本文实例讲述基于CSS3实现的漂亮Menu菜单效果代码
摘要:本文实例讲述了基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果。分享给大家供大家参考。具体如下:这是一款黑色风格的CSS菜单,带阴影和小箭...
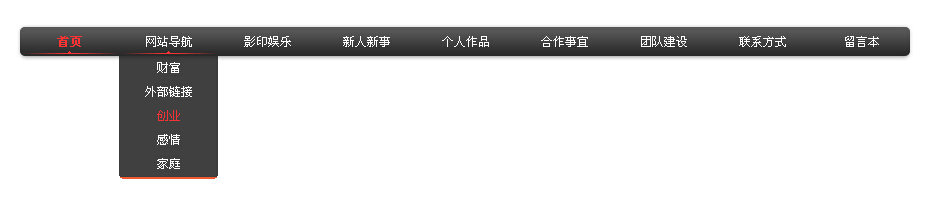
本文实例讲述了基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果。分享给大家供大家参考。具体如下:
这是一款黑色风格的CSS菜单,带阴影和小箭头效果,纯CSS技术实现的,没有借助任何的JavaScript代码,风格非常流行css 黑色,相信你看了也会喜欢的。
先来看看运行效果截图:

在线演示地址如下:
具体代码如下:
"http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
黑色风格的菜单css 黑色,我的小站菜单
希望本文所述对大家的css网页设计有所帮助。
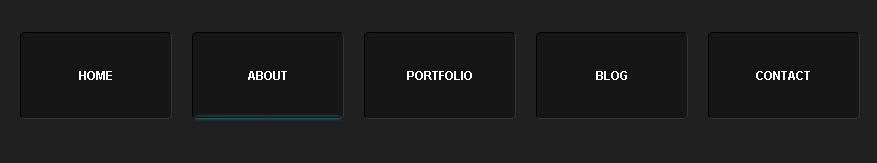
本文实例讲述了基于CSS3实现的漂亮Menu菜单效果代码。分享给大家供大家参考。具体如下:
这是一款基于CSS3实现的漂亮Menu菜单代码,请注意,ie9以下版本的浏览器看不到效果,请使用IE9及火狐以及Chrome等浏览器。
四个圆角的方框整齐横向排列形成的菜单,当把鼠标放在任意菜单项的时候,该菜单项的底部会出现动画效果,一第向两端延伸的下划线,菜单整体挺漂亮的。
运行效果截图如下:

在线演示地址如下:
具体代码如下:
希望本文所述对大家的css3网页设计有所帮助。
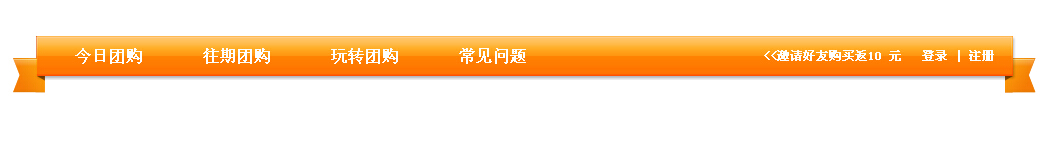
本文实例讲述了css实现适用于团购网站的橙色导航菜单代码。分享给大家供大家参考。具体如下:
这是一款橙色风格的CSS菜单,没有使用Javascript技术,完全CSS代码实现,当初主要是想用在团购网站上,大家修改一下,可以用在各种各样的网站上。菜单两头的那个布局或许是你要研究的重要吧。
运行效果截图如下:

在线演示地址如下:
具体代码如下:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
希望本文所述对大家的div+css网页设计有所帮助。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


