百度@王福朋:重构新闻webapp的条件有这么几个?
前言
看到这个,我就想到手游webApp的项目,两年多了也是时候了!今天来看看由百度@王福朋带来的分享。
正文从这开始~
项目介绍
现在2016年8月,web前端技术这几年变化太快,因此一些信息的时效性非常重要,还是把时间写上比较好。
百度新闻的 webapp 有两个途径可以访问。第一个是用手机浏览器访问 m.baidu.com 点击搜索框下面的“新闻”链接,第二个是下载手机百度app,搜索框下面有个“新闻”链接。每天平均的PV,大概接近1亿。
为何要重构?
重构一个项目需要很多条件的支持,但是最终的目的,是为了:第一减少维护和二次开发的成本、第二提高产品的用户体验或完善功能,两者至少要符合一个,否则没必要重构。不是为了重构而重构,为了技术而重构。
要重构一个项目,特别是一个比较复杂的项目,是需要一些条件的,否则一般都会维护现有版本的产品。比如好多公司的app、网站做的很炫很漂亮,而公司内部的erp、oa、cms等系统都用着10多年前的代码。新闻webapp虽然看似就是一个很简单的新闻列表、新闻分类、新闻内容页,但是详细分析起来还是蛮复杂的。总结起来,重构新闻webapp的条件有这么几个:
以上原因中,第三个是最重要的,否则大家都每天加班很晚,谁会再去考虑重构这事儿?既然有时间,那就做吧!我就主动跟我们组长提出了这个事儿,得到他的赞同之后,我们就就开始了下面的内容。
选择靠谱的技术框架
重构的第一步就是选择一个比较靠谱的前端框架。现阶段你如果要做一个webapp,再说什么框架都不用,就用zepto.js,那就out了。这并不是为了炫耀技术或者为了用而用,选用一个靠谱的框架,真的会从设计、开发、维护这几个方面都会增加效率降低成本。
现阶段前端框架可选的有以下几个:
angular我们一开始就直接放弃了。第一,因为它自己太过于强大,什么事儿都自个干了,不利于配置和扩展;第二,它的学习成本相对于其他两个算最高的了,代码毕竟不是自己一个人写,而且写完了也不一定后期谁维护呢,学习成本尽量越低越好;第三,它都快升级2.0版本了,当时2.0没有正式发布,不是已经有beta版本,而且使用了typescript,学习成本就更高了。
下面,就到了vue和react的选择了。这两者我当时都是了解各大概,做过一些demo,但是都没有在项目中实际用过。于是我花了大概一周多的时间做了一个调研,即分别用vue和React做了一个很粗糙的、简化版的新闻webapp的demo,然后两者做了一下对比。后来没有发现两者有太多的悬殊,可能有些细节的习惯上仁者见仁,无论是使用React还是Vue都能很高效、清晰的完成既定功能,学习成本也都不高。
