数组中添加、删除或查找元素的最简单方法?

原文 |
原译 | 杨小二
如果你正在寻找从数组中添加、删除或查找元素的最简单方法?阅读本文后,你将能够在一行中完成与数组相关的基本JavaScript操作。每种方法都通过代码示例进行解释。
总的来说js 数组添加对象,JavaScript 生态系统中有几种可用的方法。本文将介绍基本的 7 种方法,通过这些方法js 数组添加对象,你可以立即从数组中添加、删除或查找元素。
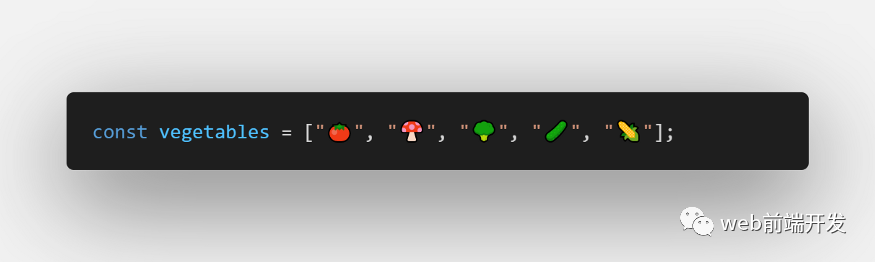
让我们开始假设数组中有五个蔬菜表情符号。

