一下表单剩下的常用控件:提交按钮以及重置按钮
上一篇文章我们说了单选框、多选框以及下拉框的使用,今天呢我们继续看一下表单剩下的常用控件:提交按钮以及重置按钮。
(1)提交按钮
提交按钮,顾名思义就是当我们填好了表单中的数据之后,我们需要通过提交按钮来将数据传递到后台的服务器中,供后台程序使用。
使用语法:
详细讲解:
1、type:只有当type值设置为submit时,按钮才有提交作用,才能正常的进行表单的提交。(或者使用JavaScript代码来触发提交事件,这个到后期我们讲解js的时候我进行介绍)
2、value:按钮上显示的文字css 提交按钮,显示按钮的名称。
(2)重置按钮
当用户需要重置表单信息到初始时的状态时css 提交按钮,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为'reset'就可以。

使用语法:
详细讲解:
1、type:只有当type值设置为reset时,按钮才有重置作用,点击按钮会将form表单内的所有信息还原到初始未输入的状态。
2、value:按钮上显示的文字,显示重置按钮的名称
使用练习:
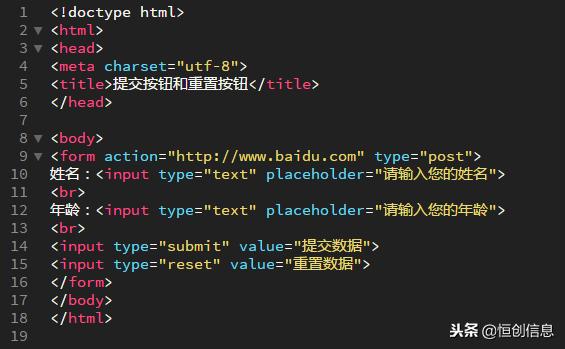
我们创建一个表单,数据我们以post的形式提交到百度首页,表单里边有姓名和年龄的输入框,并且添加提交数据按钮以及重置数据按钮。具体代码如下图所示:

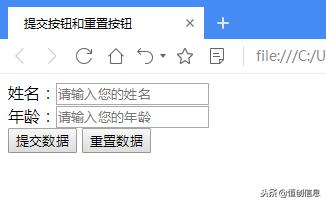
在网页中的显示效果就如下图所示:

我们在姓名和年龄输入框中输入内容,点击重置数据既可以清空里边的内容,还原到初始状态,点击提交数据按钮,那么数据将会提交到我们的指定链接处。
以上呢就是表单最常用的一些控件了,接下来我们对学到的表单知识进行一次综合的测试,我们来写一个完整的表单包含我们学到的所有知识。
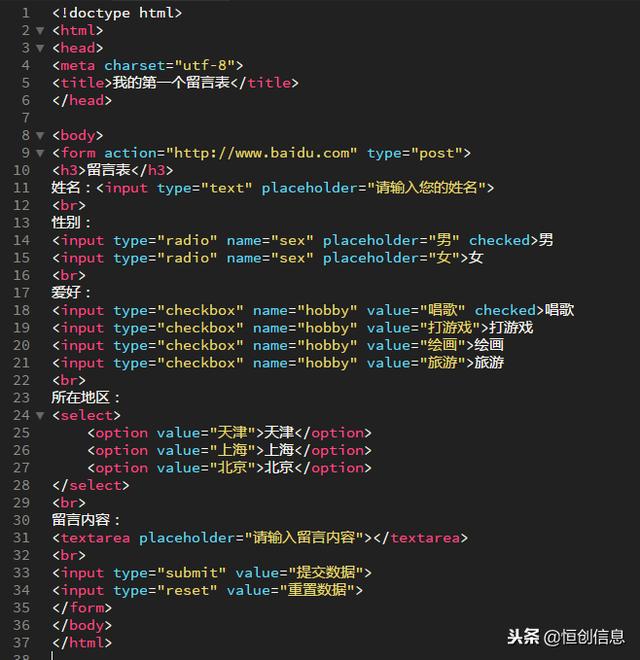
我们在这里就写一个网站制作常用的留言表,表格名称就叫留言表,然后表中包含有姓名输入框、性别单选框(默认选中男)、爱好多选框(默认选中第一个)、所在地区下拉框、留言内容多行文本框,以及提交信息按钮和重置信息按钮。数据提交呢我们还是提交到百度,提交类型我们使用post。具体的代码如下图所示:


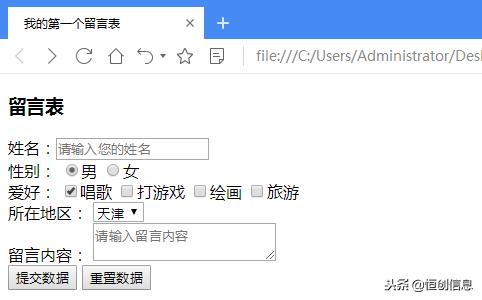
在网页中的显示效果就如下图所示:

好了,到了这里我们的第一个表单就算是做完了,到这有人就会问了,为什么别人的代码在浏览器上看起来都是那么的规整,我这么写完看着怎么这么丑,接下来的文章我们将为大家介绍css的知识了,学习了css你也可以将你的页面做的高达上起来。最后大家看完一定要自己动手写一写,只有自己写出的代码才能体会到其中的乐趣,多加练习才是王道。
每日金句:人生最大的喜悦是每个人都说你做不到,你却完成它了!喜欢我的文章的小伙伴记得关注一下哦,每天将为你更新最新知识。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