关于React和Vue的入门教程,介绍两个很不错的视频教程《 vuejs入门基础》、《React入门》《React实战–打造画廊应用》
但是,最后还是选择了React,理由就是React生态更大。确切的说,应该是选择了React + React-router + Redux的技术框架,与之对应的是Vue + Vue-router + Vuex
做技术,框架的生态很重要。选择对了,以后的升级就顺风顺水,选择错了,就会很纠结很难受。果不其然,没过多久,手机百度的app团队就成了研究React Native的技术小组,由于我当时早早的熟悉了React,还给他们当了几次老师[偷笑]。

验证技术框架的性能问题
选择完技术框架之后,还有两个重要的问题有待于验证。
低版本android是否流畅
拿我们之前用React做的那个demo,在未经过优化的情况下,使用一些低版本的手机进行验证,结果发现浏览器运行的效果还算是流畅,最后优化之后的流畅度会好一些。但是中途遇到两个其他问题css 加载层,就此记录一下。
React比Vue重,如何让首屏更“轻”
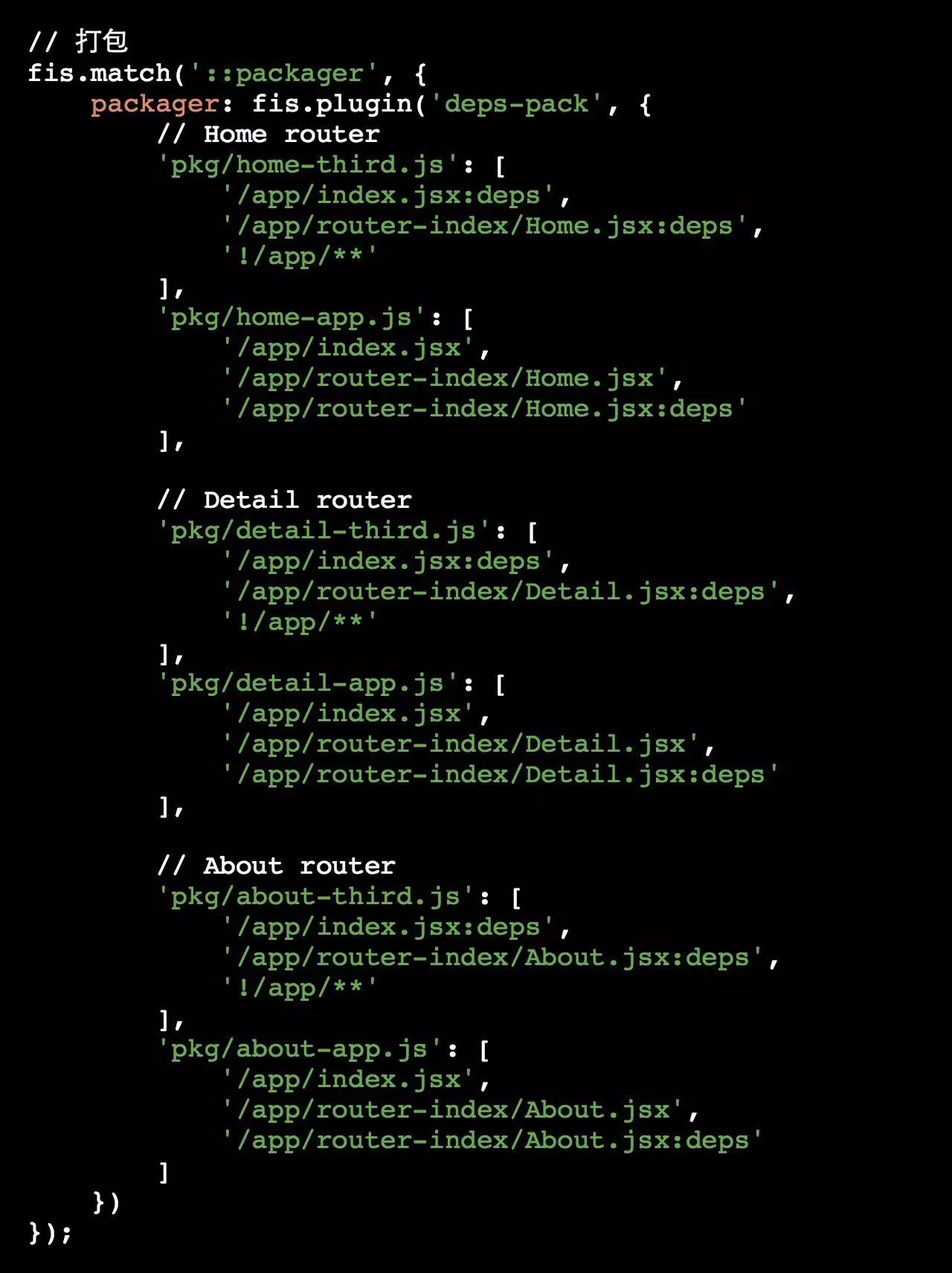
用React开发webapp肯定是SPA应用,网页一加载肯定会把系统中用到的所有的js、css都加载下来,但是这样会不会导致首屏时间会很慢?带着这个疑问,我们做了一个使用fis3做异步加载的demo。demo很简单,就一个home页(列表页)、detail页、about也,很简单的一个demo,最关键的是下面的fis-conf.js的配置。
下面这个配置的意思是:根据不同的页面,打包成不同的文件。例如,针对 home页打包成一个home-third.js和home-app.js,针对about页打包成about-third.js和about-app.js……这样,访问哪个页面就动态加载相应的js,暂时访问的不到的页面,其js就先不加载。这样来提高性能。
(以下代码如果看不懂,可以先看下一节介绍fis3配置的内容,那里会有这块的解释)

后来直到上线,这个分页面加载资源也没用上。原因如下:
选择靠谱的构建工具
在公司内部做项目,当然尽量选用公司自己的框架,而百度的 fis3 那会儿已经基本成熟了,有了400+的插件,支持我们当时的React重构是问题不大了。而且,当时已经有人拿fis3做过构建React的重构,还分享了经验——如何用 fis3 来开发 React?
