css截取字符串长度 高端的网站建设价格为什么越来越高?
通常在前端开发工作中,经常需要截断字符串,比如新闻标题,超出可视区域后需要截断,如下图所示:
边肖主要负责后端开发。一开始我是用后端的方法实现字符串截断,然后传给前端人员使用。
但是,这种方法有一个缺点css截取字符串长度,特别是对于响应页面。截取的字数无法精确控制。比如pc的可视区域可以显示150个字符,而手机屏幕最多只能显示20个字符。所以通过后端控制字符数是一个非常糟糕的解决方案。最好的解决方案是通过前端截断字符串,分别用javascript和css实现。

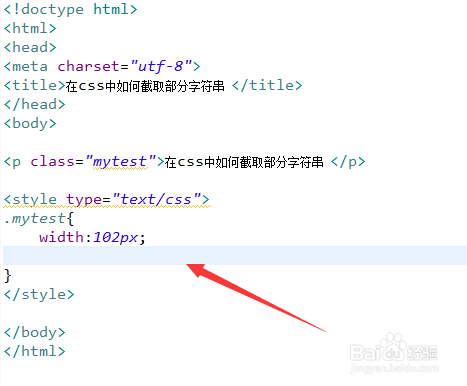
先看html部分。
为什么要制作高端的网站?高端网站建设价格为什么越来越高?

下面几行html分别被截断。
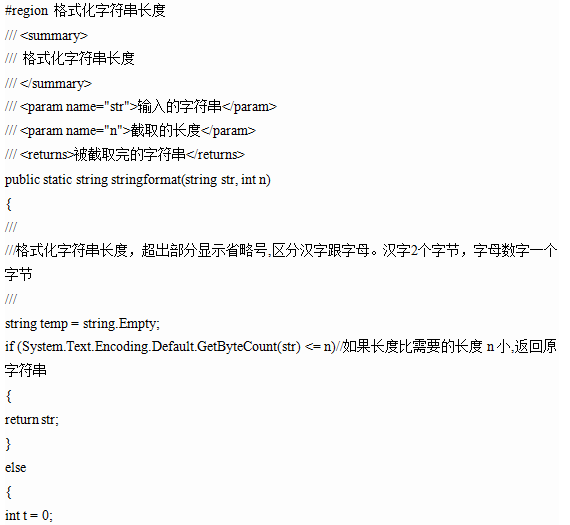
1.javascript方法。
首先封装一个截取字符串的方法,代码如下:
然后,在页面中使用jquery来调用:

这种方法可以截取字符串,但这种方法并不理想。pc和手机截取的字数还是需要根据浏览器类型分别定义。
2css截取字符串长度,css控件,这是最推荐的解决方案。
定义css类:
.title { white-space: nowrap; text-overflow: ellipsis; overflow: hidden;}
文本溢出:省略号;这句话的意思是超过可视区域后显示三个点…,如果只想截断,可以改成:text-overflow:clip。
今天就写到这里吧。如果觉得有帮助,可以转发。以后有时间可以分享一下自己的前端技巧。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


