Next.js的全新理念(server.13):使用了Turbo构建引擎,一个增量记忆化框架,永远不会重复相同的

前言
Next.js 13,它带来了全新的理念(server component),作为一名 Next.js 的爱好者,我们有必要重新学习和认识下它。
Turbopack
首先是最引入注目的,在 Next13 中加入了全新的打包工具 Turbopack, 它是出自 Webpack 作者 TobiasKoppers 之手,官方描述是:开发时更新速度比 Webpack 快 700 倍、比 Vite 快 10 倍,是不是有点迫不及待,想要熟手体验了呢?我们直接使用官方提供的 cli 创建一个 Next.js 工程。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">npx create-next-app --example with-turbopack </pre>

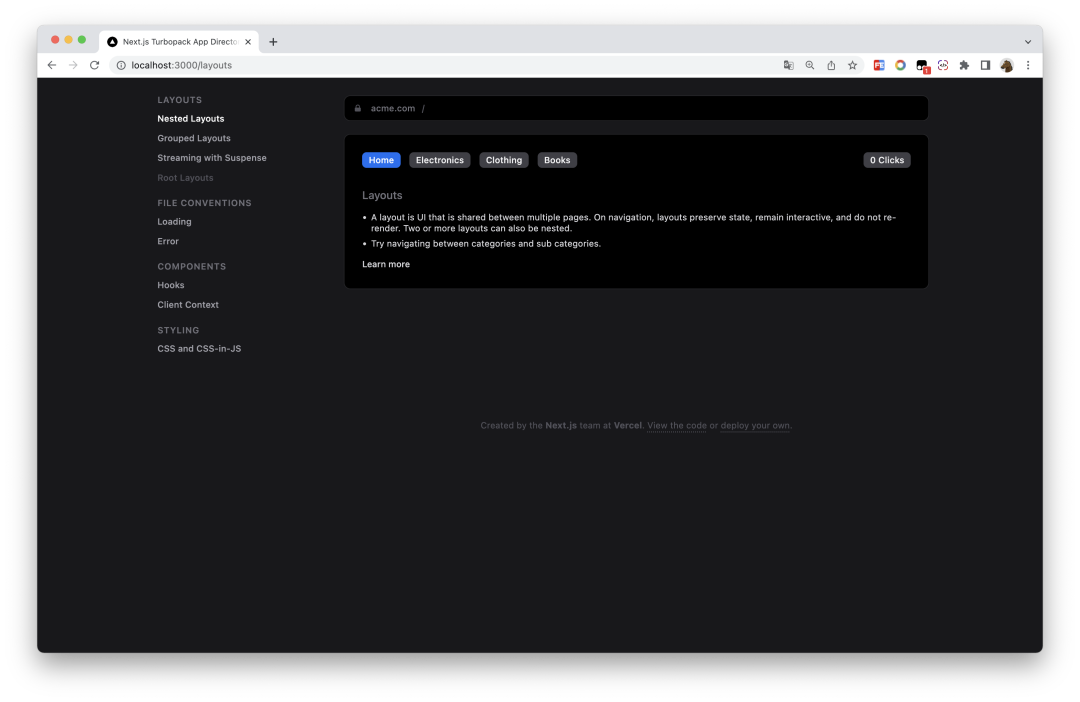
Next13 playground
这是启动后的界面,这个 demo 不是一个简单的页面,而是一个包含了深度嵌套路由的例子。
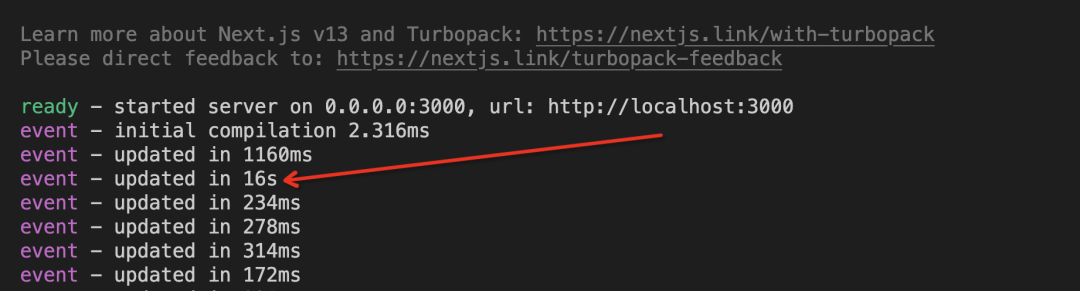
下图我开发时的截图,Turbopack 直接在命令行中打印出了构建时间,我们看到启动时间只需要 2.3ms

更新速度
试着修改代码,程序会自动热更新,绝大多数次数更新时间都很快,但偶尔有几次更新时间却很长,图片中有一处需要 16s(我使用的是 Mac M1),这其中的原因就不得而知了,尤大也发布了测评[1],使用 1000 个节点来对比更新速度,数据显示:根组件与 vite 时间几乎相同,叶子节点比 vite 快 68%,与官方称比 vite 快 10 倍相差甚远。当然目前 Turbopack 还处于 alpha 阶段,期待 Turbopack 能够尽快推出正式版。
Turbopack 特点为什么不选择 Vite 和 Esbuild?
Vite 依赖于浏览器的原生 ES Modules 系统,不需要打包代码,这种方法只需要转换单个 JS 文件,响应更新很快,但是如果文件过多,这种方式会导致浏览器大量级联网络请求,会导致启动时间相对较慢。所以作者选择同 webpack 一样方式,打包,但是使用了 Turbo 构建引擎,一个增量记忆化框架,永远不会重复相同的工作。
Esbuild 是一个非常快速的打包工具,但它并没有做太多的缓存,也没有 HMR(热更新)js 滚动条样式,所以在开发环境下不适用。
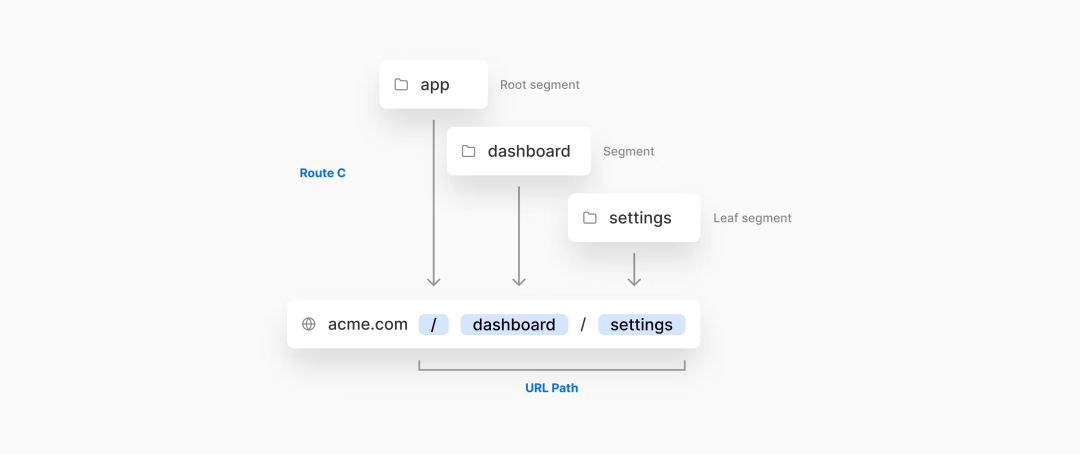
为什么要改基于文件的路由系统
Next 13 另一个比较大的改动是基于文件的路由系统,增加了一个 app 目录,每一层路由必须建一个文件夹,在该文件夹中建立 page.tsx 作为该路由主页面

App目录路由系统
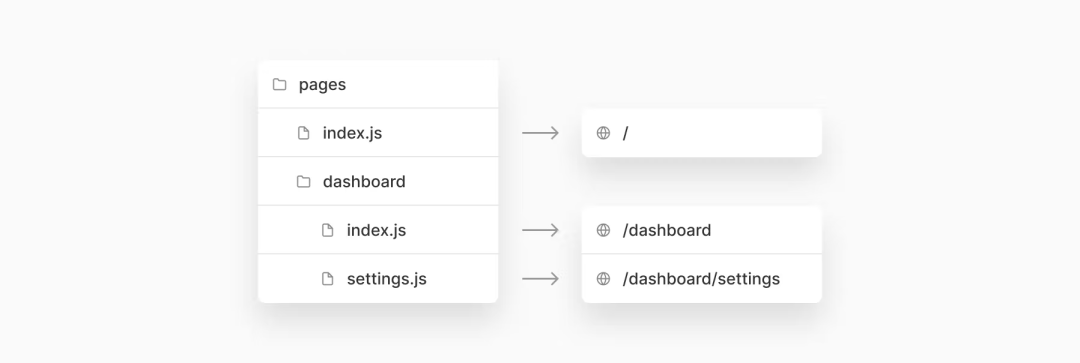
而在 Next.js 12(以及以下)对应的路由系统,是所有路由文件都写在 pages 目录下,每个文件都会生成一个路由,很明显是这种方式更加简洁。

pages 目录路由吸引
那么,Next.js 为什么要改基于文件的路由系统呢?
主要有以下 3 点原因:
实现嵌套路由和持久化缓存
支持 React 18 中的 React server Component,实现 Streaming(流渲染)
实现代码目录分组,将当前路由下的测试文件、组件、样式文件友好地放在一起,避免全局查找
Next.js 12 中 Layout 实现方式
Tailwindcss 的作者 Adam Wathan 早在 2019 年就写过一篇博客,关于 Next.js 如何实现持久化缓存[2]
其中有个demo[3]能够很好的说明 next.js 不能实现持久化缓存,大家可以在 codesandbox 中体验。

切换导航,整个页面刷新
实现方式是每个 page 页面直接引用 components 文件下的导航组件,当点击横向滚动条后面的导航页面,会导致整个页面都刷新,从而没有记录滚条的位置。
他解决办法是,需要通过往 Page 页面函数上添加静态方法getLayout来实现,详情代码可以看这个例子[4]。
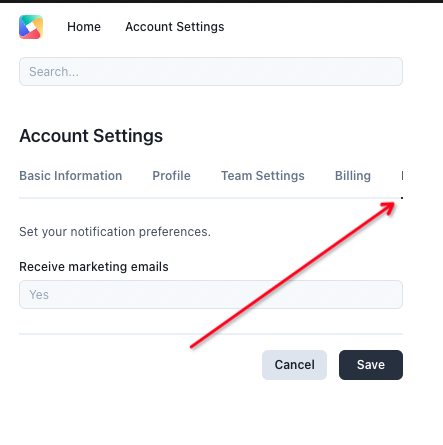
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">// /pages/account-settings/basic-information.js import SiteLayout from '../../components/SiteLayout' import { getLayout } from '../../components/AccountSettingsLayout' const AccountSettingsBasicInformation = () => {} AccountSettingsBasicInformation.getLayout = getLayout export default AccountSettingsBasicInformation </pre>
比如上面例子中的账户设置—->基本信息页面代码,是在 Page 页面中绑定 getLayout 静态方法,getLayout 返回页面的公共导航组件。
在 _app.tsx 中调用 getLayout 方法,从而区别各个页面的 layout 布局不同。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">import React from '[react][17]' import App from 'next/app' class MyApp extends App { render() { const { Component, pageProps, router } = this.props const getLayout = Component.getLayout || (page => page) return getLayout() } } export default MyApp </pre>
如果你也有之前的 Next 项目,也需要实现持久化缓存,可以参考这个例子。
app 文件夹下的约定式路由
Next13 新增了 app 文件夹 来实现约定式路由,完美地实现了持久化缓存js 滚动条样式,以下是官方 with-turbopack 项目下部分页面结构
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">./app ├── GlobalNav.tsx ├── layout.tsx ├── page.tsx ├── layouts │ ├── CategoryNav.tsx │ ├── [categorySlug] │ │ ├── SubCategoryNav.tsx │ │ ├── [subCategorySlug] │ │ │ └── page.tsx │ │ ├── layout.tsx │ │ ├── page.tsx │ │ └── template.tsx │ ├── layout.tsx │ ├── page.tsx │ └── template.tsx </pre>
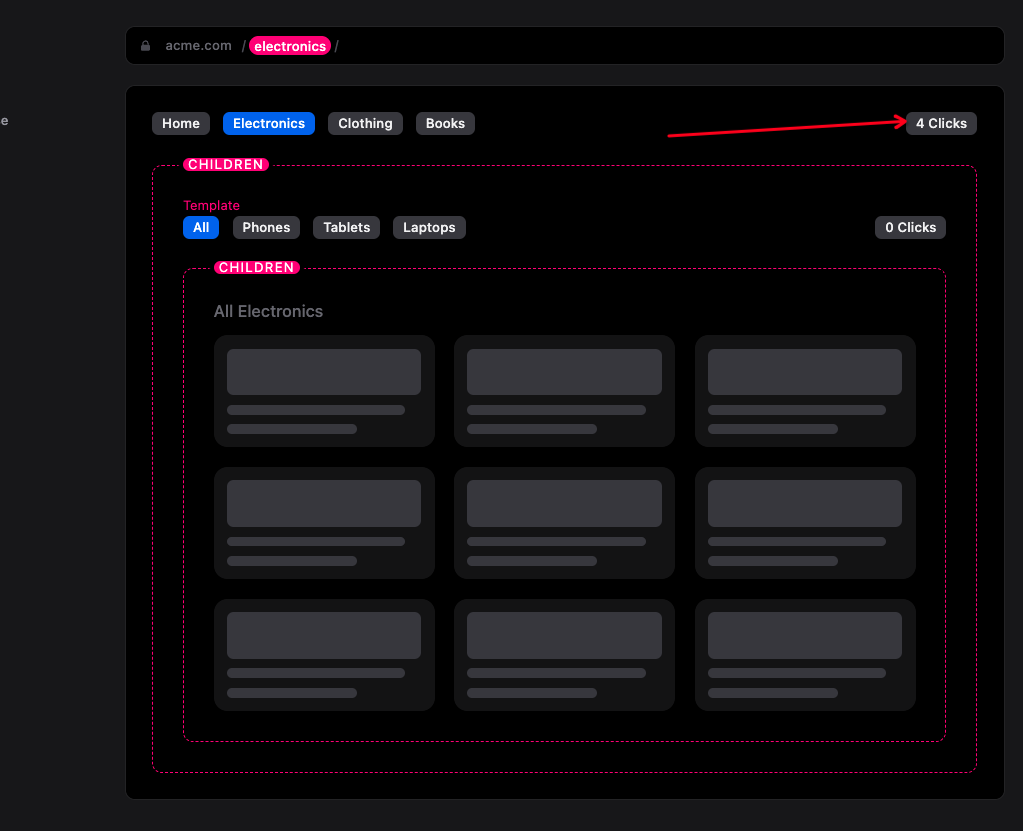
对应的页面效果如下图


next playground 嵌套路由
我们看到每个文件下都有 3 个文件 layout.tsx、page.tsx 、template.tsx、
当我们点击导航时候,页面上刷新部分边框会高亮闪烁,我们可以很好地理解代码目录结构组织与页面呈现的路由和渲染。
在 app 目录下每个文件夹下,还可以有 loading.tsx、error.tsx
以上除了 page.tsx 其他文件都是可选的,除了这些约定名称的文件外,我们可以建立任意文件,比如 components.tsx、 test.tsx 等自定义文件。app 目录可以很好地将页面、组件、测试文件放在一起,管理代码目录,避免开发时全局查找。
路由分组
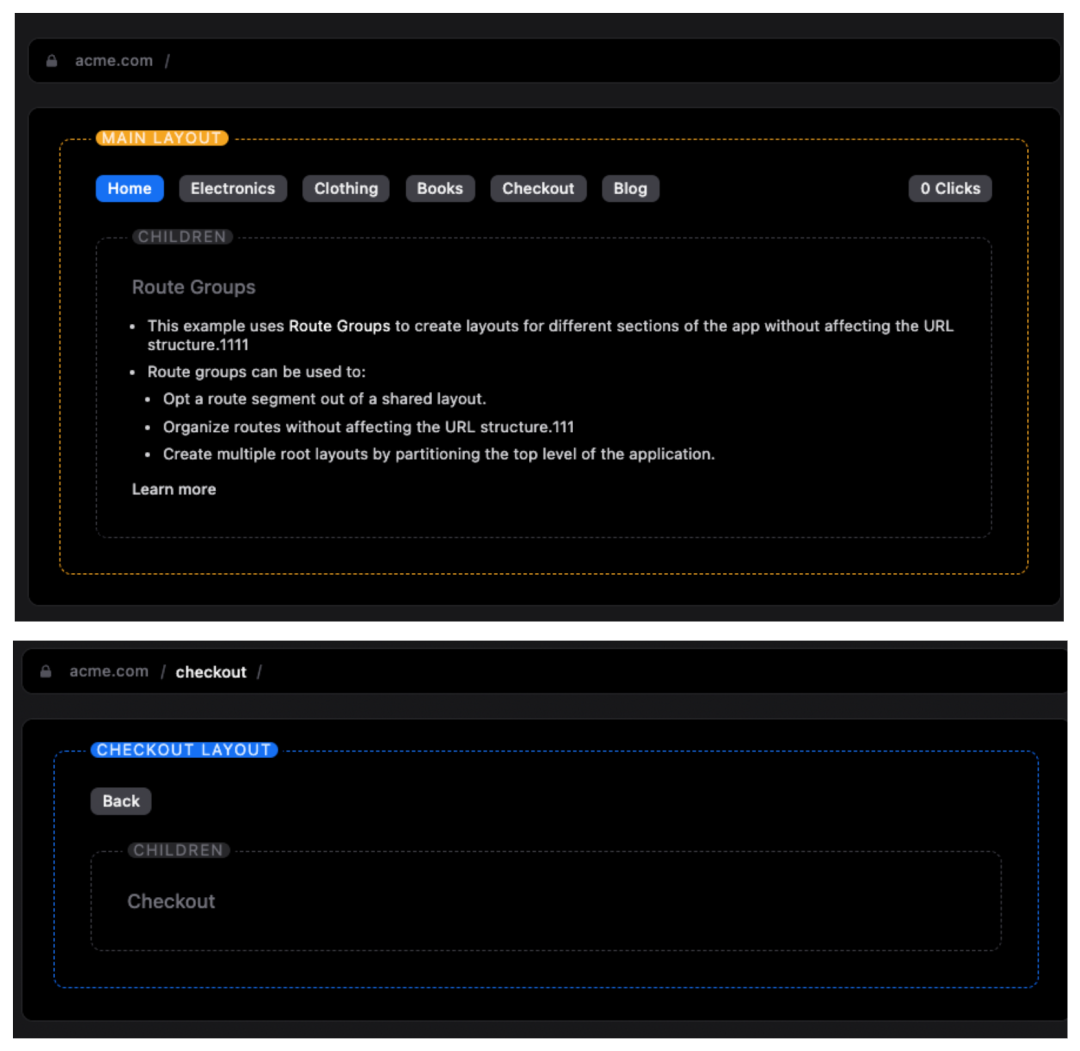
app 同层级目录下还支持多个 layout, 使用 (文件夹)区分,(文件夹)不会体现在路由上,只是单纯用来做代码分组。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">./app ├── (checkout) │ ├── checkout │ │ └── page.tsx │ ├── layout.tsx │ └── template.tsx ├── (main) │ ├── layout.tsx │ ├── page.tsx │ └── template.tsx </pre>
比如官方 playground 中关于电子商务的例子,main 和 checkout 的 layout 是不同的,可以根据实现功能自定义分组代码目录。

