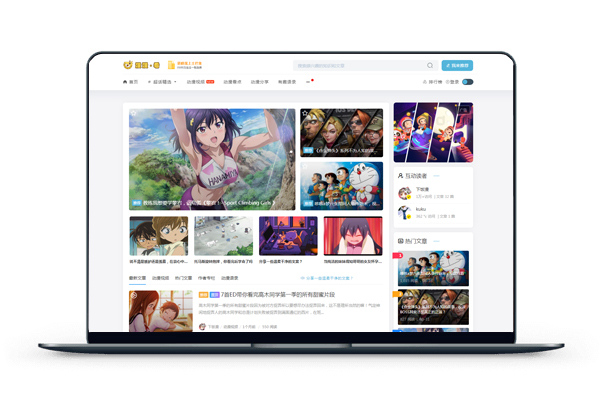
自媒体博客Spimes主题用法和注意事项
 Typecho主题相对于WP主题来说设置更简单,主要在程序基本设置和主题外观设置上进行。遇到错误时,可以对比演示站,检查自己的设置和插件是否有问题。更新时,删除旧主题文件夹后重新上传新文件夹即可。重要的是优先设置伪静态。搭建流程包括安装程序、设置伪静态、启用主题、配置分类和主题设置、撰写文章发布、运营推广。常见问题包括保持图片和文章空一行、处理代码高亮显示问题、设置文章封面和按钮居中样式等。此外,友情链接和播放器的设置也需注意。对特定分类设置文章数目时,在functions.php文件中添加相应代码。有其他问题可留言或QQ咨询。
Typecho主题相对于WP主题来说设置更简单,主要在程序基本设置和主题外观设置上进行。遇到错误时,可以对比演示站,检查自己的设置和插件是否有问题。更新时,删除旧主题文件夹后重新上传新文件夹即可。重要的是优先设置伪静态。搭建流程包括安装程序、设置伪静态、启用主题、配置分类和主题设置、撰写文章发布、运营推广。常见问题包括保持图片和文章空一行、处理代码高亮显示问题、设置文章封面和按钮居中样式等。此外,友情链接和播放器的设置也需注意。对特定分类设置文章数目时,在functions.php文件中添加相应代码。有其他问题可留言或QQ咨询。 typecho主题相对wp主题是很简单的,设置地方无非就是程序的基本设置还有主题-外观的设置
如果日常遇到错误,可以对比一下演示站,然后仔细检查自己设置过的地方和插件的问题
如解决其他问题需要花费较多的事情,会以付费的方式进行处理解决
晚上是下班状态,使用问题请勿资讯(本人不是夜猫子哦)
搭建的基本流程:
安装程序 - 设置伪静态 - 启用主题 - 搭建分类和相关的主题配置 - 开始写文章发布 - 运营推广
怎么更新!百度有很多很多教程
删掉主题,再重新上传即可(需要先删除旧文件夹,然后上传新文件夹)
伪静态很重要的,请优先设置

网站SEO优化步骤基础课程
本期内容将从零基础开始讲解,从概念应用、思维逻辑、基础理论、等多方面着手,教你如何上手利用 SEO 为自己实现副业创收或者转行,提高对seo的背景及逻辑思维的一个全面了解....
so~~
没有详细写试用说明之类的,觉得无非也就那几个地方,过一遍可以填的就填,不可以填的就不填,应该也不会太大问题,细想之下,做个简单总结常见的一些问题和注意事项把
功能都是集中在主题里面,部分地方可能存在和其他插件,后台模板存在未知错误问题,知悉后请酌情购买~~