fis3 是一个很不错的构建工具,至少我们在使用过程中还比较满意。除了基本功能,它的动态假数据模拟、发布到测试机这些功能非常实用,详情请看官网文档。但是它最大的问题是生态、圈子上还没有webpack、gulp大,因此用的人少,用的人越少了生态就越小。
为项目选择打包工具,除了基本功能(打包、压缩、合并、编译less等语法糖、生成md5后缀等等),以下几点是最必须考虑的内容。
下面挨着说明一下,以上几点使用fis3时如何配置的,也权当帮助公司宣传一下国产前端编译神器——fis3
注意:以下所提到的fis3的配置,都要写在./fis-conf.js代码中,这是fis3的规则,可以去查阅官网的文档。另外,以下代码注释中提示要npm install ... --save-dev安装的插件,你都可以在 github.com 上找到。
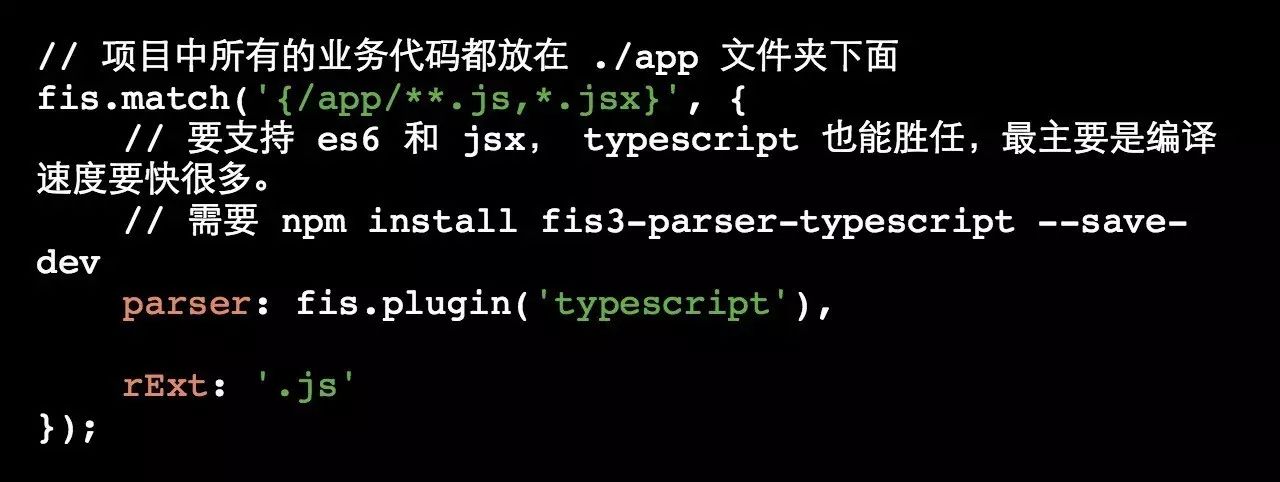
编译 React 的 .jsx格式和 ES6 语法
