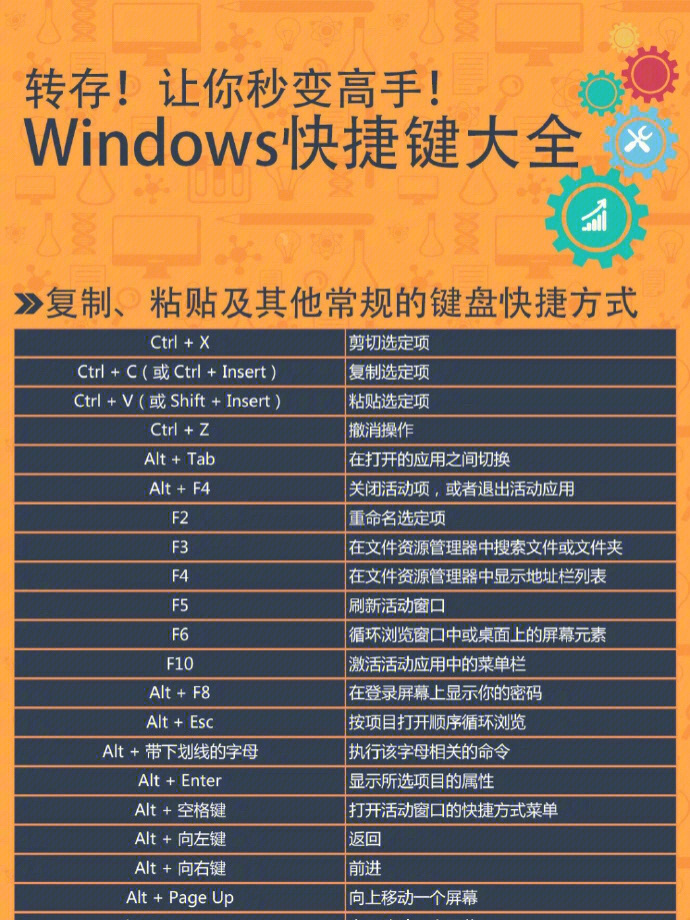
小学英语单词分类大全,赶紧收藏起来吧!太实用了!
⌘ + Shift + g
Ctrl + Shift + g
打开查找栏后,搜索选定文本
⌘ + e
⌘ + Shift + b
打开“开发者工具”
⌘ + Option + i
Ctrl + Shift + j 或 F12
打开“清除浏览数据”选项
⌘ + Shift + Delete
Ctrl + Shift + Delete
打开“设置”选项
⌘ + ,
Ctrl + ,
2.3 地址栏快捷键操作mac 快捷键window 快捷键
使用默认搜索引擎进行搜索
输入搜索字词并按 Enter 键
输入搜索字词并按 Enter 键
使用其他搜索引擎进行搜索
输入搜索引擎名称,然后按 Tab 键
输入搜索引擎名称,然后按 Tab 键
为网站名称添加 和 .com,然后在当前标签页中打开该网址
输入网站名称并按 Ctrl + Enter 键
输入网站名称并按 Ctrl + Enter 键
为网站名称添加 和 .com,然后在新标签页中打开该网址
输入网站名称并按 Ctrl + Shift + Enter 键
-
在新的后台标签页中打开网站
输入网址并按 ⌘ + Enter 键
输入搜索字词并按 Enter 键
跳转到地址栏
⌘ + l
Ctrl + l 或 Alt + d 或 F6
将光标移到地址栏
Ctrl + F5
Ctrl + F5
2.4 网页快捷键操作mac 快捷键window 快捷键
打开选项以打印当前网页
⌘ + p
Ctrl + p
打开选项以保存当前网页
⌘ + s
Ctrl + s
重新加载当前网页
⌘ + r
F5 或 Ctrl + r
重新加载当前网页(忽略缓存的内容)
⌘ + Shift + r
Shift + F5 或 Ctrl + Shift + r
停止加载网页
Esc

Esc
浏览下一个可点击项
Tab
Tab
浏览上一个可点击项
Shift + Tab
Shift + Tab
使用 Google Chrome 打开计算机中的文件
按住 ⌘ + o 键并选择文件
按住 Ctrl + o 键并选择文件
显示当前网页的 HTML 源代码(不可修改)
⌘ + Option + u
Ctrl + u
打开 JavaScript 控制台
⌘ + Option + j
F12
将当前网页保存为书签
⌘ + d
Ctrl + d
将所有打开的标签页以书签的形式保存在新文件夹中
⌘ + Shift + d
Ctrl + Shift + d
开启或关闭全屏模式
⌘ + Ctrl + f
F11
放大网页上的所有内容
⌘ 和 +
Ctrl 和 +
缩小网页上的所有内容
⌘ 和 -
Ctrl 和 -
将网页上的所有内容恢复到默认大小
⌘ + 0
Ctrl + 0
向下滚动网页,一次一个屏幕
空格键
空格键或 PgDn
向上滚动网页,一次一个屏幕
Shift + 空格键
Shift + 空格键或 PgUp
将光标移到文本字段中的上一个字词起始处
Option + 向左箭头键
Ctrl + 向左箭头键
将光标移到文本字段中的上一个字词后面
Option + 向右箭头键
Ctrl + 向右箭头键
删除文本字段中的上一个字词
Option + Delete
Ctrl + Backspace

在当前标签页中打开主页
⌘ + Shift + h
Alt + Home
2.5 鼠标快捷键
以下快捷键要求您使用鼠标:
操作mac 快捷键window 快捷键
在当前标签页中打开链接(仅限鼠标)
将链接拖到标签页中
将链接拖到标签页中
在新的后台标签页中打开链接
按住⌘键的同时点击链接
按住 Ctrl 键的同时点击链接
打开链接,并跳转到该链接
按住⌘ + Shift键的同时点击链接
按住 Ctrl + Shift 键的同时点击链接
打开链接,并跳转到该链接(仅使用鼠标)
将链接拖到标签栏的空白区域
将链接拖到标签栏的空白区域
在新窗口中打开链接
按住Shift键的同时点击链接
按住Shift键的同时点击链接
在新窗口中打开标签页(仅使用鼠标)
将标签页拖出标签栏
将标签页拖出标签栏
将标签页移至当前窗口(仅限鼠标)
将标签页拖到现有窗口中
将标签页拖到现有窗口中
将标签页移回其原始位置
拖动标签页的同时按Esc
拖动标签页的同时按Esc
将当前网页保存为书签
将相应网址拖动到书签栏中
将相应网址拖动到书签栏中
下载链接目标
按住Option键的同时点击链接
按住 Alt 键的同时点击链接
将窗口高度最大化
双击标签栏的空白区域
双击标签栏的空白区域
更全的 Chrome 键盘快捷键请点这里:Chrome 键盘快捷键传送门。
3. 高效拓展插件
如果你还不懂如何安装Chrome 插件 ?
可以看看 Chrome 插件安装教程。
1. Clear Cache

只需单击一下按钮,即可清除缓存并浏览数据,这对前端开发人员非常有用,修改程序时,往往可能是因为有缓存而不生效。
使用此扩展程序可以快速清除缓存,而无需任何确认对话框,弹出窗口或其他烦人的内容。
您可以在选项页面上自定义要清除的数据以及要清除的数据量,包括:应用程序缓存,缓存,Cookie,下载,文件系统,表单数据,历史记录,索引数据库,本地存储,插件数据,密码和WebSQL 。
Cookie可以全局删除,仅适用于某些域或除某些域以外的所有内容。

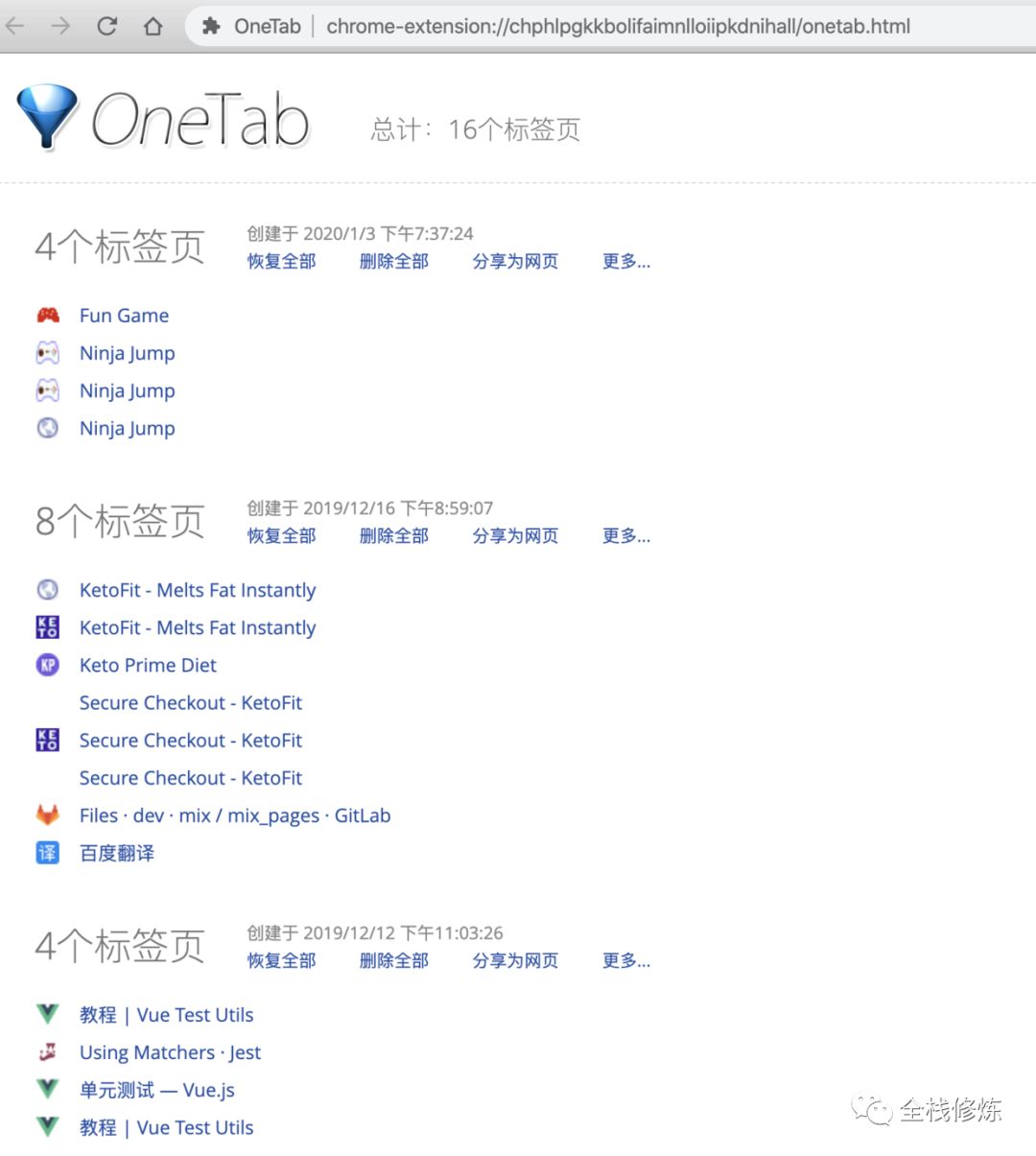
2. OneTab:将无数 Tab 合并在一个页面

当您发现自己有太多的标签页时,单击 OneTab 图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。
当您的标签页位于 OneTab 列表时,您将节省高达 95% 的内存,因为你将减少 Google Chrome 浏览器中打开的标签页的数量。

当你有暂时看不完的标签页面时,可以收到 OneTab 里面。
而且重新打开浏览器时,那些有收藏到 OneTab 的标签页面会打开css点击下拉菜单代码,可以一键恢复之前的标签页。这样又可以保存之前想保存的标签页面,又能关闭浏览器,不占内存了。
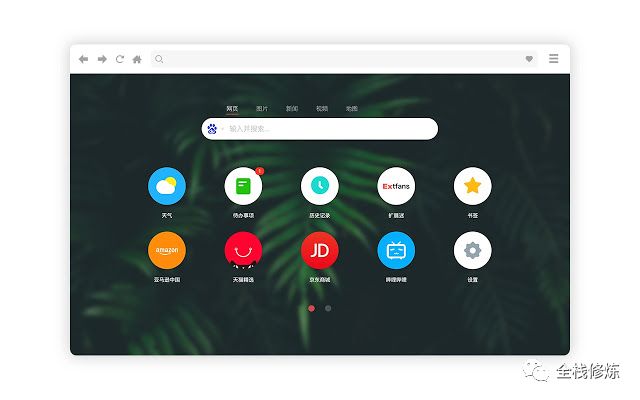
3. Infinty:美观实用的新建标签页

新标签页,自由添加网站图标,云端高清壁纸,快速访问书签、天气、笔记、待办事项、扩展管理与历史记录。
Infinity 新标签页是相比 Chrome 自带的新标签页,您可以通过 Infinity 自定义添加自己喜爱的网站,我们重绘了上千图标,当然您也可以自定义这些网站的图标。
除此之外,还可以更新新标签页的背景图片,既可以使用您自己的图片,也可以使用自动更换图片。
集成了天气,待办事项,笔记等功能,甚至还能显示你的 Gmail 邮件数量和通知。流畅的体验和漂亮的界面。
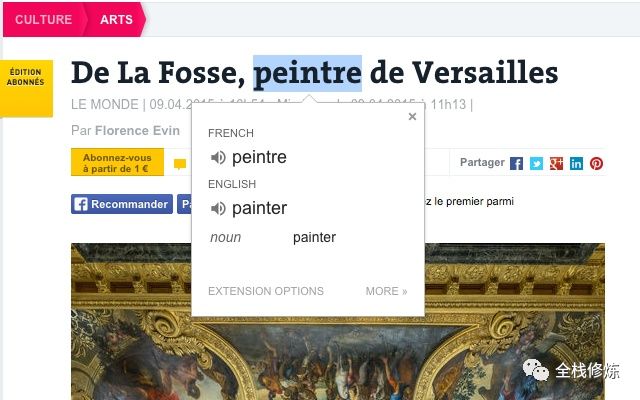
4. Google翻译