playground 路由分组场景
React Server Components
在 app 目录下的组件默认都是 React Server Components,那么 React Server Components 有什么优势呢?

这里有几个概念
SSR 解决了白屏时间过长的问题和 SEO 的问题,但也并不是完美的,过多的请求会导致服务端响应时间变长,“注水”(Hydrate)的过程也会导致客户端代码量的增加。

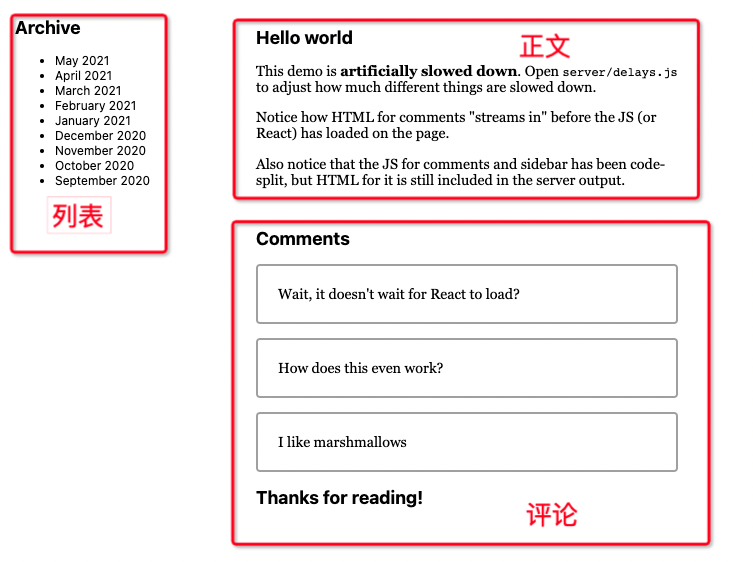
博客页面
比如一个传统的博客页面采用 Next12 的方式使用getServerSideProps 的方式渲染,那么就需要等 3 个接口全部返回才可以看到页面。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">// 每次请求执行 export async function getServerSideProps() { const list = await getBlogList() const detail = await getBlogDetail() const comments = await getComments() // Pass data to the page via props return { props: { list,detail,comments } } } </pre>
React Suspense API 解锁了 React 18 中的两个主要 SSR 功能:
比如上面的博客实例,评论接口查询速度较慢,就可以使用 Suspense 实现流渲染。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">import { lazy } from 'react'; const Comments = lazy(() => import('./Comments.js')); //... return ( ) </pre>

