JS数组slice方法,探索8种不同用法,你知道吗?
JS数组slice方法是JS语言中最强大、最常用的内建函数之一。
随着React和其他面向功能的JavaScript实践的兴起,它变得越来越重要,原因有两个:
函数式编程,尤其是高阶函数,与数据列表密切配合函数式编程需要纯函数,即不会产生副作用或修改输入数据的函数
JavaScript 数组slice方法符合这两个标准。
slice方法可以在不修改原始列表的情况下创建列表子集的浅拷贝。因此,它为编写函数式 JS 提供了一个关键的构建块。
在这篇文章中,我们将通过实例来掌握slice方法,探索它的8种不同用法。
注意:slice 方法不要与splice方法混淆,splice方法会修改原始数组。
slice 工作原理
在深入研究一些更高级的用法之前,让我们看一下slice方法的基础知识。
如MDN文档,slice 是数组上的一个方法,它最多有两个参数:
<pre>arr.slice([begin[, end]])</pre>
begin
从该索引处开始提取原数组中的元素,如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2)表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。
如果省略 begin,则 slice 从索引 0 开始。
end
在该索引处结束提取原数组元素(从0开始)。slice会提取原数组中索引从 begin 到 end 的所有元素(包含begin,但不包含end)。
slice(1,4) 提取原数组中的第二个元素开始直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。
如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1)表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。
如果 end 被省略,则slice 会一直提取到原数组末尾。如果 end 大于数组长度,slice 也会一直提取到原数组末尾。
基本用法
我们的前4个例子突出slice的核心功能。
用法1:简单的复制
<pre>const arr2 = arr.slice</pre>
没有任何参数的slice执行一个简单的浅拷贝。当前,主流的用法还是使用展开运算符合来实现,但是如果在旧的代码库中,或者没有使用babel的构建步骤,可能仍然希望使用slice。
用法2:获取从 N 开始的子数组
使用slice方法最简单的方法就是原始数组从N开始抽取的所有元素。
一种情况是希望弹出数组的第一个元素并使用它,返回剩余的数组,但希望在不修改原始数组的情况下执行此操作。
<pre>function useone (arr) {
const usedItem = arr[0]
return arr.slice(1)
}</pre>
用法3:获取从末尾 N 开始的子数组
slice的另一种使用方法是获取数组的末尾,利用的是负索引从末尾开始计数。
这种负索引使删除任意数量的元素变得超级简单。例如,如果你只想抓取3个
<pre>const last3 = arr.slice(-3)</pre>
用法4:获取数组的前n个
获取数组的前面的数,我们需要使用第二个参数:end。
当有两个参数时,slice方法返回一个从begin开始但不包括end的集合。
由于JavaScript数组是从0开始的(索引从0开始),这使得获取前N个元素变得非常简单:
const first4 = arr.slice(0, 4)
用法5:获取数组中某段子数组
如果我们想要使用slice从任何索引开始获取数组的一段,该怎么办?
为此,我们需要从 (begin, length) 转换为(begin, end)。 计算逻辑很简单,我们可以定义一个简单的函数来做到这一点:
<pre>function pullSegment(arr, begin, length) {
return arr.slice(begin, begin + length);
}</pre>
处理类似数组的对象
JavaScript中,数组是一个特殊的对象js中数组使用,其property名为正整数,且其length属性会随着数组成员的增减而发生变化,同时又从Array构造函数中继承了一些用于进行数组操作的方法。
而对于一个普通的对象来说,如果它的所有property名均为正整数,同时也有相应的length属性,那么虽然该对象并不是由Array构造函数所创建的,它依然呈现出数组的行为,在这种情况下,这些对象被称为“类数组对象”。
slice方法也可用于类似数组的对象。
一些类似数组包如arguments(用于访问传递给函数的所有参数的关键字),NodeLists(从返回节点列表的任何DOM API方法返回),甚至是使用数字索引并添加length属性的原始对象。
要在类似数组的对象上使用slice方法,需要直接从Array.prototype引用它,如下所示:
<pre>Array.prototype.slice.call(arguments)</pre>
在这特定的场合中会很有用处。
用法6:将类似数组的对象转换为数组
slice在类似数组的对象上的一个常见用途是将它们转换为实际数组。 例如:
const args = Array.prototype.slice.call(arguments);
你为什么要这么做?为了使用数组方法。例如,想象一个像这样的函数
<pre>function addOne() {
return arguments.map(i => i+1);
}</pre>
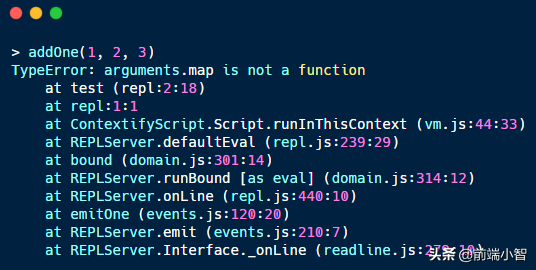
这看起来可行,但如果你试着去做,你就会得到错误:

这是因为arguments 实际上不是数组,而是类似数组的对象。 可以使用slice实现此功能,如下所示:
<pre>function addOne() {
return Array.prototype.slice.call(arguments).map(i => i+1)
}</pre>
现在就可以得到了你所希望的数据:
<pre>> addOne(1, 2, 3)
[ 2, 3, 4 ]</pre>
用法7:将任意长度多余的参数强制转换为数组
有时希望接受函数的多余参数,组成一个数组。
较新版本的JavaScript引入了所谓的Rest语法来处理这个问题,但是如果为为了兼容旧浏览器,你可以使用slice做到这一点:
<pre>function myFunc(a, b) {
const extraArgs = Array.prototype.slice.call(arguments, 2);
}</pre>
这允许使用任意数量的参数调用myFunc,例如:
<pre>myFunc(1, 2, 3, 4, 5, 6, 7, 8)</pre>
在函数里面会得到a == 1js中数组使用,b === 2,extraArgs=== [3,4,5,6,7,8]
用法8:修改数组中的特定索引
slice在函数上下文中一个强大而常见的用法是替换数组中特定项的值。
从本质上讲,这很简单,只需要分配新值,但是在函数世界中,不能修改原始数组。
相反,可以将slice与扩展运算符一起使用,以返回一个相同但对于要更新的索引的新数组:
<pre>function replaceIdx(arr, index, newVal) {
return [
...arr.slice(0, index),
newVal,
...arr.slice(index + 1)
]
}</pre>
偏函数应用
偏函数应用,英文是partial application,也可以译作“局部应用”、“部分应用”、“偏应用”
函数式编程中的另一种常见模式是所谓的偏函数应用:将函数预先应用于函数,然后返回一个新函数。
这种模式允许你组合函数,通过使用具有不同预应用参数的相同核心函数来创建更大的可重用性。
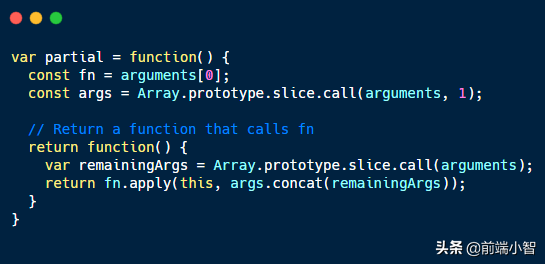
虽然像Haskell这样的纯函数语言本身支持偏函数应用程序,但是在JavaScript中,我们可以使用slice实现一个函数来实现它

阿里云双12已开启,新老用户均可参与,2核1G云服务器原价1600,现在仅需79元,可以识别下面的二维码进行了解。同时,建议在购买阿里云相关产品前先领取阿里云 2000元 代金券会更优惠哦。

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