一般情况下,编译ES6都用babel,编译jsx也有相应的工具,但是没成想这两个只需要用typescript这一插件就搞定了。速度还要快,不过编译打包,速度慢一点也没关系,不考虑这个因素。但是使用typescript确实很方便。

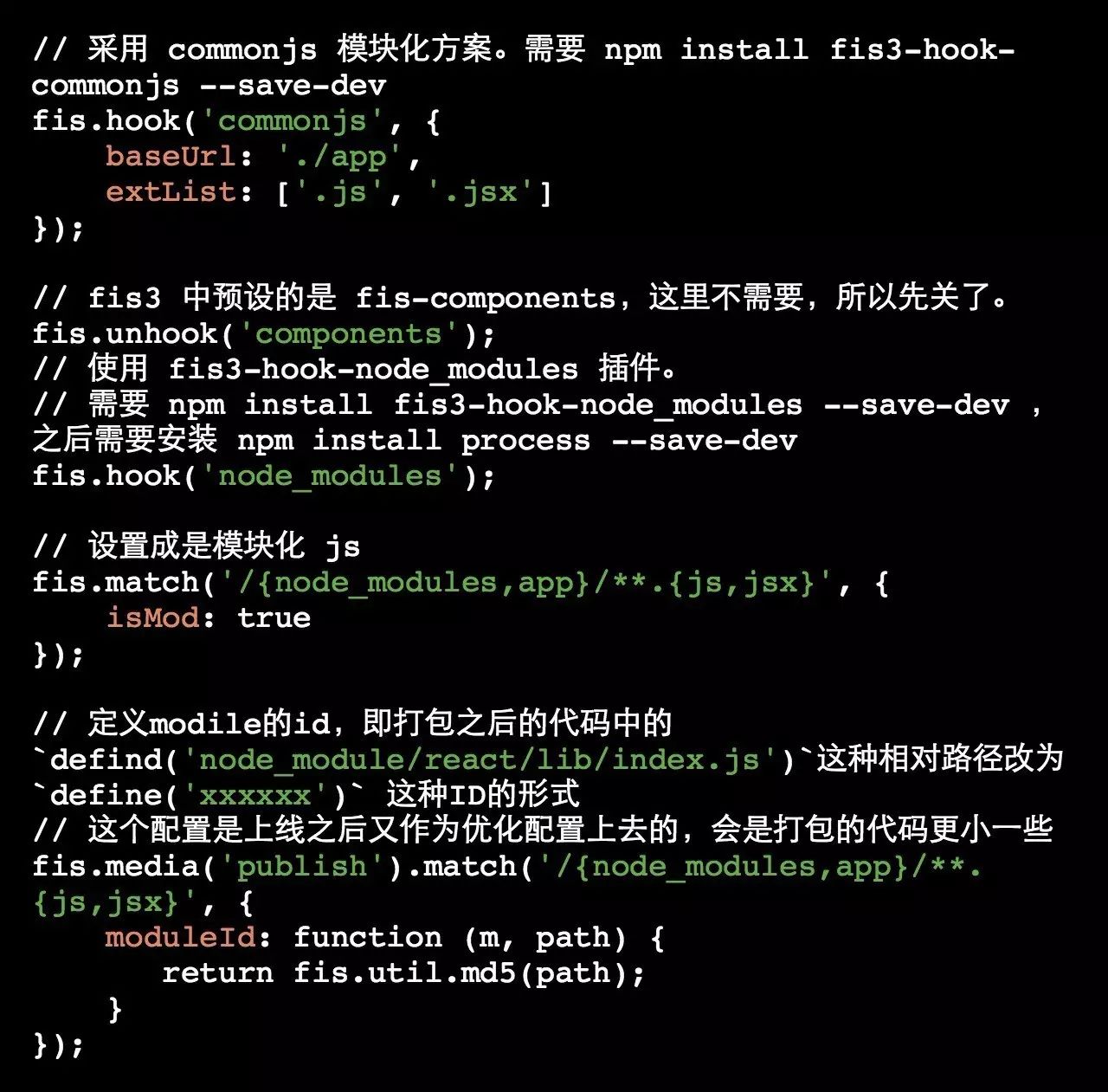
支持 npm 生态,支持js的模块管理
以下配置即可是的fis3支持npm生态,并且选择使用commonjs的模块化方案。这样我们使用 npm install react --save 之后css 加载层,在js代码中,就直接可以使用import * as React from 'react'了,符合目前js的主流写法。

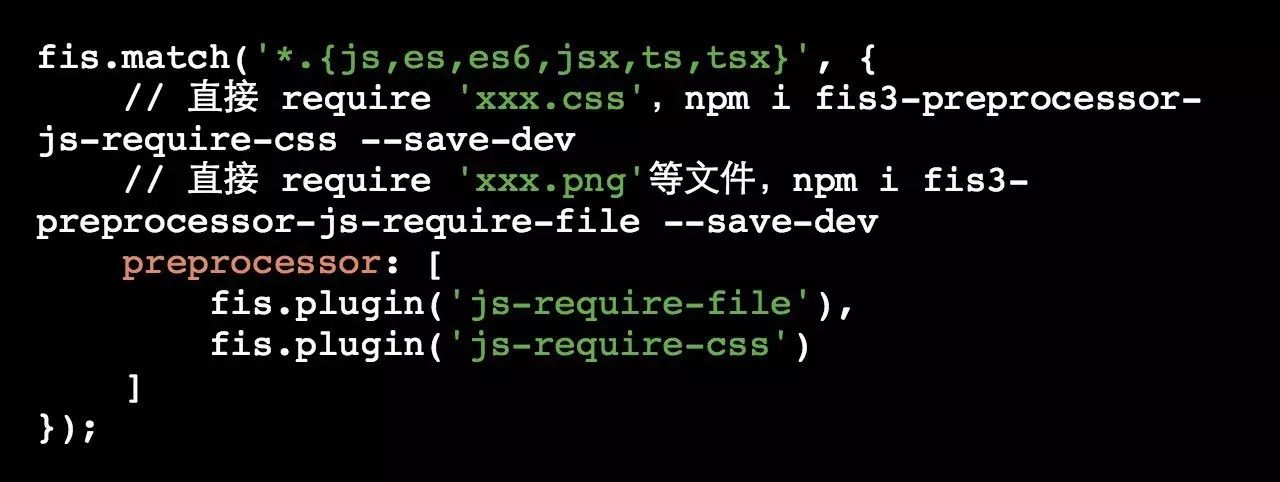
动态引用css和图片
前端现在都是组件化开发的思路,一个项目中可能需要很多css代码,但是一个组件中,就只引用它自己需要的代码,然后构建工具再将所有组件引用的css文件合并起来,一起给最终的页面——这是组件化中使用css的思路。