给Spimes主题添加一个新样式~
简单发布一个主题样式,去掉边框样式,看起来会整体大气一点,把下面代码复制到主题的样式框里面就行了,整体方面再慢慢细调整即可 body{ ....
1,先伪静态启用配置简短链接,然后再创建各个相关的独立页面进行配置,这!很重要!!插件自4.4版本后需要安装,不然容易导致新站搭建启用出现500数据库错误
2,部分代码是源自于网络上代码分享,或者部分功能也是基于常见的环境配置,所以尽可能服务器,linux,php5.6 mysql5.6,高低版本可能会出现问题,但是具体的问题随时联系咨询吧
3,图片和文章要空一行,不然图片的标签文字会挤到上面,很难看,如果不想显示的话,后台外观css这样设置就好了
.image_title{display:none;}4,高亮插件的问题,设置高亮的内容,前后不要空一行,空一行会导致高亮显示不正常
我日常习惯都是图片和文章空一行,保持美观整齐,不乱而清晰干净
5,栏目页面出现下方白色空白没事的,多设置一下列表内容,尽量保持边栏的内容低于左边的内容框架
6,文章封面是必须的,其他地方显示推荐的文章都是以封面为主,所以一篇文章的封面是必须的,而且文章有了封面的话,才能开启多图的显示
目前文章列表无图下会显示第一张图片,但是幻灯片,边栏地方不会,个人认为幻灯片,边栏是很重要的地方,用心设置给把用户第一眼好印象
7,保持文章的图片居中的办法
.entry-content p img { margin: auto; display: block;}8,手机移动端底部菜单的设置格式是这样的
icon-huati|https://www.xxxxx.com9,后台设置的地方,有些地方没有可以不填,不一定都要填,只是为了各取所需,需要到方便点
10,代码高亮的问题,xxxxxx
11,互动读者的sql版本问题,抽了个时间解决了一下,里面涉及到两个问题,已经更新
12,目前后台定义的图片后缀(主要是用来实现第三方的图片解析,在图片后面加上?aaa类似这样的结构,就可以进行图片处理)
首页列表,栏目没有加上,只是在文章内加上而已,所以首页,列表可以这样操作:
<script type="text/javascript">
$(".block-fea").each(function(){ //获取要加的图片样式
var imgsec = $(this).css("background-image").split("\"")[1]; //获取背景图片的url
$(this).css('background-image','url('+imgsec+'?aaa)');// url+自己想要定义的字符串
});
</script>这样就可以实现首页,列表页的第三方存储图片样式处理了
13,主题内置四个页面列表模式,在category文件夹里面,如果需要的话,可以新建栏目,把栏目的名字和文件夹的其中一个名字保持一致,便可以调用到这一个列表模式
14,关于菜单小图标的获取,https://www.veimoz.com/iconcss,选择Font class,然后获取下方的代码,不要. 即可
15,按钮居中的css,写在主题外观后台,虽然我觉得不居中,默认才是最合理的,但还是弄弄居中的样式代码把
按钮代码在编辑器里面设置,不用添加http或https了,按配置来
. btn_nt { margin: auto; display: block; width: 100%; text-align: center;}16,友情链接具体看演示这里https://www.veimoz.com/links.html
友情链接的代码如下:
<ul id="flinks">
<li>域名名称</li>
<li>域名地址</li>
<li>域名图标</li>
<li>描述</li>
<li>域名名称</li>
<li>域名地址</li>
<li>域名图标</li>
<li>描述</li>
</ul>
17,mac版高亮可复制插件的整合教程:https://www.veimoz.com/453