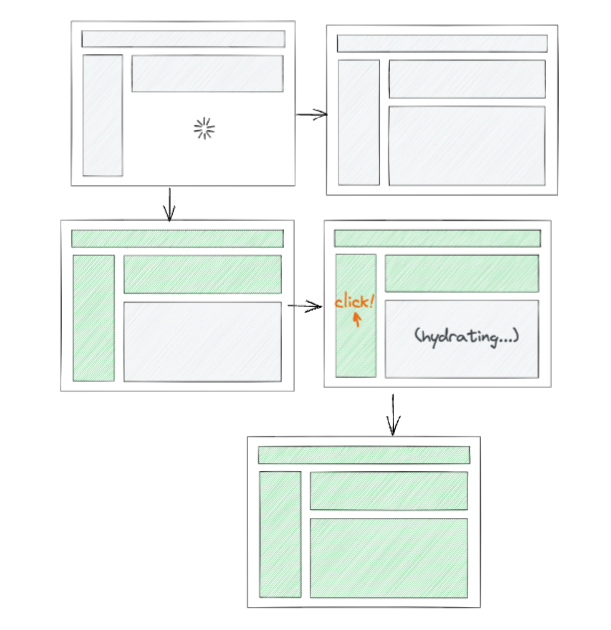
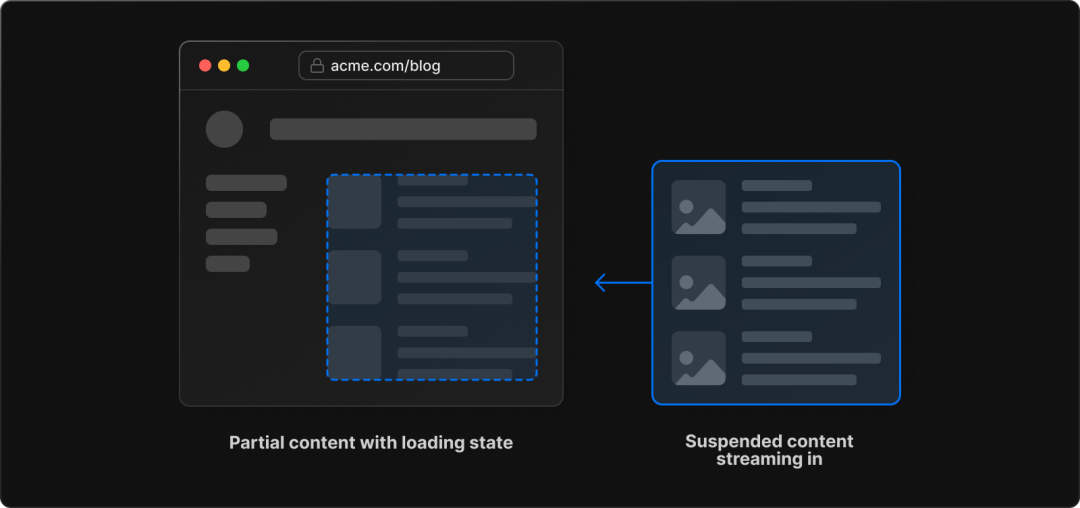
react server component 流渲染
如图所示
所谓的流就是通过 script 动态返回最小 html,并且插入到正确的位置,页面中如果有多个 Suspense,是没有先后顺序的,React Server Components 是并行的。
以上内容在《New Suspense SSR Architecture in React 18》 中可以找到,而要搭建 react 流渲染的架构相对比较复杂,大家可以看 gaearon dan 的 demo[6],而 Next.js 13 只需要在 app 目录下,按照约定的文件名称写,就可以自动实现 React Server Components。