1、push()
push 方法在数组的最后位置添加一个元素。


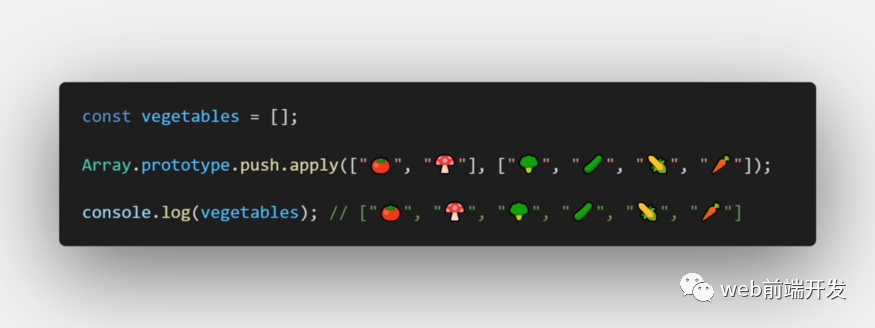
push() 可以与 apply() 一起使用来合并数组。

2、unshift()
unshift 方法将一个元素添加到数组的第一个位置。

unshift() 可用于在数组的开头添加嵌套数组。


3、pop()
pop 方法从数组中删除最后一个元素。

在空数组上使用pop()方法将返回undefined。
4、shift()
shift 方法从数组中删除第一个元素。


shift() 可用于在打印结果时迭代数组。

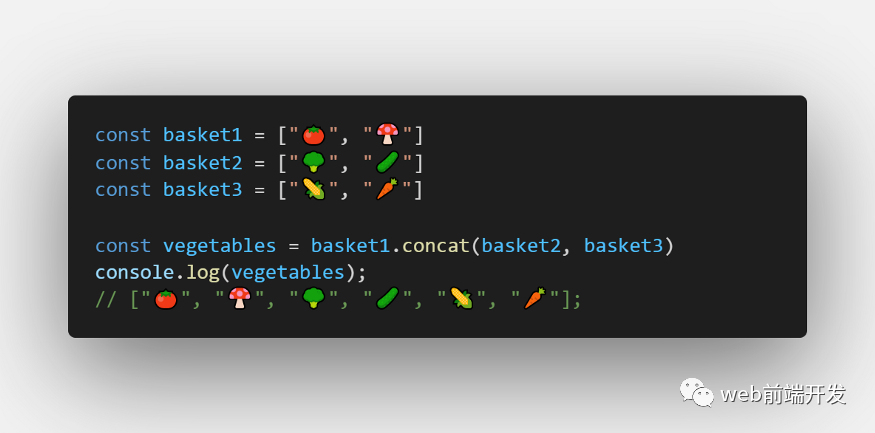
5、conact()
concat 方法可以合并多个数组并返回单个组合数组。

contact() 可用于合并数组中的任何类型的对象。
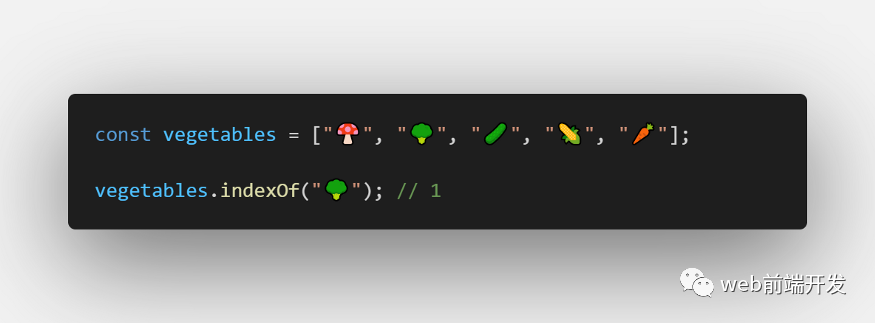
6、indexOf()
indexOf 方法返回可以在数组中找到的元素的第一个位置。

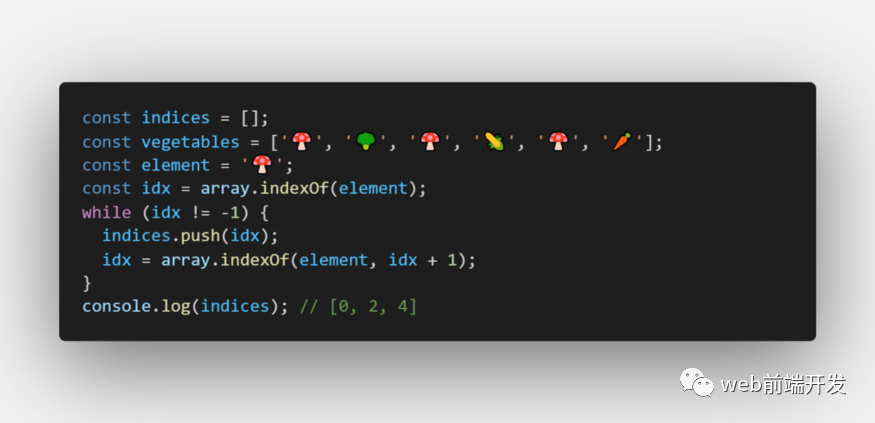
此 indexOf() 可用于查找数组中某个元素的出现次数。

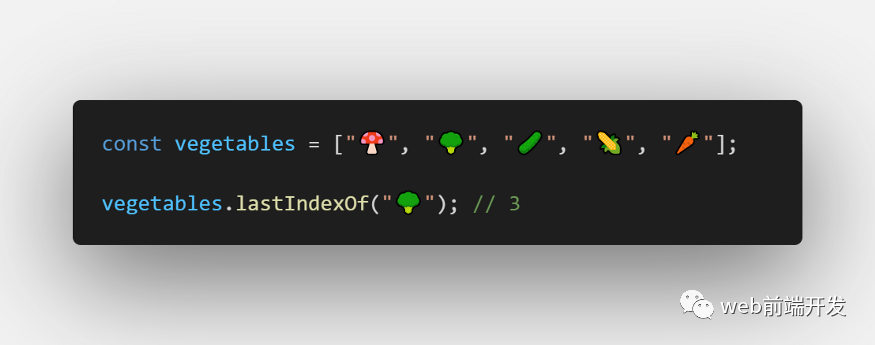
7、lastIndexOf()
lastIndexOf 方法返回可以在数组中找到的元素的最后位置。


这个 lastIndexOf() 可用于查找数组中元素的出现次数。

现在,你将能够使用数组方法执行基本操作。
感谢你的阅读,如果你还有更好的办法或者问题的话,可以在留言区给我留言。
学习更多技能
请点击下方公众号


发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