Google 翻译是一款由谷歌公司提供的网页划词翻译插件,是 Google Chrome 的翻译扩展工具,由 Google 官方发布。安装后css点击下拉菜单代码,会在 Chrome 浏览器菜单栏中添加一个按钮,可以方便的在任何时候点击翻译你当前正在访问的页面。
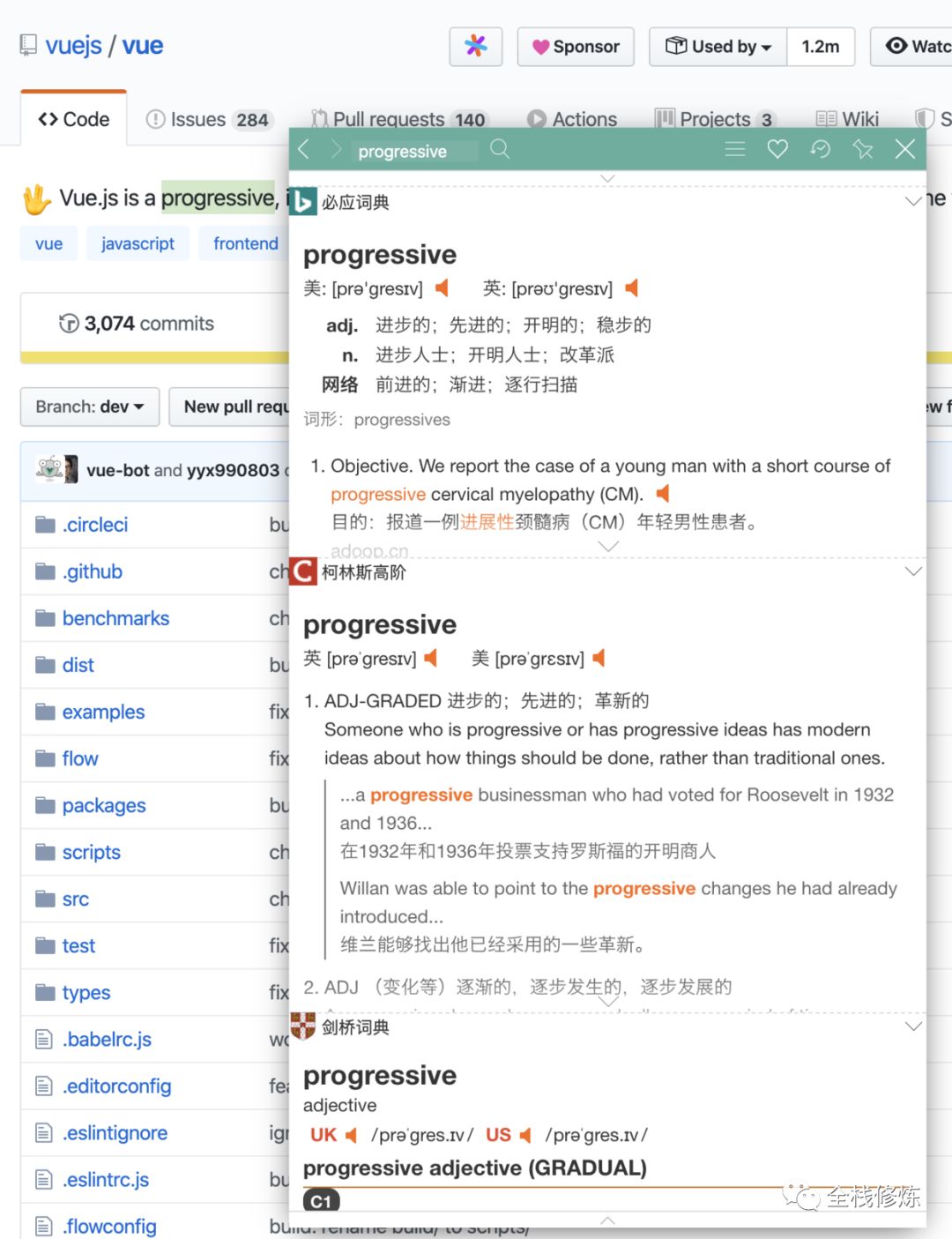
5. 沙拉查词-聚合词典划词翻译

Saladict 沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与 PDF 浏览。
比 google 翻译的强大之处在于有多种翻译及发音,还有例句。
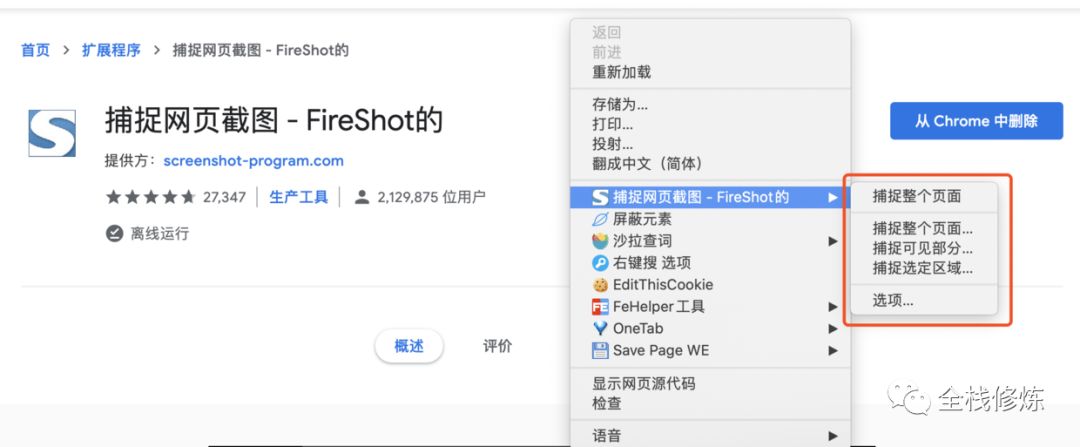
6. FireShot:捕捉网页截图

有时候需要将网页保存成图片,通常情况下使用系统自带或者微信截图工具即可。但是如果页面较长,有滚动条就比较麻烦了。
「FireShot」插件就能够解决这个问题,不仅支持区域截图,还支持完整的长网页截图。
捕捉网页截图,编辑并将它们保存为 PDF,JPEG,GIF,PNG 或 BMP;上传,打印,在 Photoshop 中打开,复制到剪贴板或电子邮件等。
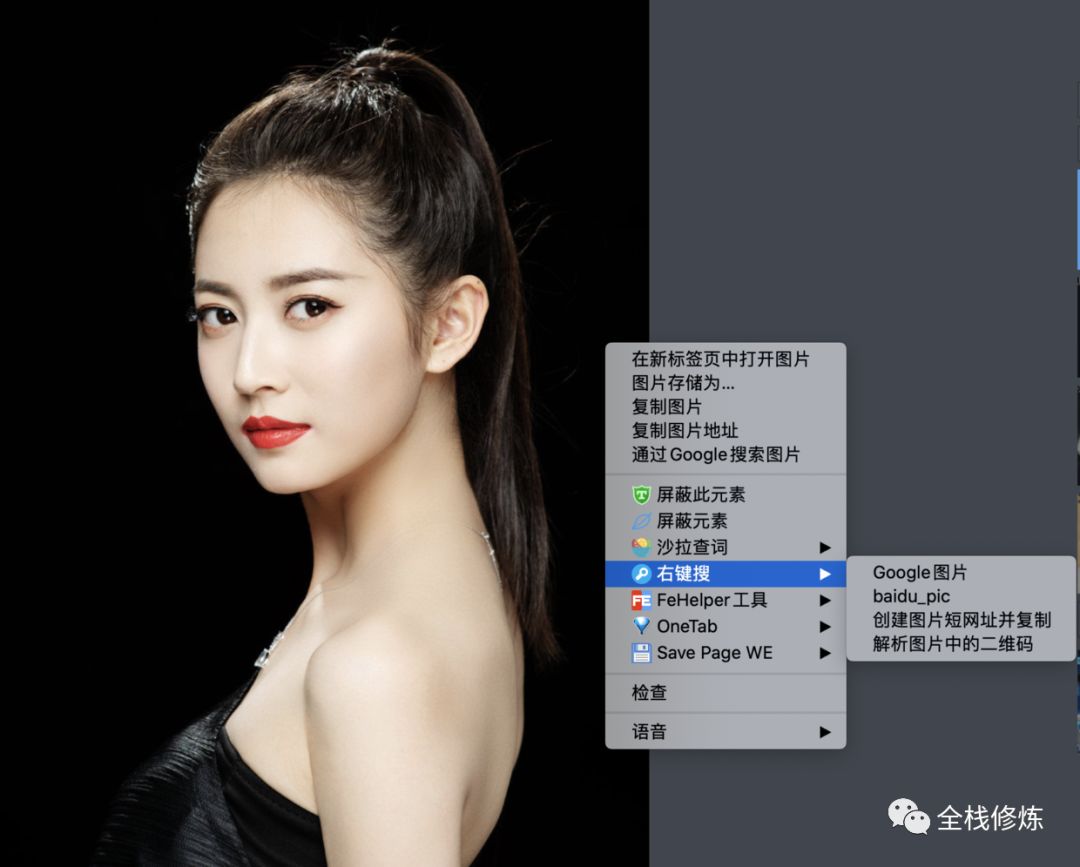
7. 右键搜:扩展你的右键菜单

不仅仅可以搜索文字,还可以搜索图片。
扩展右键菜单,超过 300 种功能,方便的选择、组合或自定义页面、划词、图片菜单,并有生成、解析二维码和短网址功能。
选择文字后右键显示搜索菜单或右键图片显示图片搜索。
8. 广告终结者

广告终结者的功能
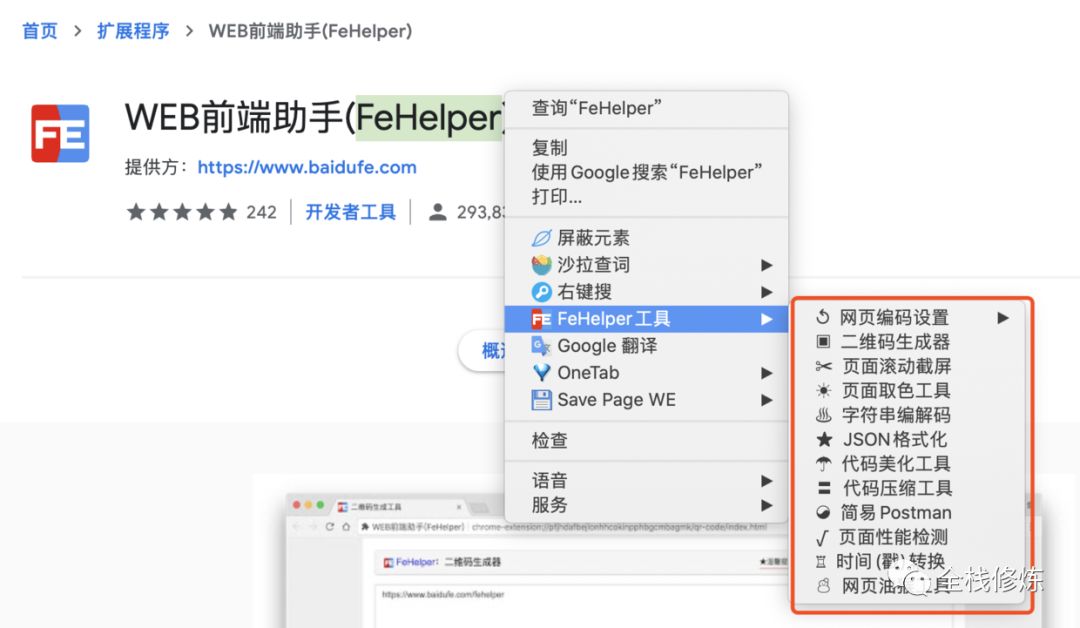
9. WEB前端助手(FeHelper)


Awesome,All In One的一个工具,包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。
可以说是开发者的神器了,特别是前端开发者的神助手。
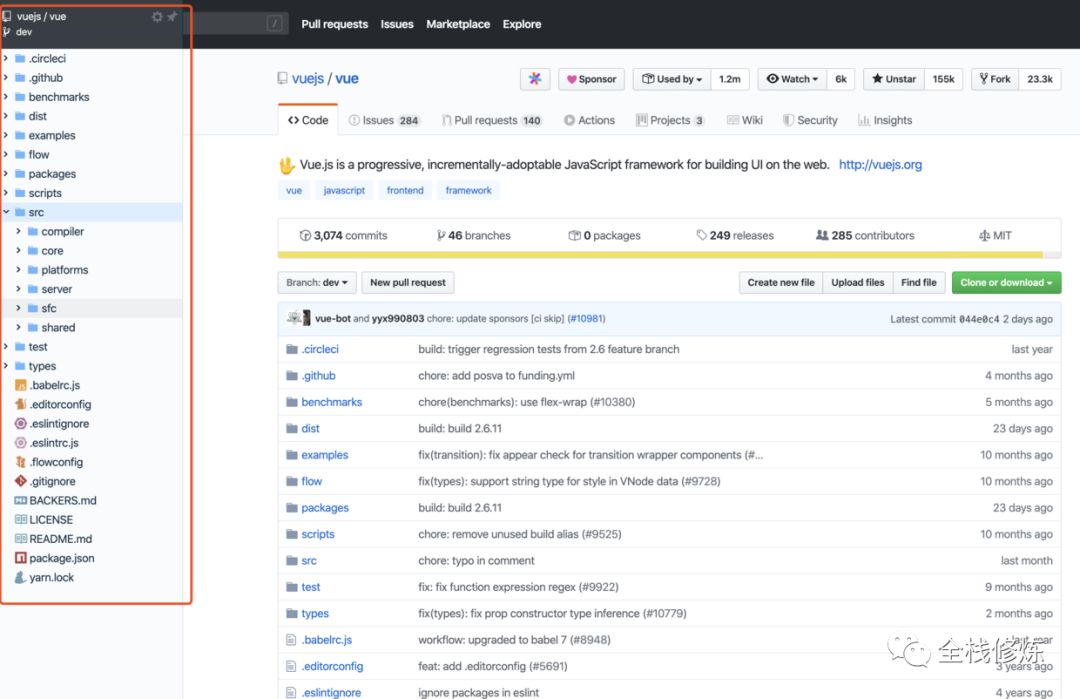
10. octotree:以目录层级形式查看 github 代码