实现流渲染

server component 流渲染
除了 app 目录下嵌套路由部分 next.js 会帮我们默认采用 React Server Components,我们在 page 页面中,也可以实现。
实现方式也很简单,组件外层使用 Suspense
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">import { SkeletonCard } from '@/ui/SkeletonCard'; import { Suspense } from 'react'; import Description from './description'; export default function Posts() { return ( } > ); } </pre>
组件数据请求使用 use API,就可以实现流渲染了。
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">import { use } from 'react'; async function fetchDescription(): Promise { return fetch('http://www.example.com/api/data').then((res)=>res.text()) } export default function Description() { let msg = use(fetchDescription()); return ( {msg} ); } </pre>
使用场景
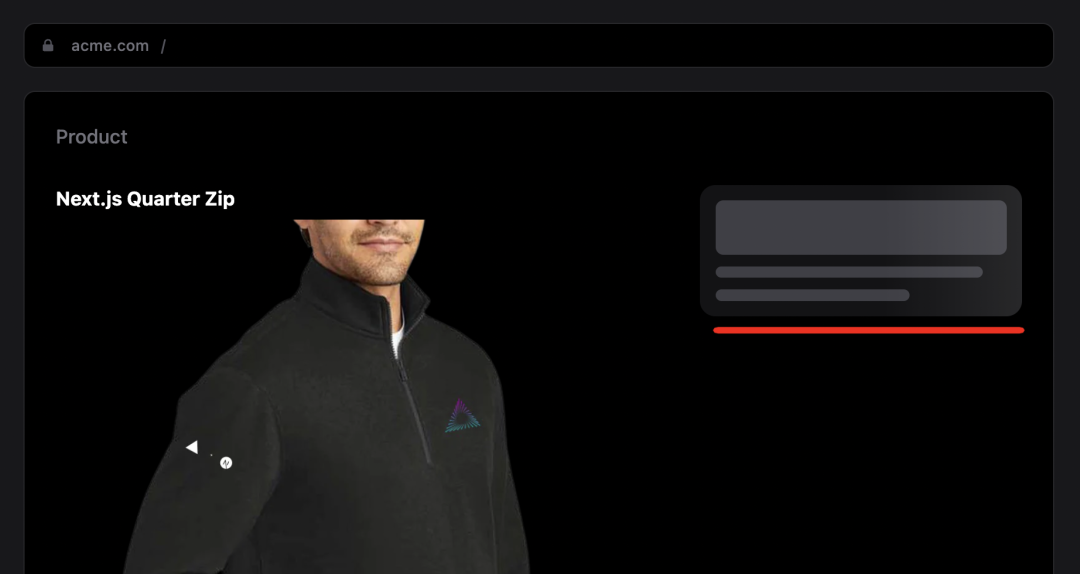
从官方的 playground 中看,在一些请求较慢的接口,比如电商网站中的价格计算,若要使用服务端渲染,就可以使用 server Component。

价格计算使用场景
服务端组件和客户端组件
Next.js 最大的优势就是我们只需要一个工程,就可以搞定前端工程和后端工程,哪些是前端代码和哪些是后端代码,Next.js 在打包的时候就会帮我们自动区分,这需要开发者清楚地理解,自己写的代码哪些是在服务端执行,哪些是在客户端执行。
Next12 区分
我们知道 Page 函数都是在服务端执行的,包括 getServerSideProps、getStaticPaths、getStaticProps,那么如果需要在客户端执行有以下 2 种方式;
<pre style="color: rgb(248, 248, 242);text-shadow: rgba(0, 0, 0, 0.3) 0px 1px;font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;font-size: 1em;line-height: 1.5;tab-size: 4;hyphens: none;margin-top: 0.5em;margin-bottom: 0.5em;overflow: auto;border-radius: 0.3em;background: rgb(39, 40, 34);">import { useState } from 'react' const names = ['Tim', 'Joe', 'Bel', 'Lee'] export default function Page() { const [results, setResults] = useState() return ( { const { value } = e.currentTarget // Dynamically load fuse.js const Fuse = (await import('fuse.js')).default const fuse = new Fuse(names) setResults(fuse.search(value)) }} /> <pre>Results: {JSON.stringify(results, null, 2)}</pre>
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


