(知识点)CSS文件的详细介绍,你知道吗?
CSS-层叠样式表基础教程
层叠样式表(Cascading Style Sheets,简写CSS),网页可以使用CSS来决定文件的颜色、字体、排版等显示特性。CSS最主要的目的是将文件的结构和内容(用HTML或其他相关的语言写的)与文件的显示样式(CSS)分隔开来。比如HTML中H2标志这一个二级标题,它在级别上比一级标题H1低,比三级标题H3高,这个就是结构上的信息。
HTML文件中的每一个class或id都可以有自己的显示特征,而且每一个没有id特性的HTML结构也可以有自己的显示特征。这些结构有的是HTML自己需要的,有的是专门为CSS设置的。
使用CSS的优点有:
1.一个整个网站或其中一部分网页的显示信息被集中在一个地方css样式表的层叠性,要改变它们很方便;
2.不同的读者可以有不同的样式,比如有的读者需要字体比较大;
3.HTML文件本身的范围变小了,它的结构简单了,它不需要包含显示的信息。
CSS信息可以来自:
1.作者样式
①作者可以在HTML文档标签中使用标签调用独立的外部样式表(CSS文件)
②作者可以将CSS信息内嵌在HTML页面内(元素直接使用style属性)
③作者可以在HTML文档标签中定义嵌入式样式表
④作者可以直接在HTML页面内定义+调用样式表
2.读者样式
⑤读者可以在其浏览器内设立一个地区性的CSS文件。这个CSS文件可以用在所有的HTML文件上
3.浏览器的样式
⑥假如外部没有特别指定一个样式的'话,一般浏览器自己有一个内在的样式。
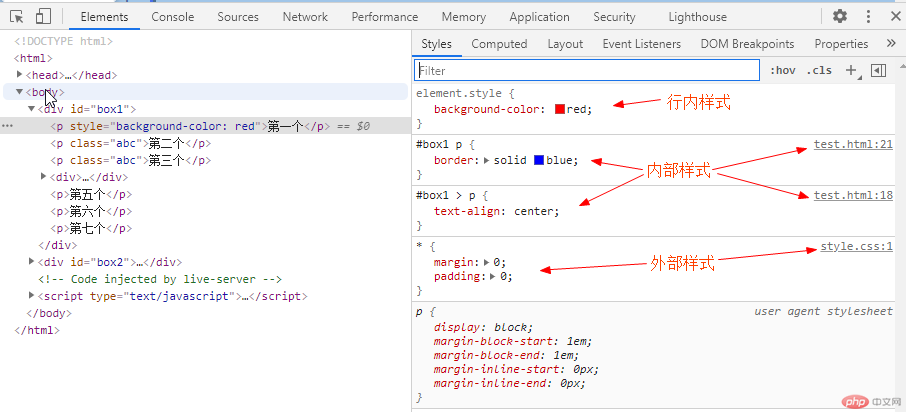
其优先级为:
内嵌样式(在HTML元素内部)>
内部调用样式(在HTML元素周围)>
内部嵌入样式表(位于标签内部)>
外部样式表>(调用调用外部样式表)
区域性CSS文件>
浏览器缺省设置
一、CSS规则由两个主要的部分构成:选择器,以及一条或多条声明(属性+值),也就是调用+定义。
1.元素选择器,文档的元素就是最基本的选择器。

---------
使用CSS
上面的例子可以变成这样:H2是选择器,color和background是属性,red和white是值(如果值为多个单词,则要加引号)。
使用CSS
H2 { color: red; background: white; }
---------
2.ID选择器,id选择器以"#"来定义。
#red {color:red;}
这个段落是红色。
--------
3.类选择器,类选择器以一个点号显示(类名的第一个字符不能使用数字)。
.center {text-align: center}
This heading will be center-aligned
4.属性选择器,对带有指定属性的HTML元素设置样式。
下面的例子为带有title属性的所有元素设置样式:
[title]

{
color:red;
}
5.p+CSS
p+css是一种常见的网页布局方法。p是用来排版的,而css是用来定义p的样式。p+css通常采用外链的方式来调用层叠样式表文件(style.css)css样式表的层叠性,用id和class来标识区分网页中不同结构的特征。
二、行内样式表
除在HTML内直接「定义+调用」之外(如上1.2.3.4.),也可于HTML内直接使用style属性。
用style属性设置颜色、字体和尺寸如下:
文章标题
文字内容
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