使用以下配置,我们可以在js文件中直接引用css和图片文件,跟webpack中使用相似。如果使用ES6语法,引用css时写import './style.css',引用图片时写 import * as url from '../img/abc.png'

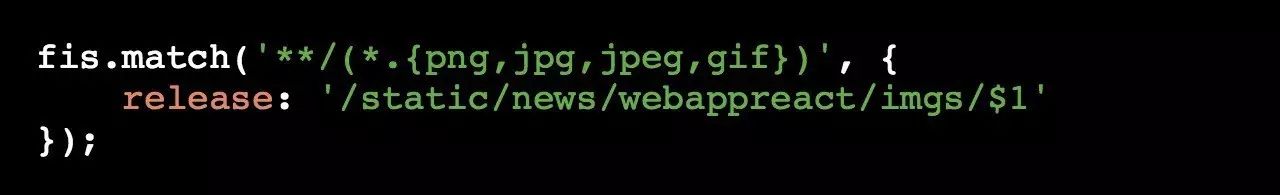
按需打包js
因为是组件化开发,因此项目中所有的图片都是零散的放在各个组件里面的,因此最终打包之后,要将所有的图片都打包到一个统一的目录下,方便管理

最终打包完成的时候,我们要将项目中用到的所有代码都打包成以下几个文件:
app.js 程序员手写出来的业务代码,后期的二次开发或者维护调整比较频繁,单独打包成一个文件;
third.js 第三方插件的代码,例如 React Redux 等,后期几乎不调整,单独打包成一个文件,可直接使用http强缓存,提高性能;
aio.css 所有的css文件
lib.js 直接以
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


