windows7系统、CSS3HTML5版HTML5、DellG3电脑
CSS的选择器有:1、类别选择器;2、标签选择器;3、ID选择器;4、后代选择器;5、子选择器;6、伪类选择器;7、通用选择器;8、群组选择器;9、相邻同胞选择器;10、属性选择器;11、伪元素选择器。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css选择器介绍:
1、类别选择器
类选择器根据类名来选择css 中的选择器包括,前面以“.”来标志。
示例:
<pre class="brush:css;toolbar:false">.demoDiv{
color:#FF0000;
}</pre>
2、标签选择器

一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式。
在style.css文件中对p标签样式的声明如下:
<pre class="brush:php;toolbar:false">p{
font-size:12px;
background:#900;
color:090;
}</pre>
3、ID选择器
ID 选择器可以为标有特定 ID 的 HTML 元素指定特定的样式。 根据元素ID来选择元素,具有唯一性,这意味着同一id在同一文档页面中只能出现一次。
前面以”#”号来标志,在样式里面可以这样定义:
<pre class="brush:php;toolbar:false">#demoDiv{
color:#FF0000;
}</pre>
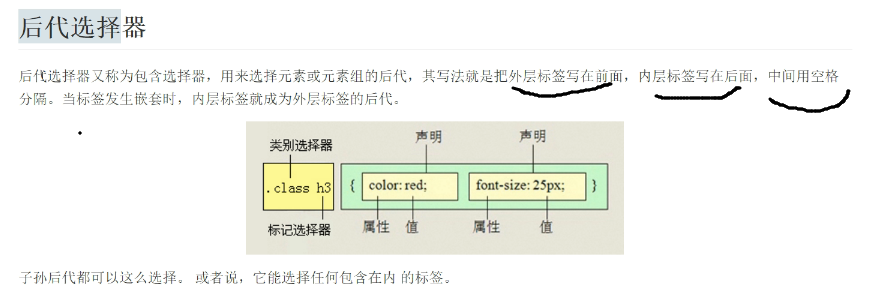
4、后代选择器
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面css 中的选择器包括,对子元素的选择放在后面,中间加一个空格分开。
<pre class="brush:html;toolbar:false">
.father.child{
color:#0000CC;
}
<p class="father">
黑色
蓝色
也是蓝色
</pre></p>
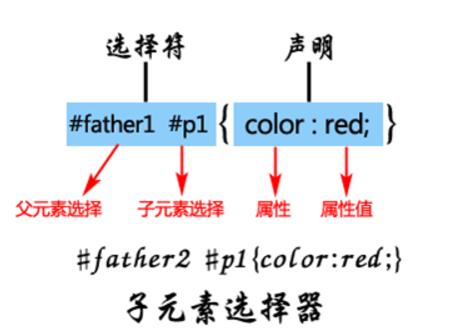
5、子选择器
请注意这个选择器与后代选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一个后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
我们看下面的代码:
Example Source Code
CSS:
<pre class="brush:php;toolbar:false">#links a {color:red;}
#links > a {color:blue;}</pre>
HTML:
<pre class="brush:js;toolbar:false"><p id="links">
HTML中文网>
CSS布局实例
CSS教程
</pre></p>
6、伪类选择器
有时候还会需要用文档以外的其他条件来应用元素的样式,比如鼠标悬停等。这时候我们就需要用到伪类了。以下是链接应用的伪类定义。
<pre class="brush:html;toolbar:false">a:link{
color:#999999;
}
a:visited{
color:#FFFF00;
}
a:hover{
color:#006600;
}
/ IE不支持,用Firefox浏览可以看到效果 /
input:focus{
background:# E0F1F5;
}</pre>

7、通用选择器
通用选择器用*来表示。例如:
<pre class="brush:html;toolbar:false">*{
font-size: 12px;
}</pre>
表示所有的元素的字体大小都是12px;同时通用选择器还可以和后代选择器组合。
8、群组选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。如:
<pre class="brush:js;toolbar:false">p, td, li {
line-height:20px;
color:#c00;
}
main p, #sider span {
color:#000;
line-height:26px;
}
.#main p span {
color:#f60;
}
.text1 h1,#sider h3,.art_title h2 {
font-weight:100;
}</pre>
使用群组选择器,将会大大的简化CSS代码,将具有多个相同属性的元素,合并群组进行选择,定义同样的CSS属性,这大大的提高了编码效率,同时也减少了CSS文件的体积。
9、相邻同胞选择器
我们除了上面的子选择器与后代选择器,我们可能还希望找到兄弟两个当中的一个,如一个标题h1元素后面紧跟了两个段落p元素,我们想定位第一个段落p元素,对它应用样式。我们就可以使用相邻同胞选择器。
10、属性选择器
您可以用判断html标签的某个属性是否存在的方法来定义css。
属性选择器,是根据元素的属性来匹配的,其属性可以是标准属性也可以是自定义属性
11、伪元素选择器
所有伪元素选择器都必须放在出现该伪元素的选择器的最后面,也就是说伪元素选择器不能跟任何派生选择器。
推荐学习:css视频教程
以上就是css有哪些选择器的详细内容,更多请关注php中文网其它相关文章!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


