❝无需JavaScriptJavaScript!完整的CSS驱动下拉菜单!
❝
无需JavaScript!完整的CSS驱动下拉菜单!我们将使用一个具有焦点状态的按钮css点击下拉菜单代码,我们将检查是否需要显示此菜单。
❞
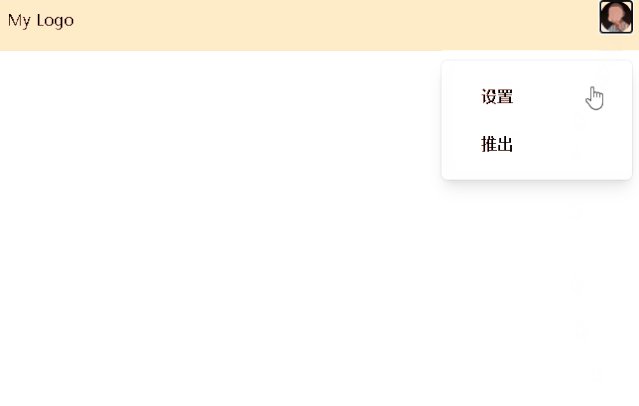
最终结果将如下所示:

HTML
HTML将是一个导航栏容器,右侧的徽标和用户图标。
Tailwind进行样式设置,主要集中在使用flex对齐项目上。
如您所见,我们user-menu旁边有一个带有ID的按钮,我们有一个带ID的div,user-menu-dropdown这是我们将按钮聚焦后将显示的下拉列表。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;"> 左边内容 设置 推出 </pre>
CSS菜单❝
要添加效果,我们需要将焦点放在按钮上。但首先,让我们隐藏下拉菜单并添加一个小的效果。
❞

<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;">#user-menu ~ #user-menu-dropdown { transform: scaleX(0) scaleY(0); transition-timing-function: cubic-bezier(0.4, 0, 1, 1); transition-duration: 75ms; opacity: 0; top: 3.25rem; } </pre>
对于下拉菜单,我们添加一个变换以使其从角落开始进行动画处理css点击下拉菜单代码,然后添加不透明度0以将其隐藏。
现在我们需要将鼠标悬停。

我们使用,#user-menu:focus然后定位下一个(〜)下拉列表。
如果有人单击下拉列表中的链接,我们还将添加一个焦点,菜单将保持活动状态。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;">#user-menu ~ #user-menu-dropdown:focus-within, #user-menu:focus ~ #user-menu-dropdown { transform: scaleX(1) scaleY(1); transition-timing-function: cubic-bezier(0, 0, 0.2, 1); transition-duration: 100ms; opacity: 1; } </pre>
代码地址:codepen.io/rebelchris/pen/gOMQzMg
1.如果看到这里,说明你喜欢这篇文章,请转发、点赞、在看同时标星(置顶)
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