GitHub 现有的目录层级形式,在查看来自不同层级文件夹的文件的时候,显得似乎不是很方便。
Octotree 这款 Chrome 插件能够让你通过文档库的方式管理、查看你的 GitHub 仓库,简单直观的同时,也方便你进行文件之间的跳转操作。
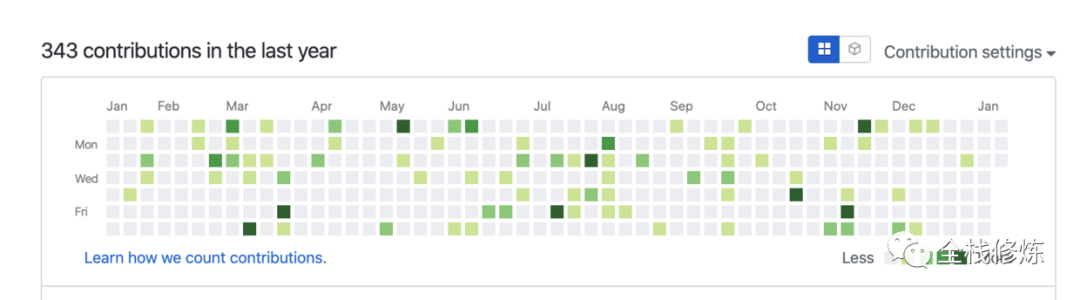
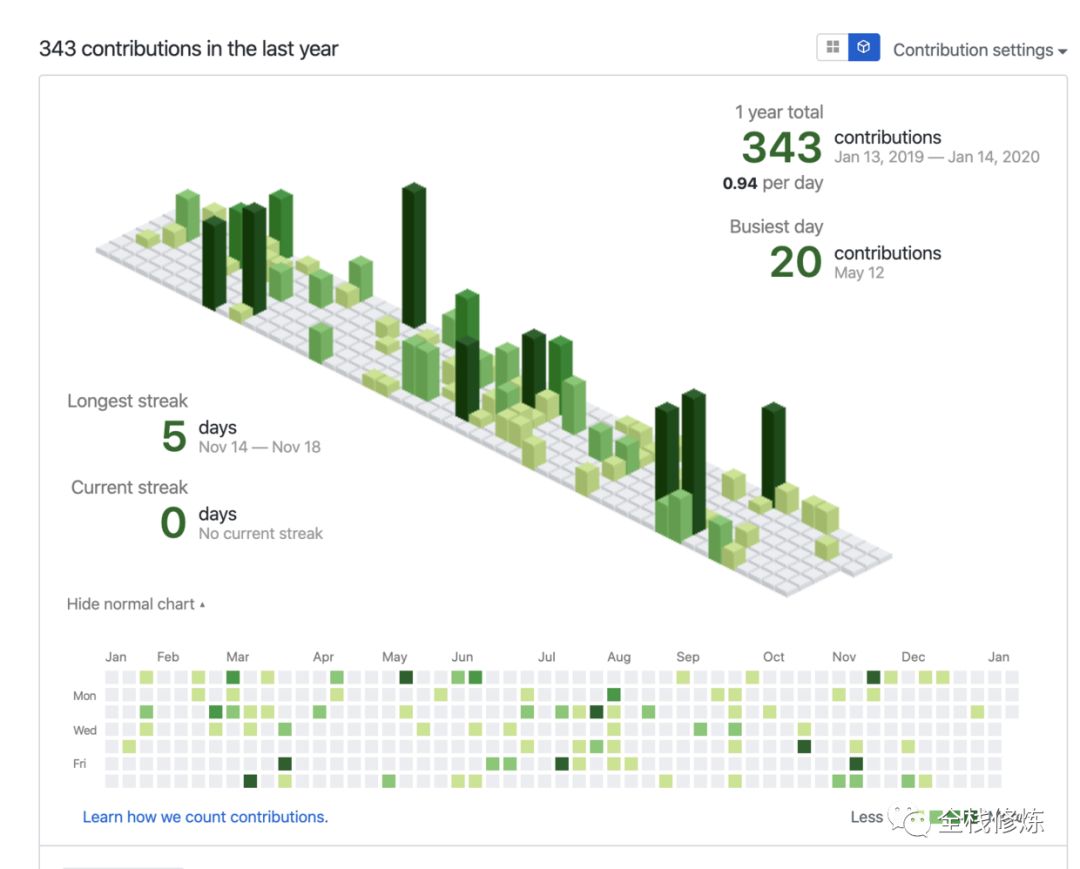
11. isometric-contributions
纯装逼利器,这个插件就是把 Github 的提交记录从二维平面的变成三维立体的。安装前:

安装后:除了提交记录变三维立体外,还支持通过设置来统计你的各项数据。

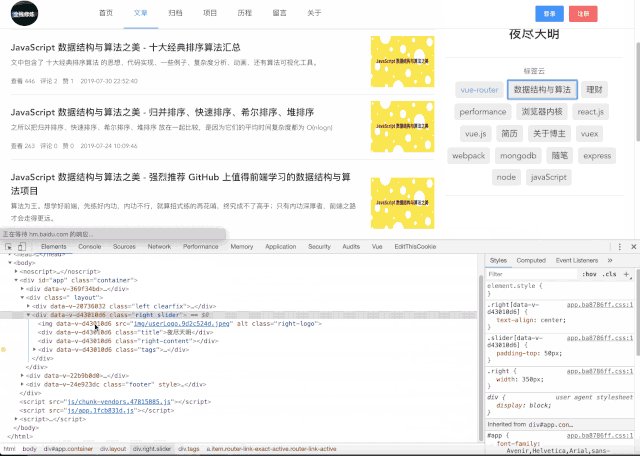
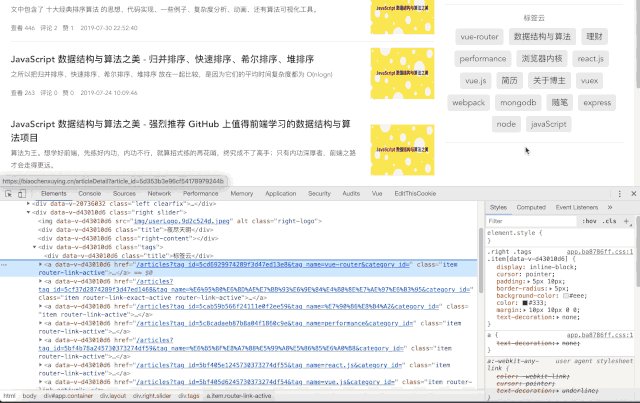
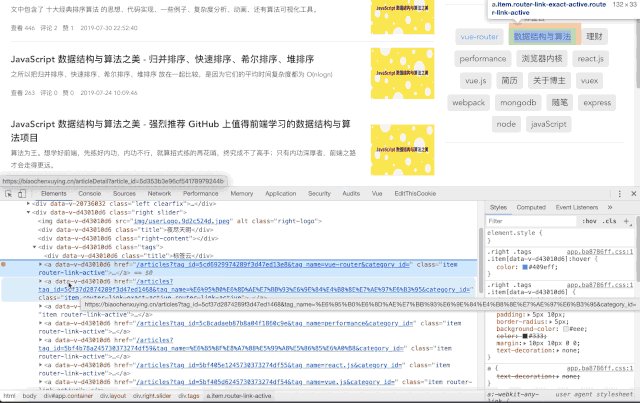
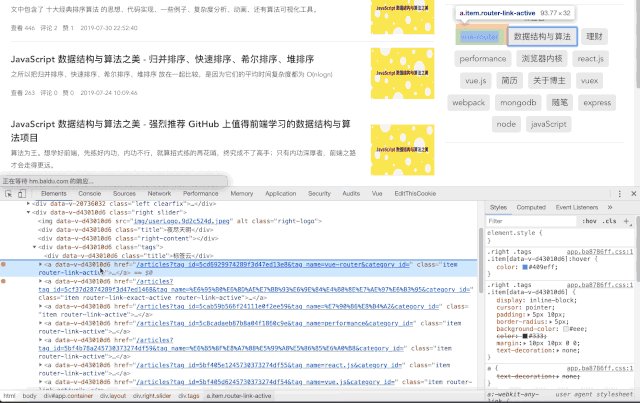
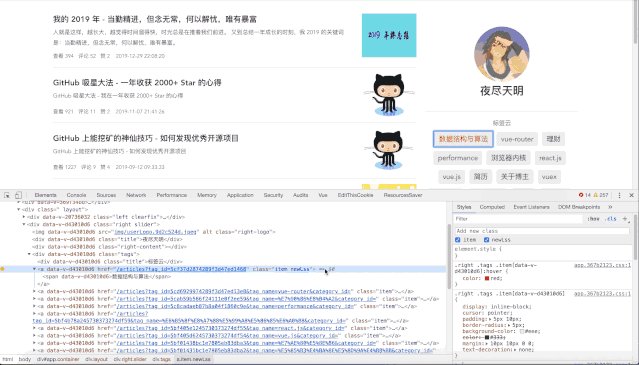
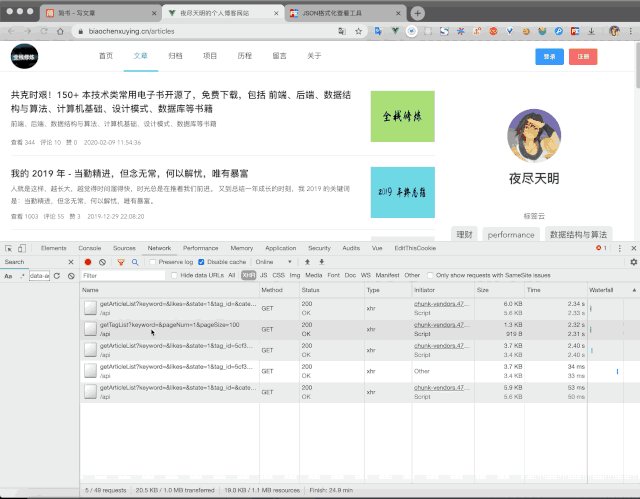
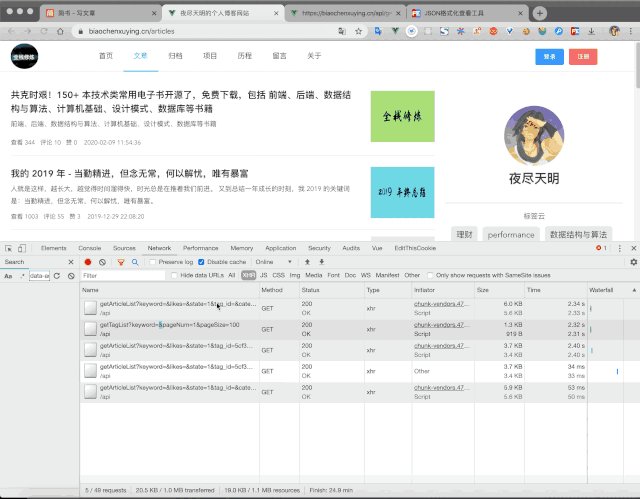
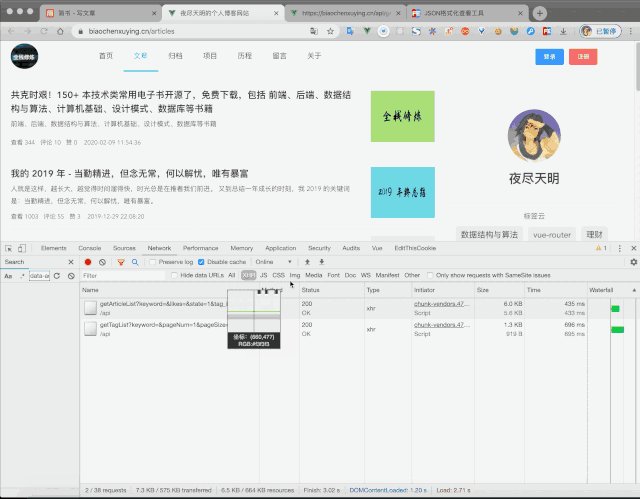
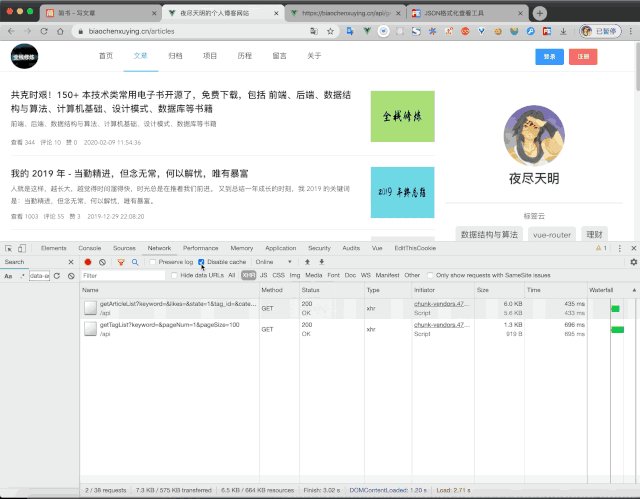
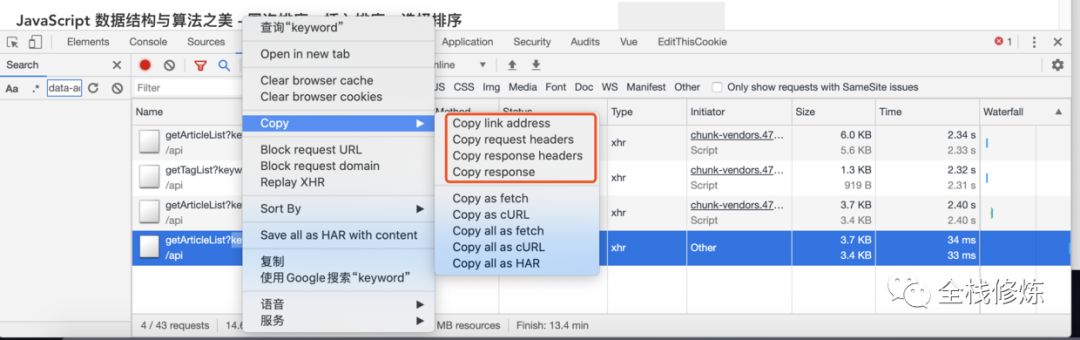
12. Save All Resources
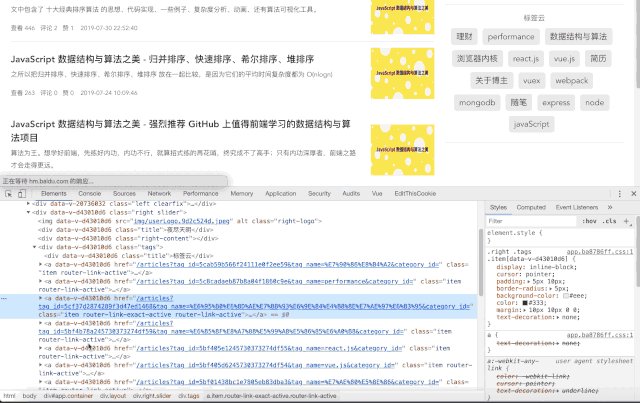
经常在仿站的时候会遇到下载别人网站上的图片、css、js 等资源,如果你是一个个的手动下载是很麻烦的,也很慢的。

程序员要学会偷懒,如果这些资源能一键下载下来,并按原来的目录结构放好文件,直接打开就完美复原原来的网站,该多好啊!
笔者找了大半天,,找了好几个插件,都不太好用,而且会打乱目录结构。
终于找到了一个比较神奇的 Chrome 插件:Save All Resources 完美的满足了我的需求!

