纯前端导入导出功能表格控件有着
前言 | 问题背景
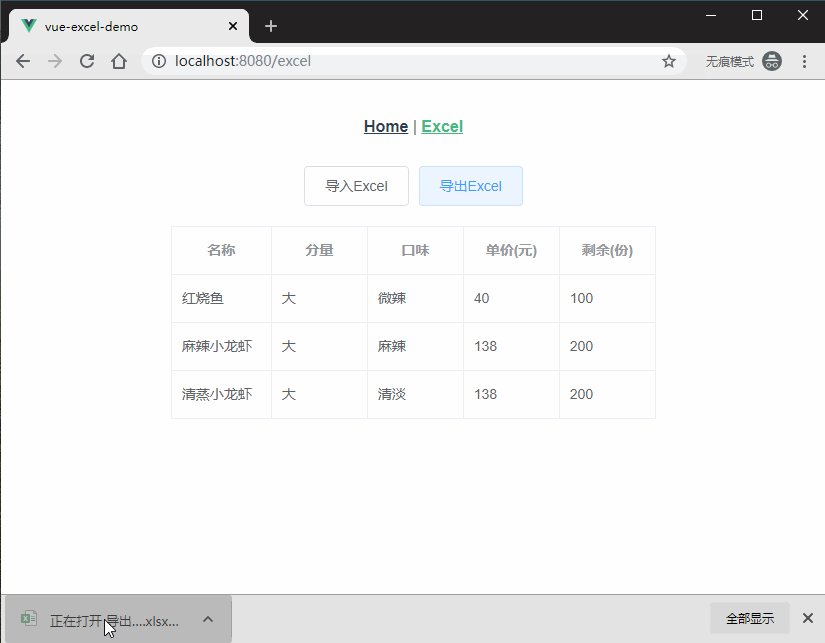
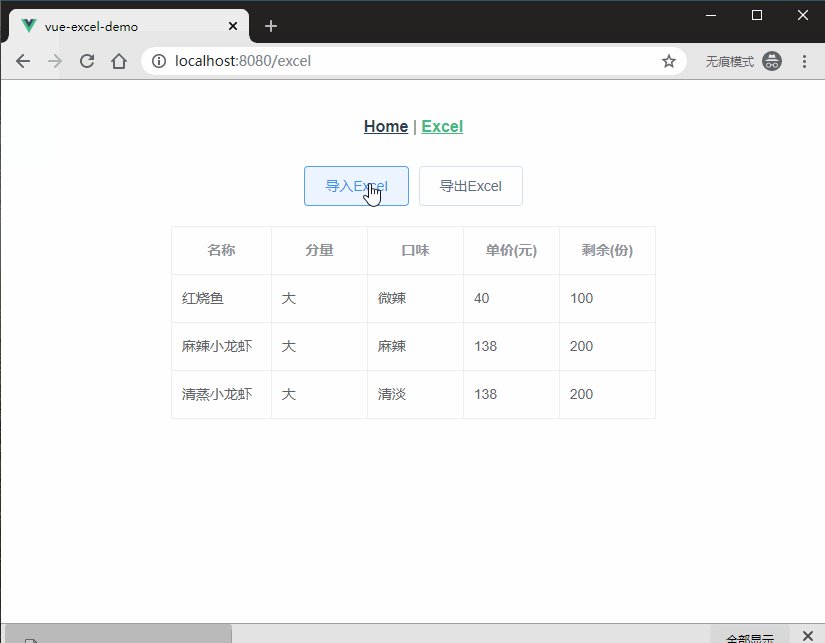
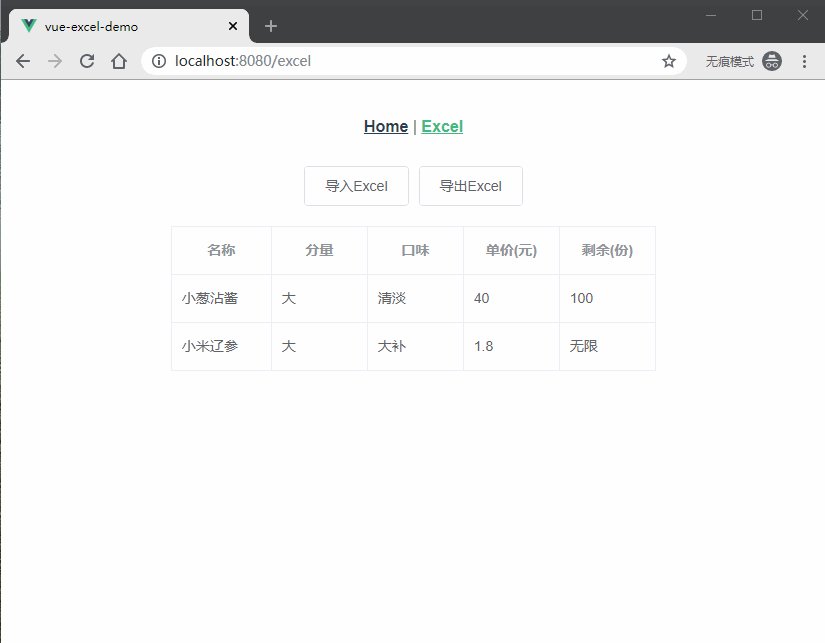
SpreadJS表格控件有着很强大的纯前端的导入导出功能,可以直接在纯前端导入导出Excel,通过扩展还可以实现服务器端导入导出。是用户最常使用的功能之一。
使用规范
JS文件的引入
导入导出功能需要在引入SpreadJS基本JS文件的基础上额外引入两个文件:

gc.spread.excelio.xx.x.x.min.js(必选)
FileSaver.js(可选)
1、 gc.spread.excelio.xx.x.x.min.js是导入导出的核心文件,里面包含了导出导出的逻辑,将用户提供的表格序列化ssjson文件转换成Excel类型(前端对应为application/zip)的一个blob二进制对象。这里注意因为Excel本身是一个压缩格式html5引入js文件,所以转换的对象类型对应为application/zip,如果需要转换为其他形式,请自行处理html5引入js文件,例如将该对象base64编码后转换为字符串或者流等。
2、 FileSaver.js是第三方开源的一个js组件,用户做前端文件下载保存的功能。故而不是必须的,也可以自己处理相关操作或者用其他的类型功能组件进行替换。这里注意的是如果需要导出至服务器端,那么不需要引入此js文件。可以直接将blob对象通过请求发至服务器端并在服务器端保存成Excel格式的文件即可。这里有一个示例可供参考。
浏览器支持
SpreadJS本身使用了html5的canvas技术,所以浏览器支持必须是支持html5的浏览器,例如:chrome,firefox,IE9以上等
而导入导出功能按照上面所说如果要使用filesaver来做前端下载,那么IE浏览器需要10以上的版本才能支持FileSaver.js,这里跟SpreadJS本身的浏览器支持有些出入。
授权方式
如果是一般的html+js+css这样的web应用开发,导入导出组件不需要授权。只需要对SpreadJS进行授权即可。
如果是typescript开发常见于:angular,react,vue等框架使用,需要对导入导出组件(ExcelIO)进行单独授权,像这样:

GC.Spread.Sheets.LicenseKey = Excel.LicenseKey = "yourkey";
常见问题解决办法
由于我们示例代码中导入导出部分加入了try
catch的异常捕获,这样会导致异常很难定位,这里列出常见可能会出问题的情况:
导入时Excel文件是否为xlsx格式,SpreadJS支持的导入格式必须为xlsx格式
FileSaver.js文件是否引用(这里有个前提,需要做纯前端导出,并且使用的是我们官网例子中的方式)
如果使用了FileSaver请注意浏览器的支持范围(参考上面第二点浏览器支持)
如果是框架开发,是否对ExcelIO组件进行授权(参考上面第三点授权方式中的描述)
如果上述仍然没有排查出问题,可以将try
catch的异常捕获去掉来定位原因。如果还是无法排查问题,可以直接在我们官方的技术论坛中发帖求助,我们会有专门的技术工程师帮您处理问题。

纯前端表格控件SpreadJS,是市面上布局与功能都与
Excel
高度类似的一款表格控件,全中文操作界面,适用于.NET、Java、移动端等多个平台的类
Excel 数据开发,备受华为、中通、民航飞行学院等国内知名企业客户青睐。
您对SpreadJS产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>>技术支持论坛
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


