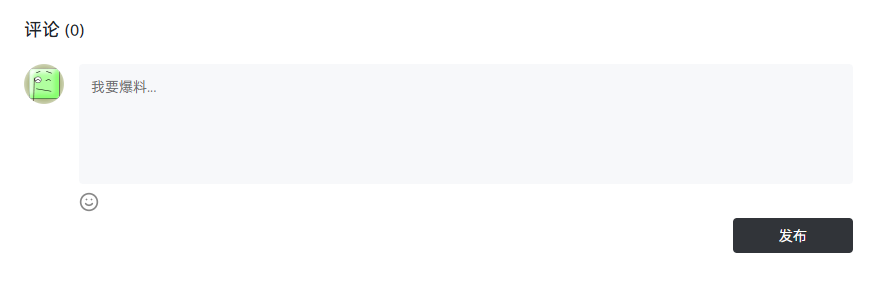
鼠标点击触发

JQ代码
$("#comment_s").focus(function(){
$("#comment_s").addClass("expand");
});
$("#comment_s").blur(function(){
$("#comment_s").removeClass("expand");
});css
.respond #new_comment_form .expand{ height:120px !important; }
.respond #new_comment_form textarea{line-height:1.8;resize:none;transition: height .3s ease-in-out;}实现原理,触发事件的时候添加expand的样式类,使得textarea产生了120px的高度变化,为了让特效变化丰富,记得加上去transition: height .3s ease-in-out的css动画效果
即可~
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1068
1 条评论
2.5k
发表评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论