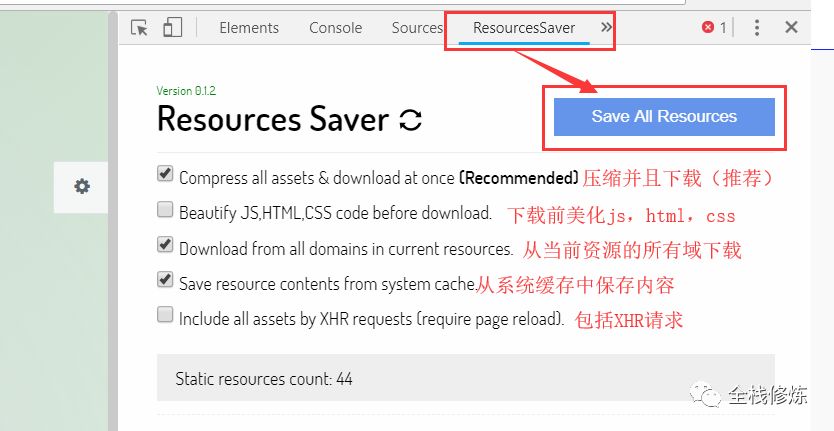
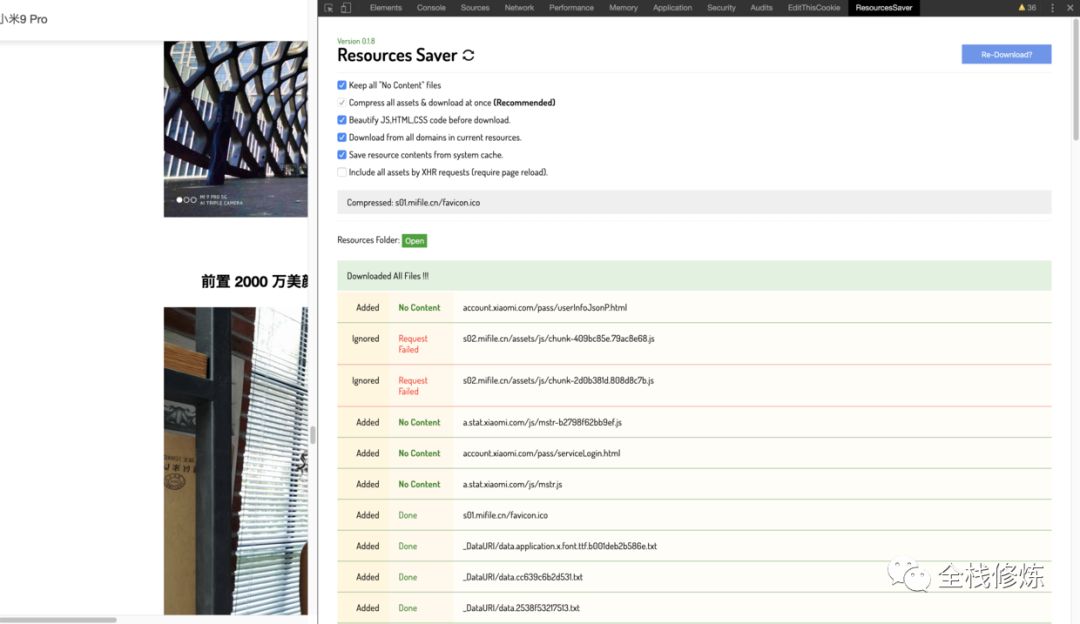
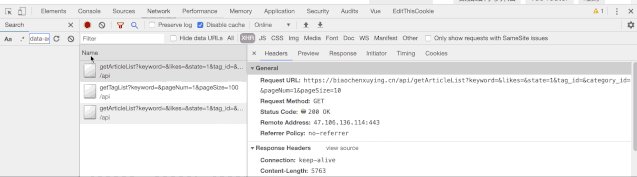
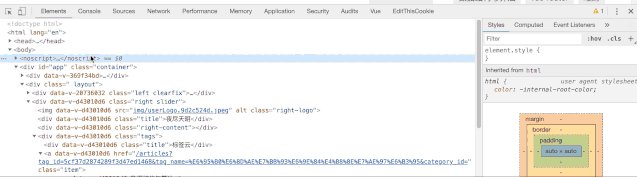
审查元素后,翻到最后一个选项,点击 Save All Resources 即可。

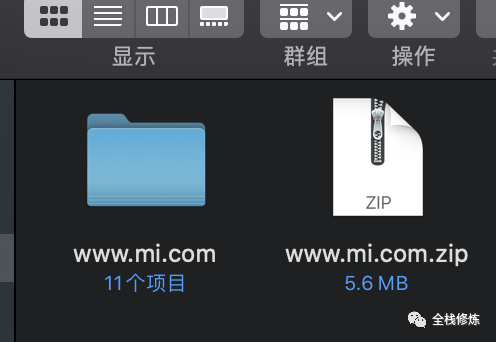
下载时的文件会被打包成一个压缩包。
比如我下载小米手机的官网页面:


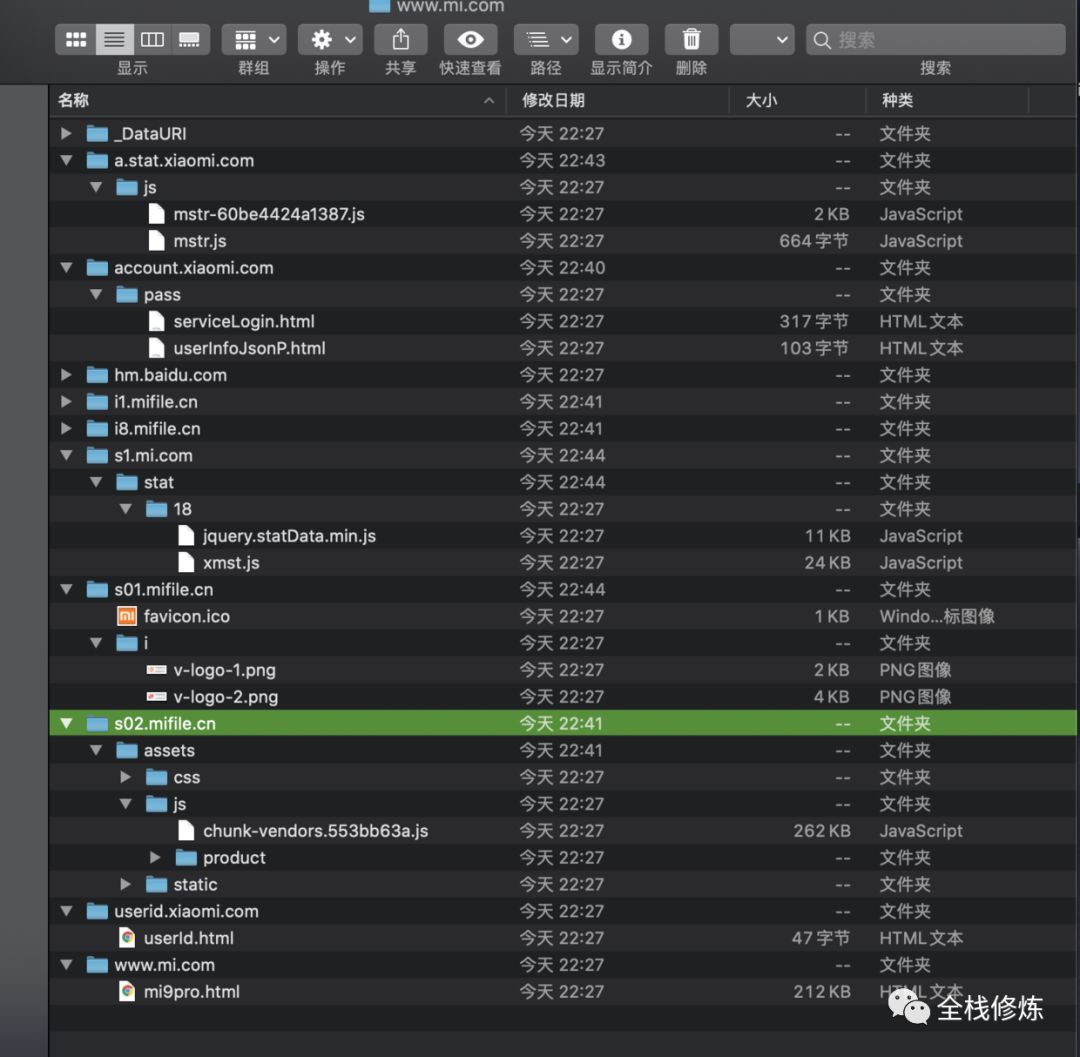
解压下载的压缩包,里面的文件结构长这样。

html、css、js 等文件是下载下来了,直接打开你的 html 文件即可。
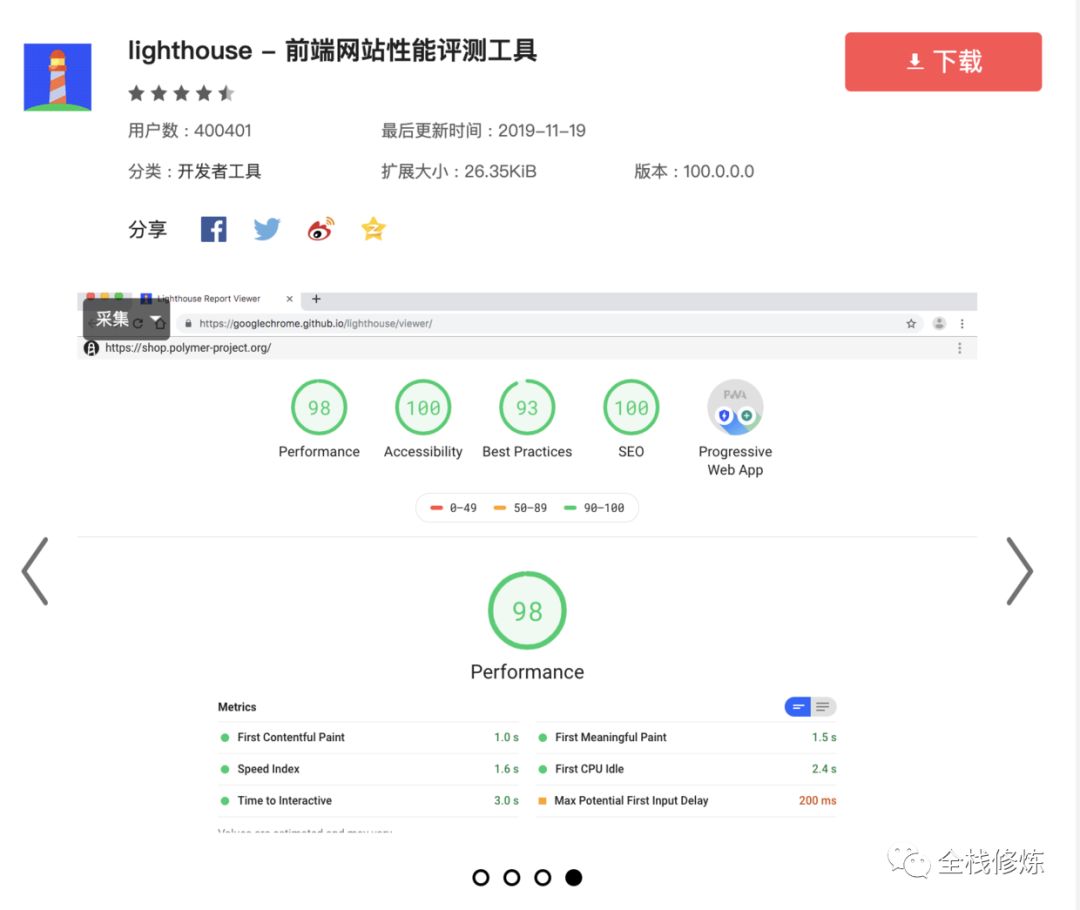
13. Lighthouse 前端性能优化测试工具