Spimes主题结合高亮插件Code Prettify教程实例
这个主要还是看需求,装插件又多加载了几个js,本来想可以整合到主题里面,但是想想算了,做个教程,需要就折腾一下,其实我觉得主题也不错 先看看插件的,整合好之后是这样....
18,关于插件tepass的使用无反应,比如
<?php echo TePass_Plugin::getReward(); ?>显示的打赏按钮,点了没有反应,可能是主题启用了压缩功能,可以尝试
<nocompress>
<?php echo TePass_Plugin::getReward(); ?>
</nocompress><nocompress>是用来声明此代码不进行压缩,其他插件也可能类似存在此问题……
19,播放器的设置在4.2x后开始更新,分享腾讯,blili站的格式为,比如:
<iframe src="//player.bilibili.com/player.html?aid=51127899&bvid=BV1x4411x7Y9&cid=89513462&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>腾讯或者其他的可能也一样,但是如果是视频文件的话,直接放上视频路径即可
注意了,视频播放器只支持mp4,m3u8格式,分享的第三方视频只支持带iframe的
20,主题安装开启,请先配置好伪静态规则,请保持伪静态设置好之后再去配置主题,如果没有什么特殊的需要,配置伪静态是没必要带上index.php的
21,演示站是开启缓存的,开启缓存和未开启缓存会是不同的风格,开启缓存的时候,先确保文件所在路径正确,并且后台先生成数据
22,部分虚拟主机可能禁用file_get_contents、fsockopen函数,可以通过找到PHP的配置文件php.ini,把allow_url_fopen设置为On,即allow_url_fopen = On。
23,列表播放视频:后台开启后,建立关于我们的页面,然后获取缩略名填入主题后台的对应地方即可
24,更新新版本的话,播放器的文件是ext,可以不替换,替换也没事,只是还得再配置数据库一次而已,麻烦
25,主题bib播放器里面的右键小灯泡主题的设置在extdanmuplayerjsyzmplayer.js里面
26,关于阿里云报错后门文件,这个是弹幕播放器的,可以自行检查,可以选择不用,自行删除弹幕文件夹里面的admin,dmku,player文件夹即可(已修复)
27,安装后,建立的页面,如果不需要在前端显示,请选择隐藏,比如编辑页
28,打开主题发现页面部分地方颜色变化异常,请配置好主题外观-样式设置调整好主题色调
29,主题加载动画效果html
- <div class="thumbnail"></div> <div class="information"> <div class="title"></div> <div class="abstract"> <p></p> <p></p> </div> </div>
30,找回密码出错的,已经在5.0版本修复,
将之前的,插件文件里面PHPMailerAutoload.php最后底部代码
function autoload($classname)
{
PHPMailerAutoload($classname);}
改为
spl_autoload_register('autoload'); //PHP7.2开始必须这样写
function autoload($classname)
{
PHPMailerAutoload($classname);
}
31,给指定的分类单独设置文章数目
案例分享,在functions.php文件里面,添加到function themeInit($archive) {函数里即可
if ($archive->is('category', 'shipin')) {
$archive->parameter->pageSize = 21; // 自定义条数
}
其中shipin代表分类栏目的名字即可,21指21个文章数目
32,给指定的分类单独设置文章数目
主题面板控制里面,可以检测主题数据库500错误,并且修复

33
让 spimes 主题使用 TePass 登录

让spimes主题使用TePass登录(手动修改版)
让 spimes 主题使用 TePass 登录 ![image-20230316022328095.png][1] # 基础修改 在主题 `spimes....
如果有什么其他问题,可以底部留言,或者QQ咨询~
发表评论
已有 23 条评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....



博主文章里有些链接失效了,出来回复一下我吧
刚买了,有几个问题,博主qq多少啊,我的:3961171448
7.2版本的,https://www.域名.com/zt/1,为啥出错了?我的访问不了了
7.2 版本 栏目页面乱 https://www.yvii.cn/category/travel/ 其他栏目正常 给看下吧
首页前面那个图标,后台设置站点链接比如www.123.com 访问www.123.com可以正常显示,访问。123.com 显示框框。这个怎么解决让带www和不带www的都可以加载首页前面的图标
请问一下,如何更改主题编辑器和因为是最新版mac风格代码块更换的教程无法使用:大哭:
想把视频设置成默认自动循环播放该怎么修改代码呢?
博主可否同意一下我的QQ?有问题想问你。
来学习一下:滑稽::滑稽:
打卡:怒:
菜单图标设置不成功啊。怎么弄额
@心诺
菜单图片只有在自定义导航的时候才会显示
[...]自媒体博客Spimes主题用法和注意事项[...]
那个语录是怎么弄的???我以为是说说呢,结果不是。
@AKERS
12,主题内置四个页面列表模式,在category文件夹里面,如果需要的话,可以新建栏目,把栏目的名字和文件夹的其中一个名字保持一致,便可以调用到这一个列表模式
主题排行榜出现数据库连接错误 肿么办?
互动读者也有点问题
已经是最新主题文件 php5.6 数据库5.6
求帮1
@ 叭叭布布
售后很好 解决
很好的主题
顶顶顶
更期待5.X 站长人很好:乖:
:真棒::酷:
:鼓掌::鼓掌:
:真棒:最好的主题
@Huangddl
确实非常好
@Huangddl
感谢支持:笑眼:
@Vv
:笑眼::怒::喜欢: