javascript(js)中怎么获取下拉框option的值?
javascript在我们编写前端页面时是必不可少的,我们怎么获取下拉框option的值?请看以下步骤。
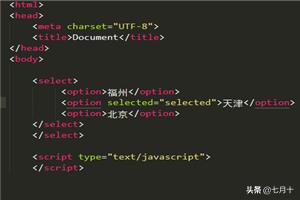
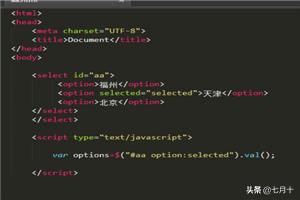
1.首先我们先创建一个下拉框。

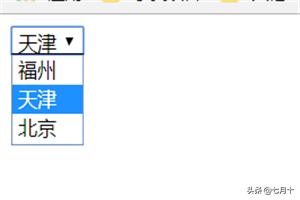
2.界面显示如下:

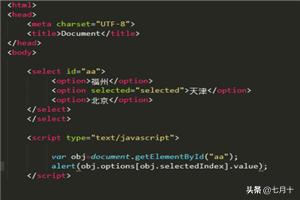
3.接下来我们用js来获取被选中的值。

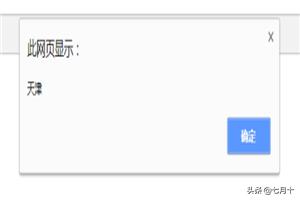
4.首先我们通过selectedIndex来获得被选中的下标js获取下拉菜单的值,再通过下标来获得值,界面结果如下。

5.当然,如果你是用jquery的话可以用下面的方法。

以上就是关于javascript(js)中怎么获取下拉框option的值了js获取下拉菜单的值,如果文章对您有帮助的话,请为我的文章点赞,文章内容都是我平时做项目中遇到问题的积累和总结。
"

JavaScript:怎么获得页面元素的id和name值?
这个问题还是要在具体的实例中,解决会比较简单一点.那我简单列举两种情况下获取页面元素的id和name的方法吧.
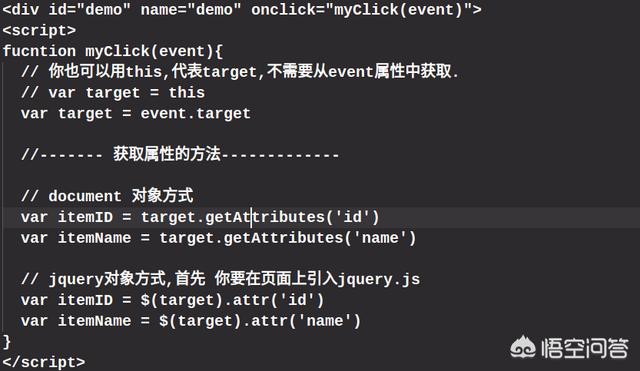
1.事件中
每一个事件方法中都会带一个event事件的属性参数,这个参数中就包含一个targe属性名,值表示的就是触发事件的节点,那我们可以这样获取

2.非事件中
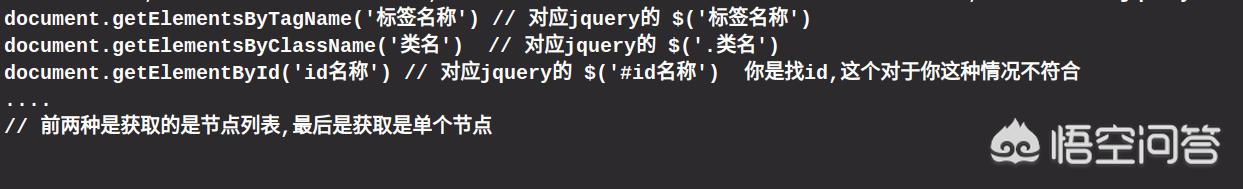
在非事件方法中,你想获取页面元素的id和name,那你首先就需要找到对应的节点.你可以用document对象找,当然还是建议用jquery

节点获取了,那获取属性的方法还是跟上面的方法是一样的.
在这里我们可以看出来,使用jquery方式更加简洁方便.重要的是码字少呀.还是建议用一下jquery.而且jquery对于浏览器兼容也做了部分优化.
"
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