对于前端开发者来说,应该都非常熟悉 lighthouse 插件了。它是一款由谷歌官方团队开发的开源网站性能测评工具,中文别称“灯塔”,主要用于测试网站页面性能、PWA、可访问性(无障碍)、SEO 等内容。
lighthouse 插件会对任意网页的各个测试项的结果打分,并给出优化建议报告,是一个非常实用的可视化网站优化工具。
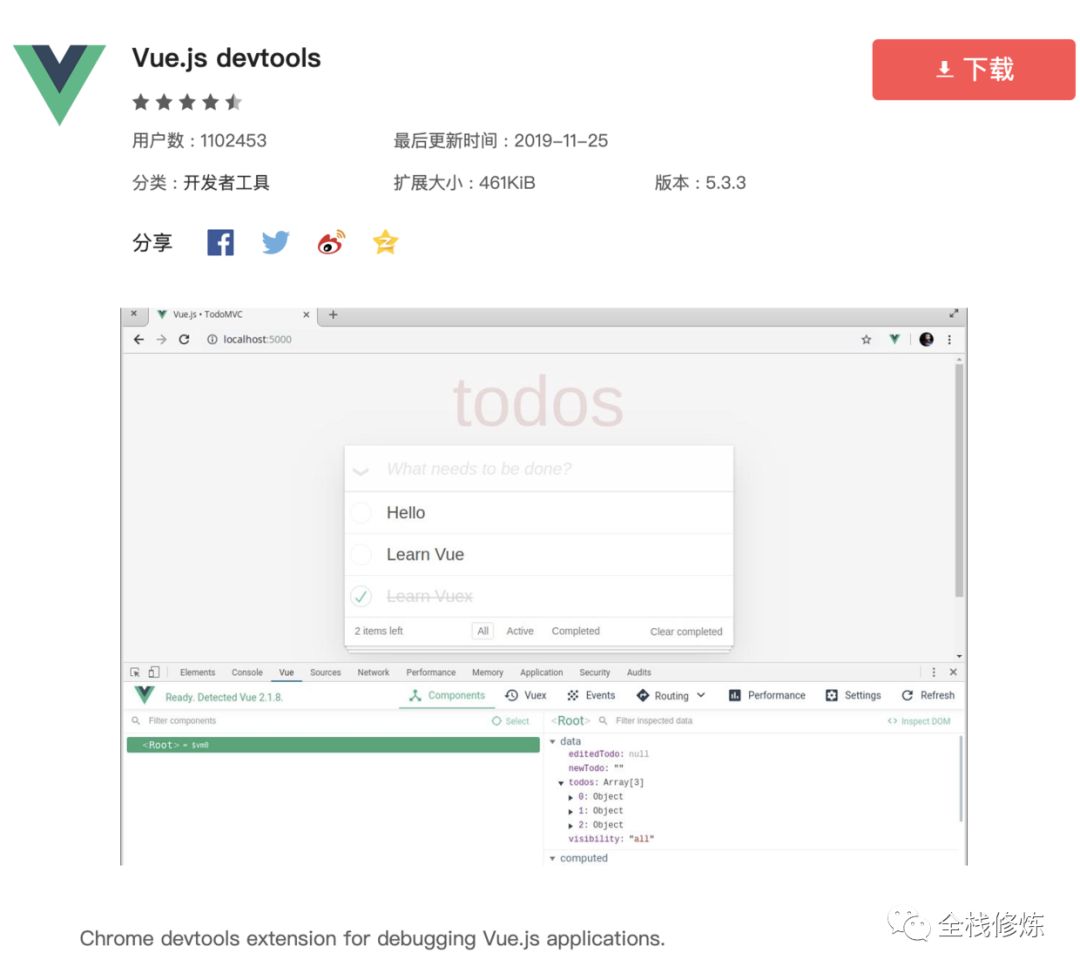
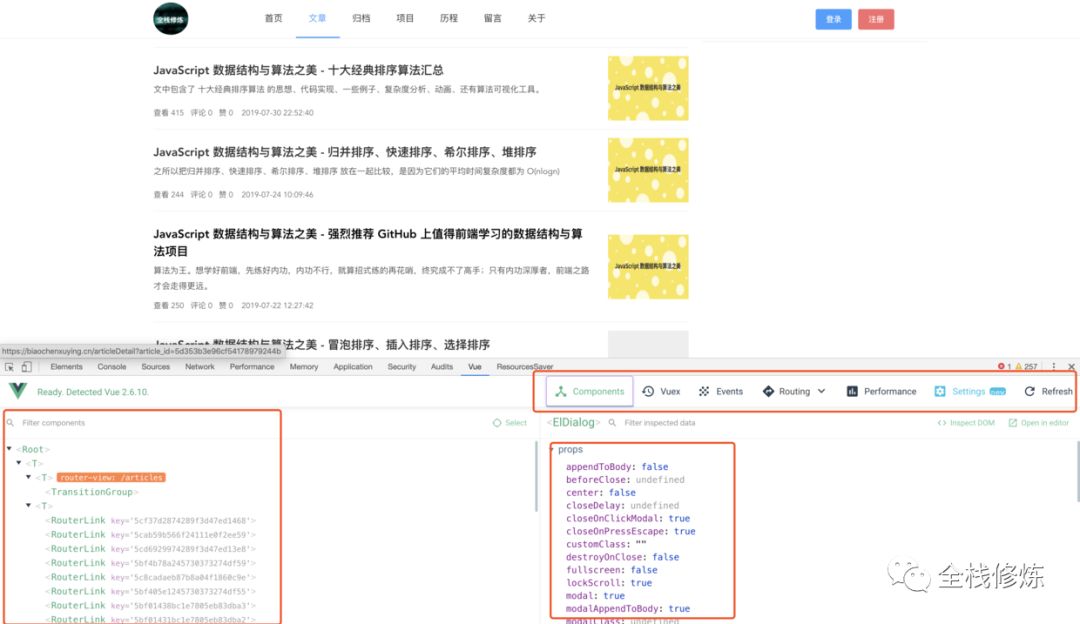
14. Vue.js devtools 调试插件

Vue.js devtools是一款在 Chrome 商店和火狐商店里拥有上百万用户的人气插件,有 “Vue调试神器” 的称号。
由于 Vue 是数据驱动的,所以开发者在开发调试中查看 DOM 结构不能够解析出什么。
但是借助 Vue.js devtools 这款插件,大家就可以很方便地对数据结构进行解析和调试了,可以查看到 Vue 里面的 data 、prop、method 等多种属性和绑定的方法。

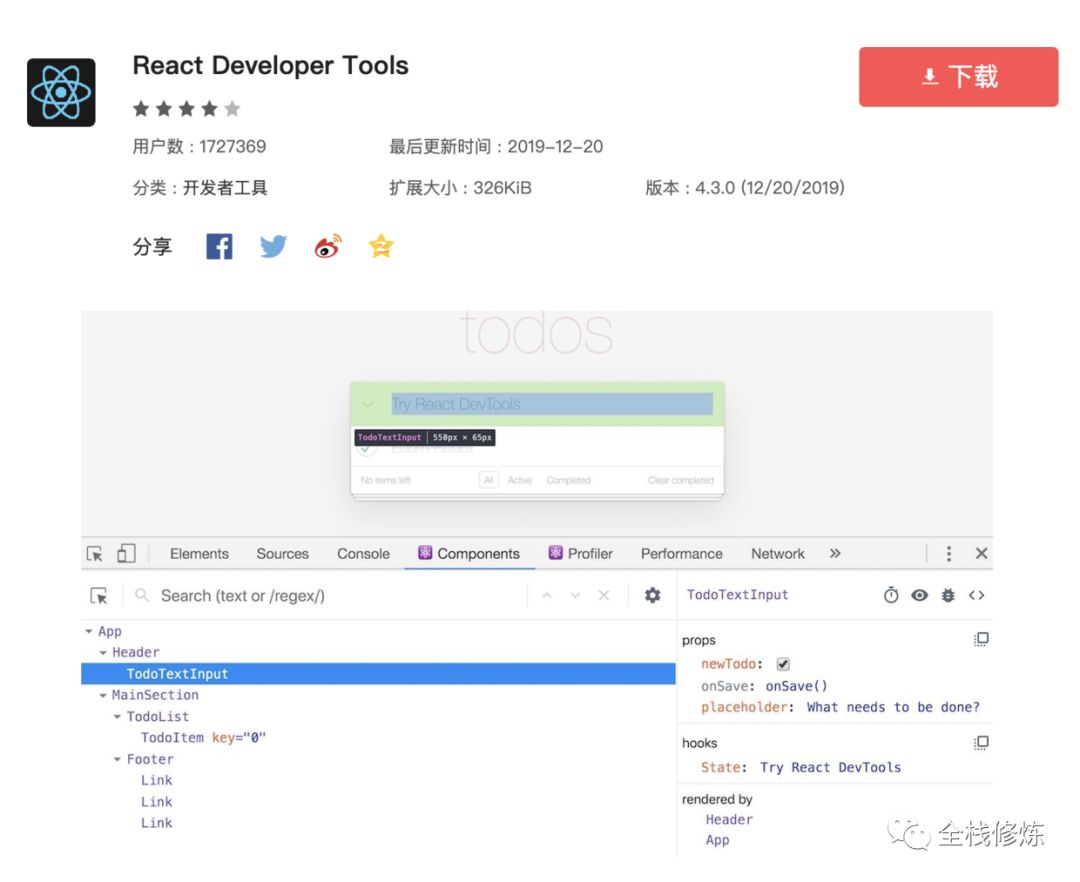
同类的调试工具,比较出名的还有 Facebook 出品的 React Developer Tools插件。

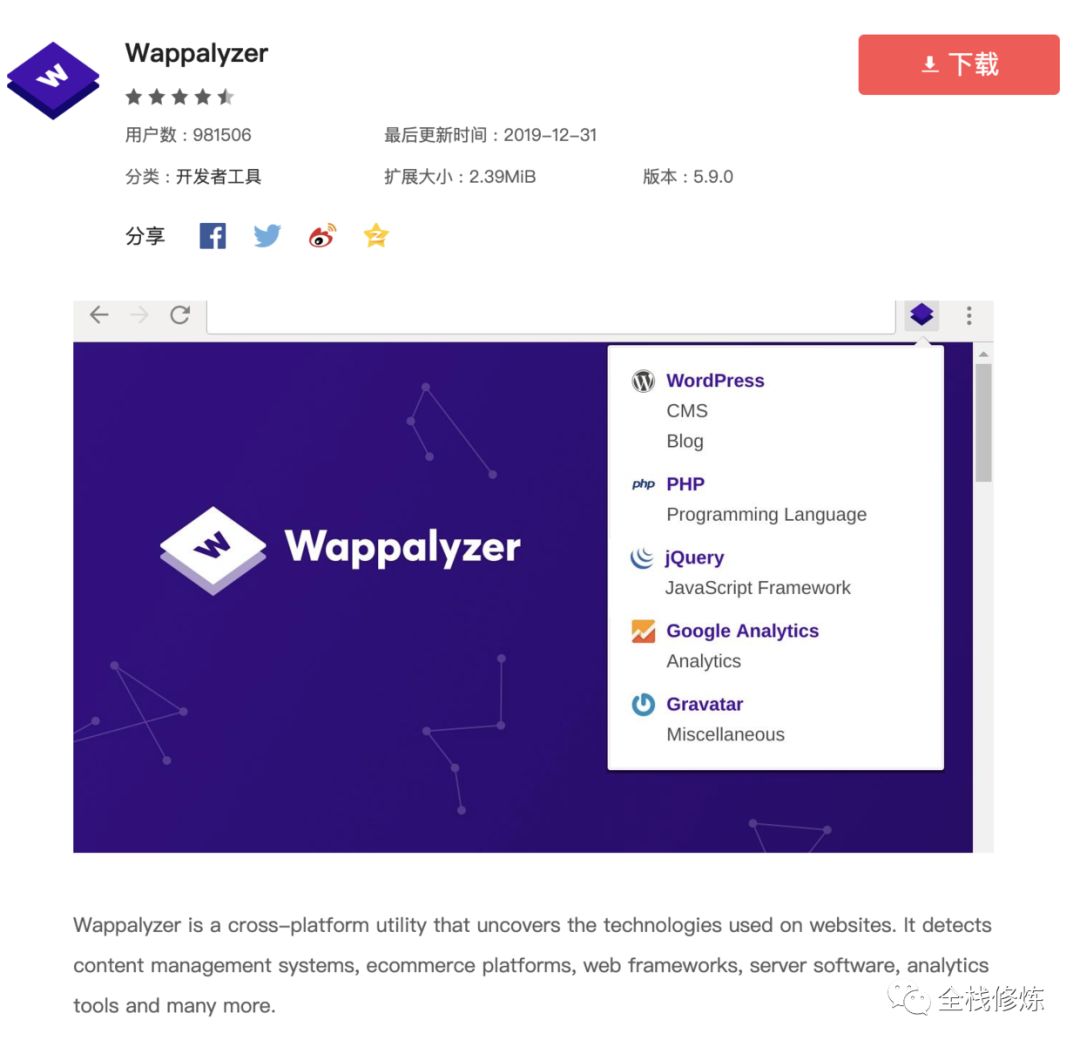
15. Wappalyzer 网站技术分析
Wappalyzer 是一款功能强大的、且非常实用的 Chrome 网站技术分析插件。

开发者有时候也是需要在别人的网站上寻找灵感和借鉴长处的。
那么,当我们在浏览到一个感觉很不错的网站,想知道他们运用了什么框架和技术时该怎么办呢?这个时候,Wappalyzer 就能帮上忙了。
它能够分析网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数。
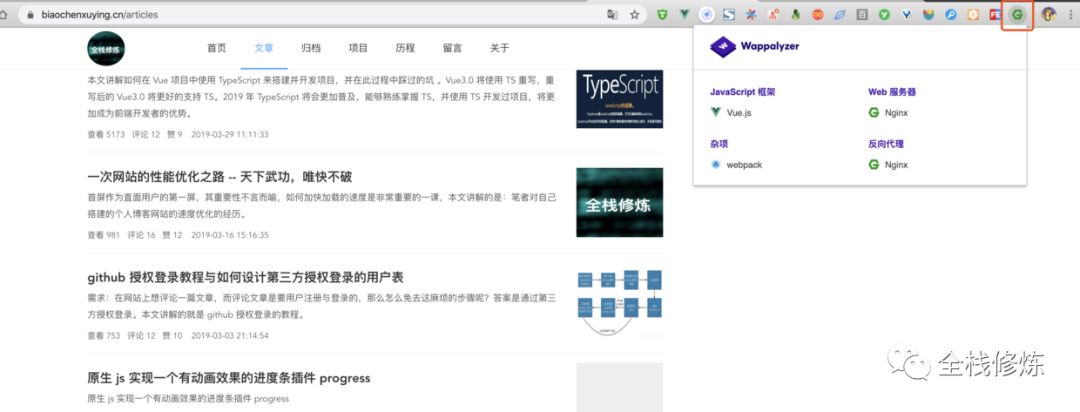
安装完毕后,在你感兴趣的网页点击Wappalyzer的插件图标,就能在下拉窗口里面看到这个网站用到的框架和技术了。

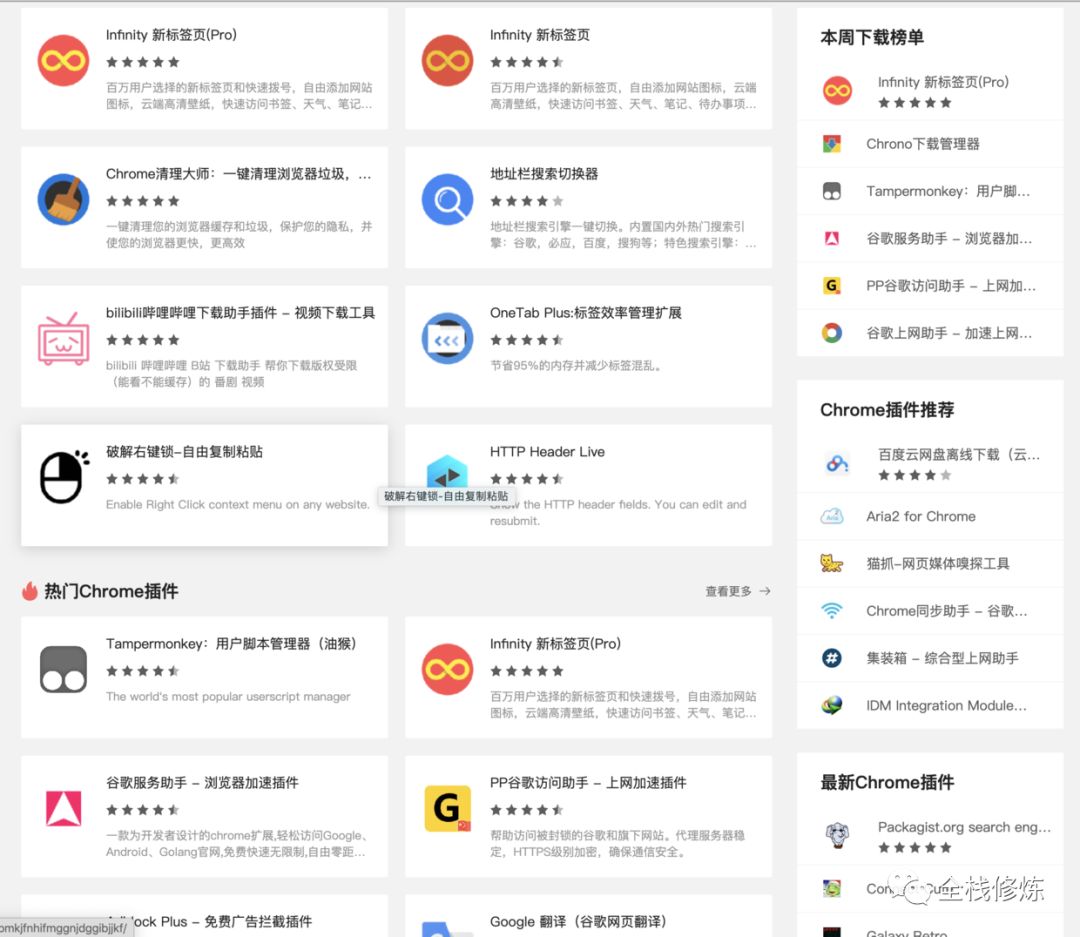
16. 一个神奇的网站
扩展迷: 。
大家都知道 Chrome 插件一般都要科学上网才能下载到,但是自从这个网站出现以后下载插件不再需要折腾了。
直接访问搜索名称就可以下载到以上所提到的插件。

4. 高效调试技巧
下面介绍能提高前端工作效率的调试技巧。
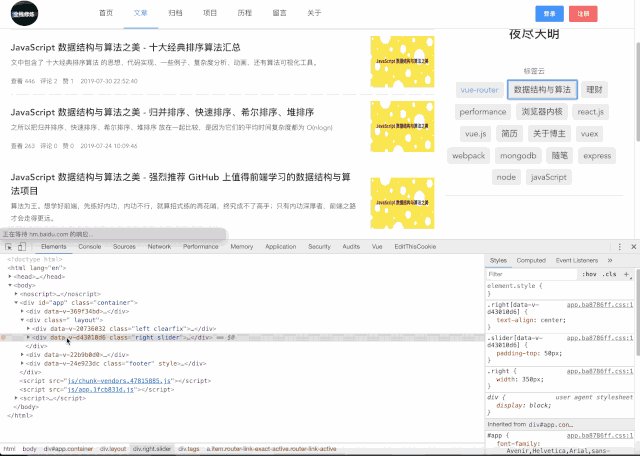
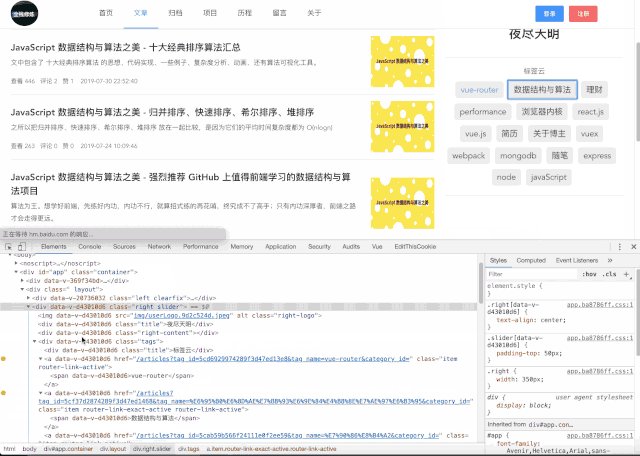
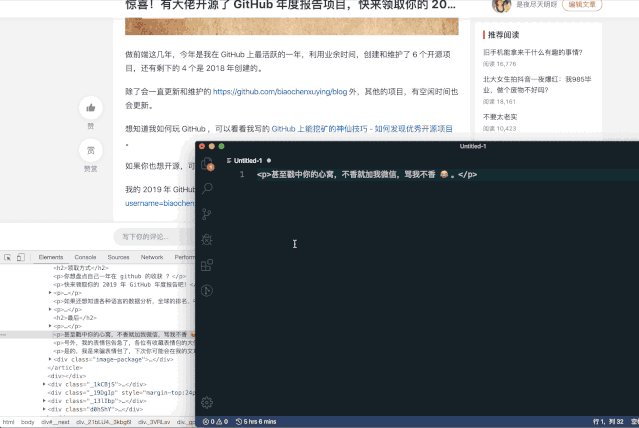
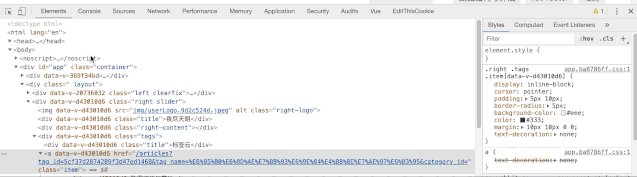
4.1 修改 HTML

Expand recusively and Callapse childen.gif


Store as global - html.gif4.2 Copy HTML
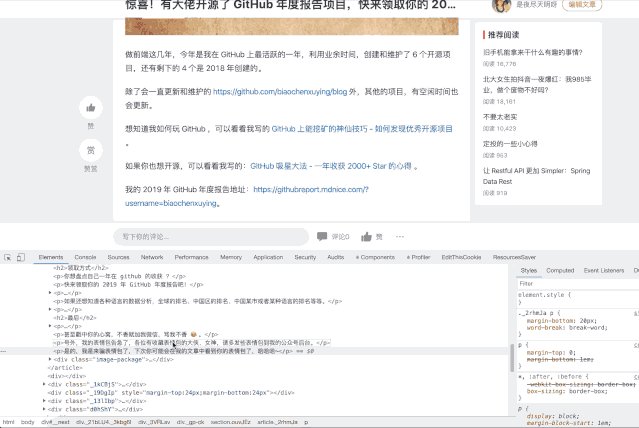
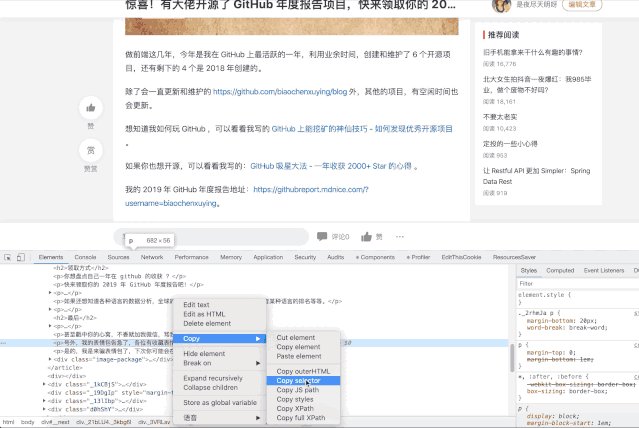
几乎所有人都知道,右击或者点击在 HTML 元素左边上的省略号 ... 就可以将它 copy 到剪贴板中。

但是你不知道的是:古老的 [ctrl] + [c] 大法依旧可用!
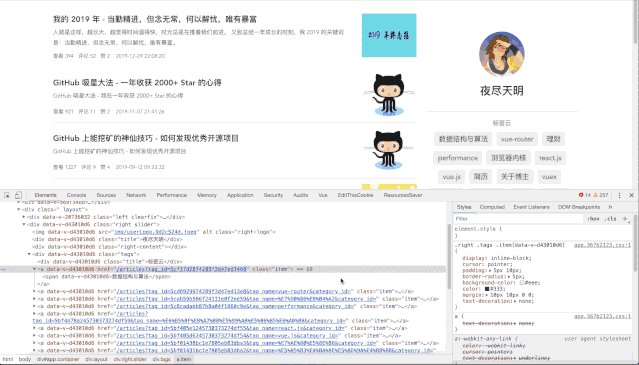
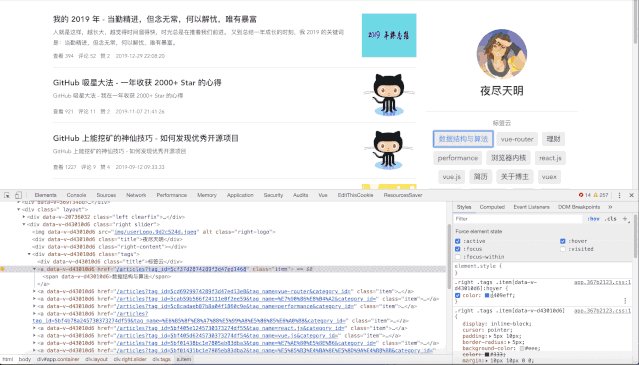
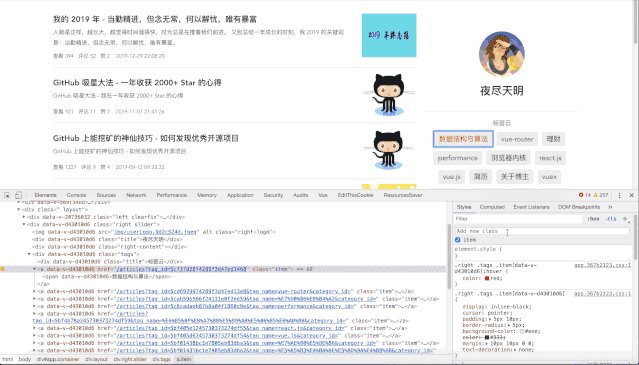
4.3 修改 CSS

css-hover-new-classname.gif4.4 Copy CSS

copy-style.gif4.5 console

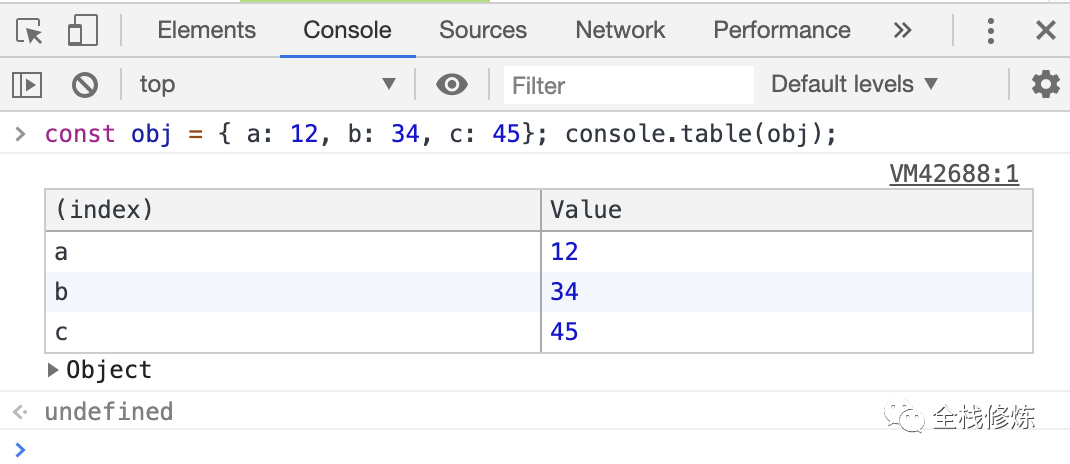
console.table
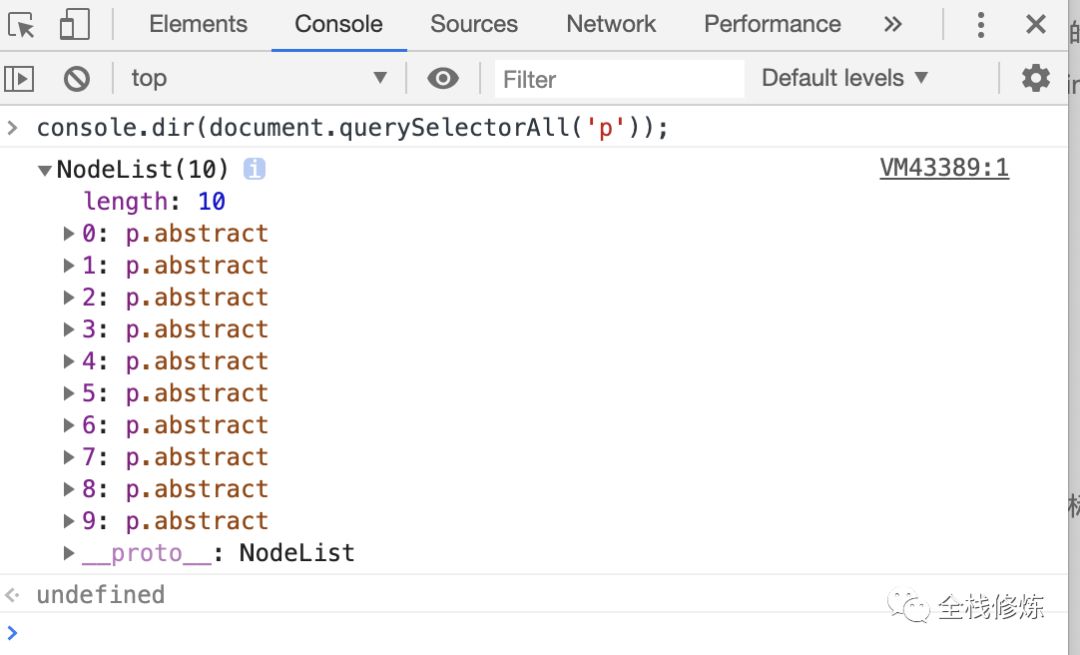
有时候你想要打印一个 DOM 节点。console.log 会将这个交互式的元素渲染成像是从 Elements 中剪切出来的一样。如果说你想要查看 这个节点所关联到的真实的js对象 呢?并且想要查看他的 属性 等等?
在那样的情况下,就可以使用console.dir:

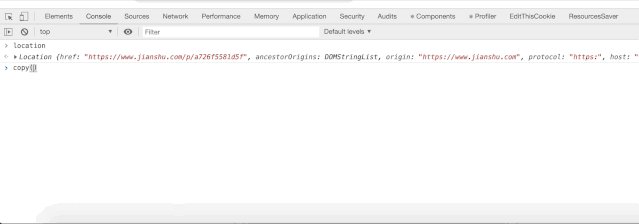
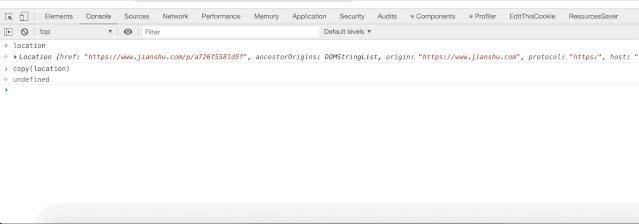
console.dir.gif4.6 copy(...)
你可以通过全局的方法 copy() 在 console 里 copy 任何你能拿到的数据,无论是 引用类型。
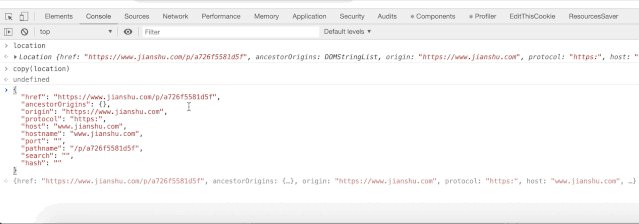
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;">// 控制台输入 location // copy copy(location); // 复制到的数据 { "href": "chrome-extension://nnnkddnnlpamobajfibfdgfnbcnkgngh/pages/newtab.html", "ancestorOrigins": {}, "origin": "chrome-extension://nnnkddnnlpamobajfibfdgfnbcnkgngh", "protocol": "chrome-extension:", "host": "nnnkddnnlpamobajfibfdgfnbcnkgngh", "hostname": "nnnkddnnlpamobajfibfdgfnbcnkgngh", "port": "", "pathname": "/pages/newtab.html", "search": "", "hash": "" } </pre>

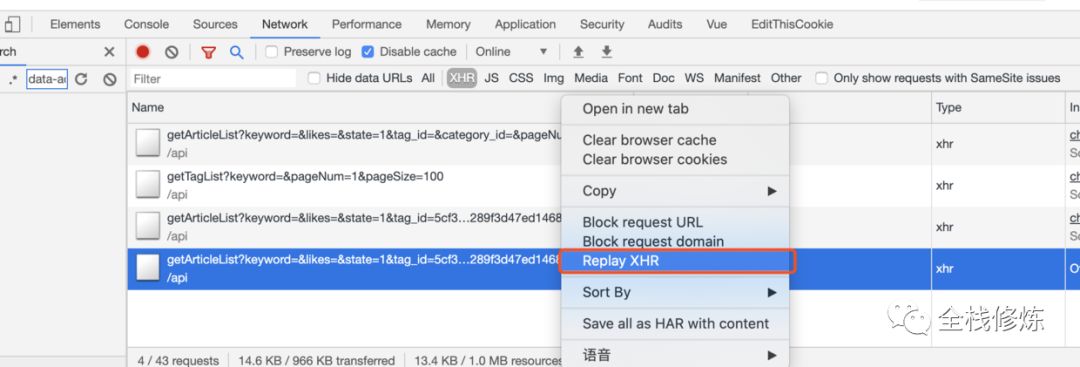
copy.gif4.7 发送 XHR
如何重新发送 XHR 的请求?刷新页面?太老套了,试试这么做:


动图


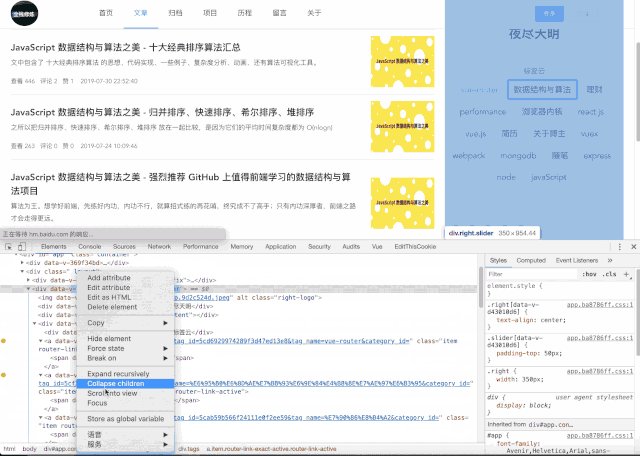
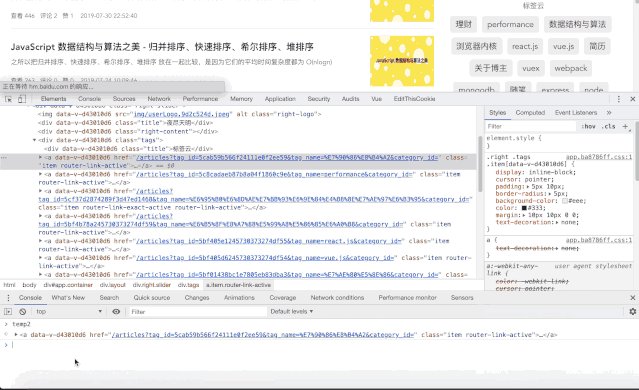
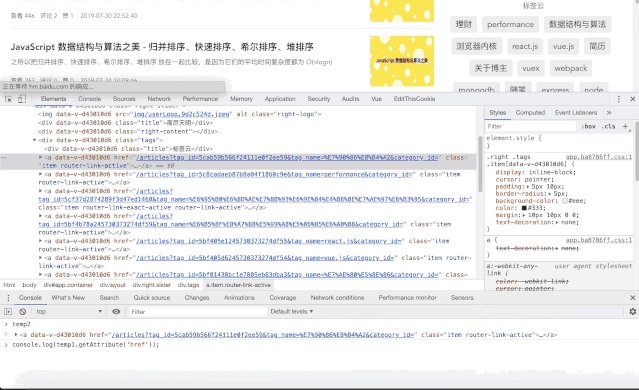
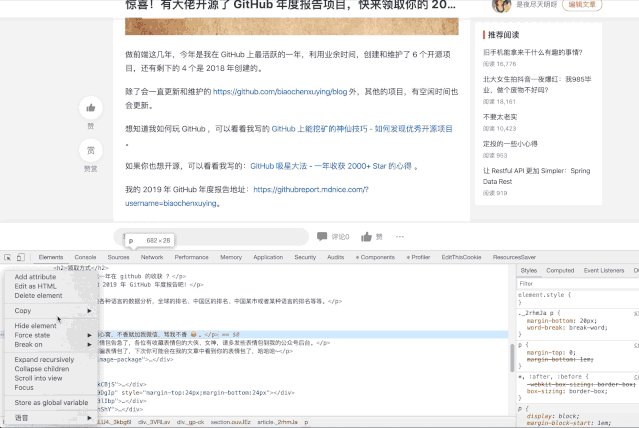
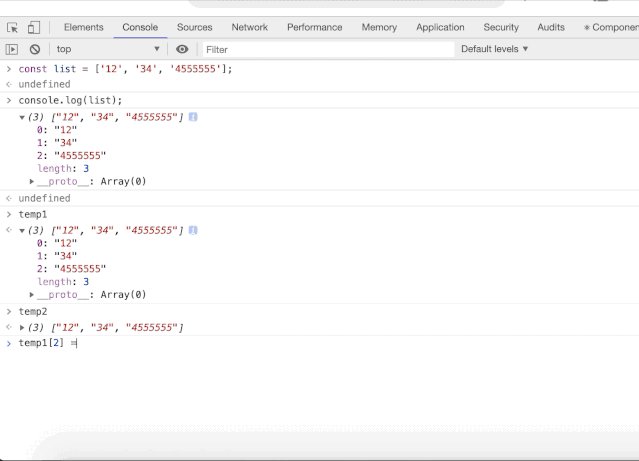
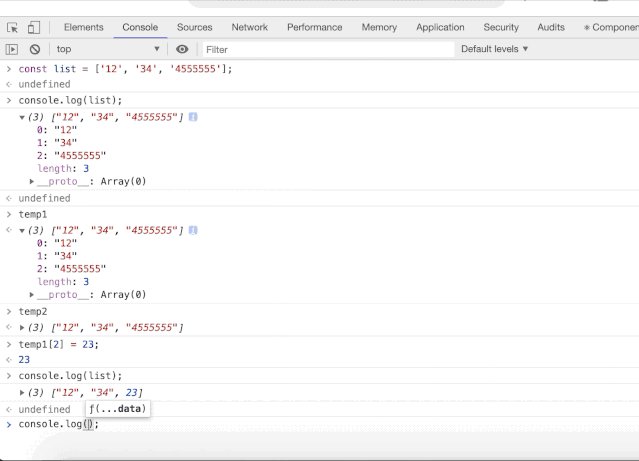
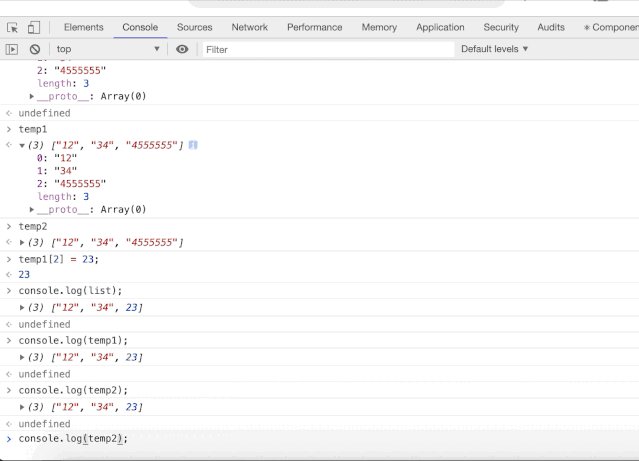
4.8 Store as global (存储为一个全局变量)
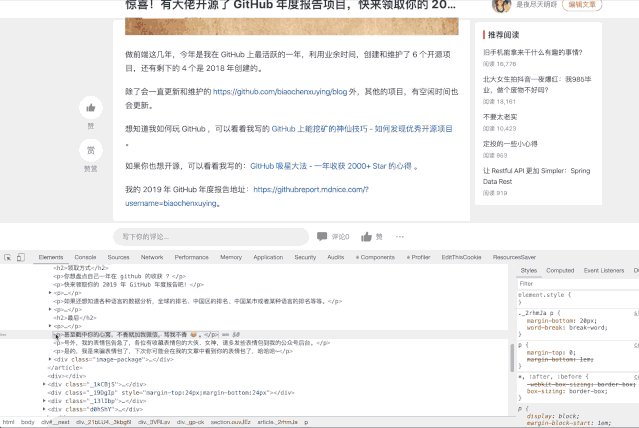
如果你在 console 中打印了一堆数据 (例如你在 App 中计算出来的一个数组) ,然后你想对这些数据做一些额外的操作,比如我们刚刚说的 copy (在不影响它原来值的情况下) 。那就可以将它转换成一个全局变量,只需要 右击 它,并选择 “Store as global variable” (保存为全局变量) 选项。
第一次使用的话,它会创建一个名为 temp1 的变量,第二次创建 temp2,第三次 ... 。通过使用这些变量来操作对应的数据:

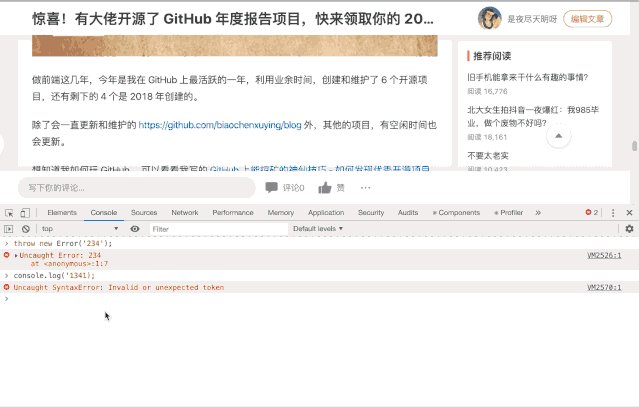
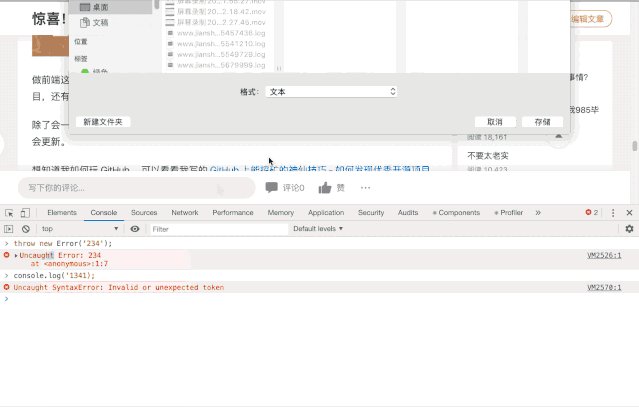
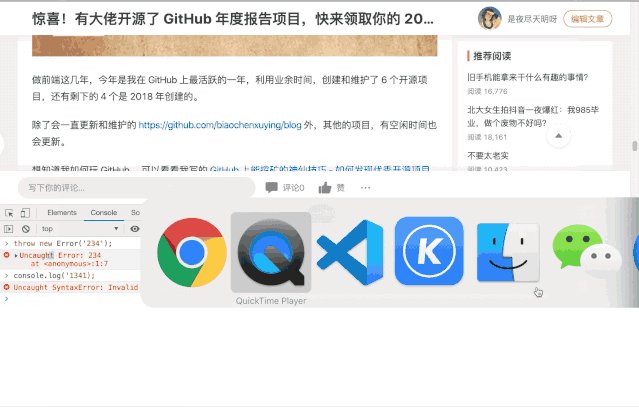
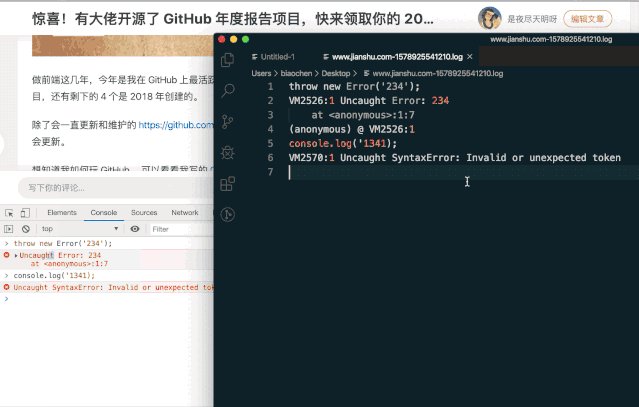
store-as-global.gif4.9 保存堆栈信息( Stack trace )
大多数情况下都不是一个人开发一个项目,而是一个团队协作,那么 如何准确的描述问题,就成为了沟通的关键 ,这时候 console 打印出来的堆栈跟踪的信息对你和同事来说就起大作用了,可以省去很多沟通成本,所以你可以直接把堆栈跟踪的信息保存为一个文件,而不只是截图发给对方:

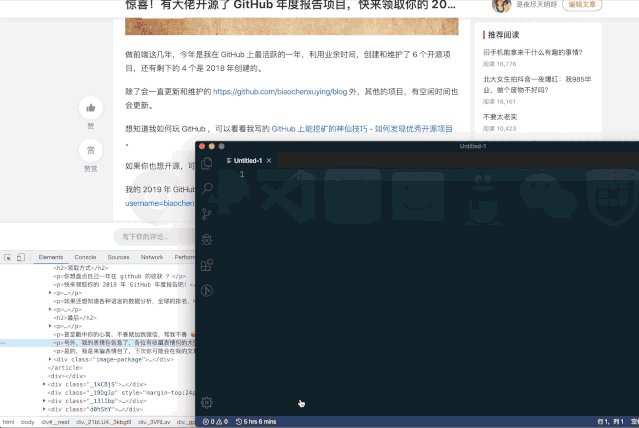
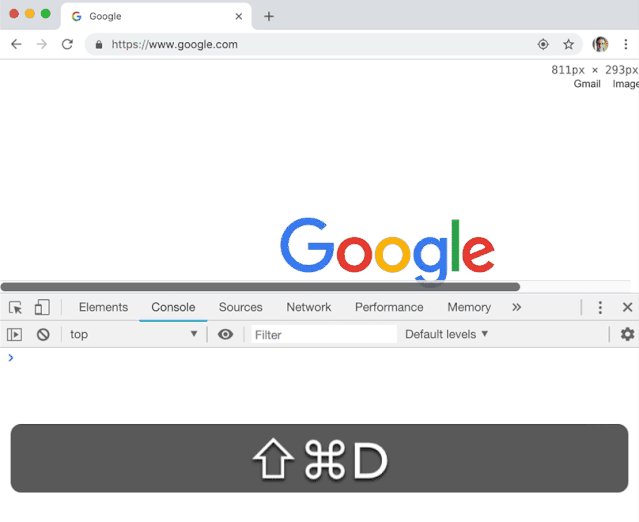
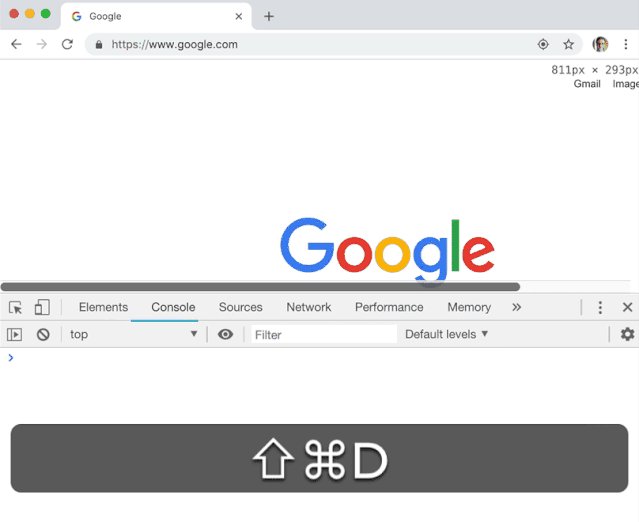
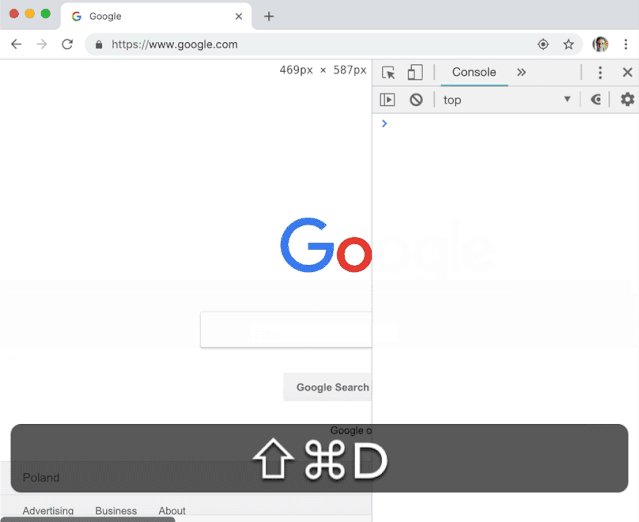
stack-trace.gif4.10 切换 DevTools 窗口的展示布局
这时就可以通过 DevTools 的下拉菜单,或者命令菜单...或者使用一个快捷键 ctrl + shift + D (⌘ + shift + D Mac)来实现位置的切换(通常是从 开始的位置 到 右边位置, 但是如果一开始就是 右边的位置 那么会切换到 左边的位置)

devtool.gif4.11 切换 DevTools 的面板
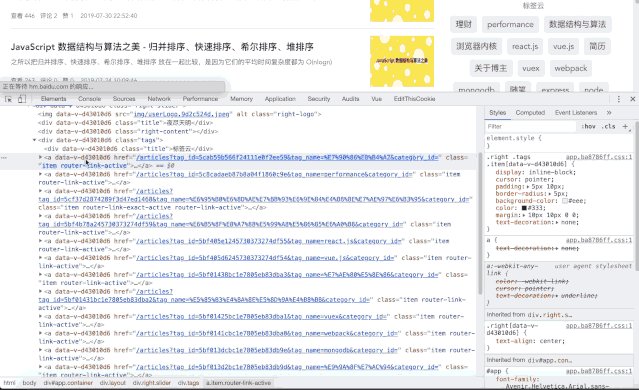
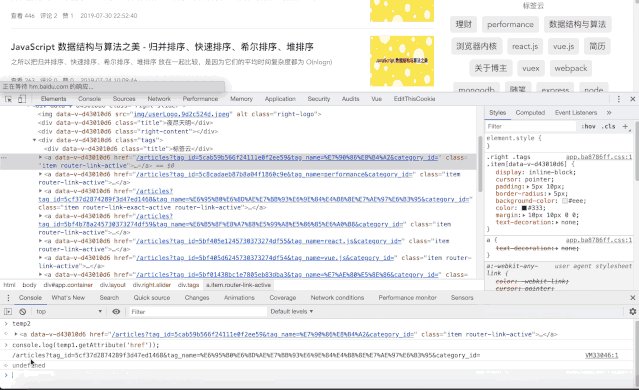
如果可以的话,我想成为一个不需要鼠标的开发者,日常开发中,我们常需要从 元素面板 跳转到 资源面板 并返回,这样往返的来调试我们的代码,怎么来节省鼠标点击的时间呢:
按下 ctrl + [ 和 ctrl + ] 可以从当前面板的分别向左和向右切换面板。

devtool-key.gif
因为微信对图片大小的限制,有些动图上传不成功,建议点击原文查看。
想学更多的 Chrome 技巧,请移步:Chrome 开发者工具。
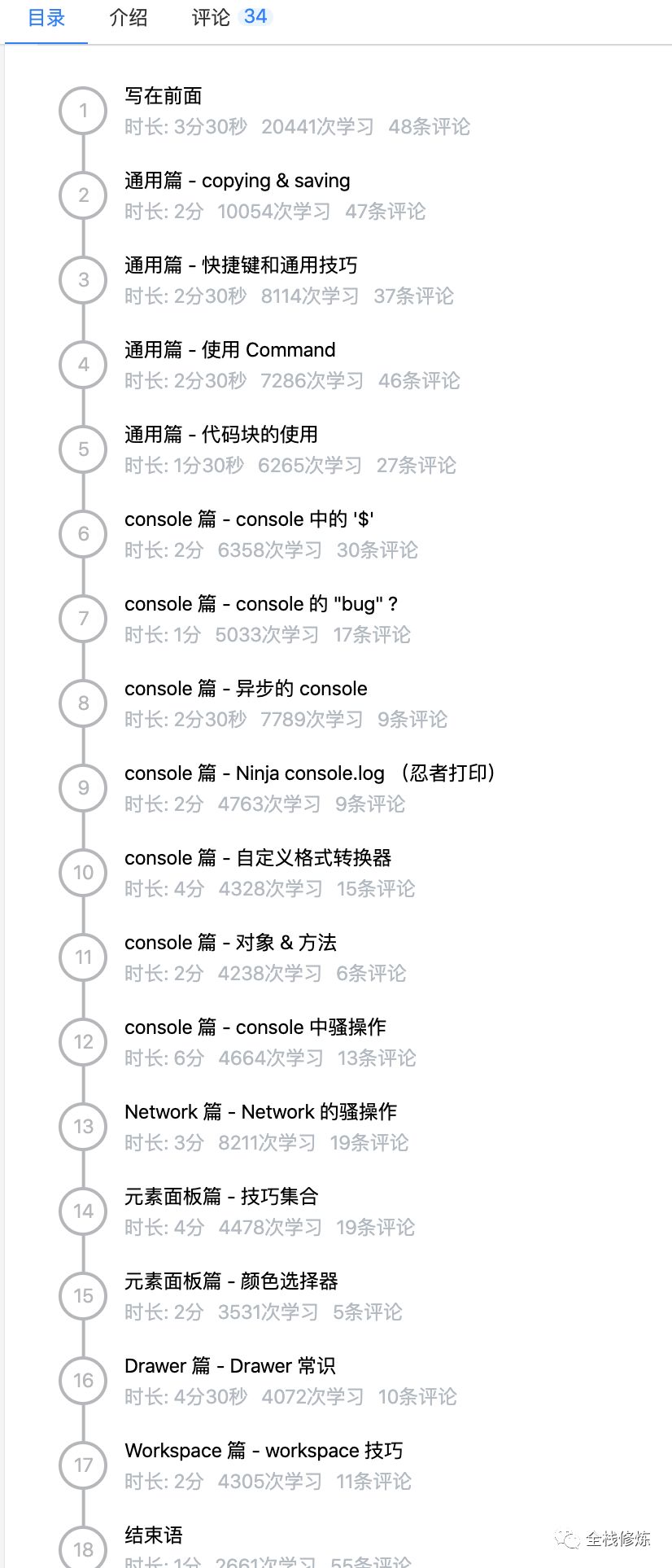
上面讲到的调试技巧,有几点是掘金小册:你不知道的 Chrome 调试技巧 里面的内容,里面还有更多的技巧,推荐技术人员去看看,真的是良心作品,只需要 1 分钱!


5. 后语
最近公司项目组的事真的好忙,本来项目的事就忙了,还要接手一个前端自动化项目,一边学习新技术,一边熟悉业务,所以更忙了。
距离上篇原创已经过去一个月了啊 ,这篇文章还是年前写的,不过当时没写完,直到今天才有时间把它写完 。
其实这篇文章的内容是笔者在我司项目组里面做的一次内部分享,因为面对的人不止是技术人员,所以选了提升工作效率的主题,现在把它修改一下内容,整理成文章分享给读者们,一起进步。
其实笔者想写的内容还很多的,就是时间最紧缺,生活艰难 ,等熟练新项目和技术之后,应该又能愉快的写文章了。
如果本文对你哪怕有一丁点帮助,可以点个赞,你的肯定是我继续写出好作品的最大动力。
- END -


欢迎同仁投稿,扫描下方二维码联系即可
转载同样可以联系下方二维码获取授权
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


