CSS3HTML5版样式属性有哪些?微软雅黑的中文方案
css字体样式属性有:1、color属性,用于设置字体颜色;2、font-size属性,用于设置字号大小;3、font-family属性,用于设置字体样式;4、font-weight属性,用于设置字体粗细;5、font-style属性,用于设置字体风格;6、font-variant属性,用于设置字体变形;7、“@font-face”规则,用于自定义字体。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css字体样式属性有:
1、color 字体颜色
定义元素内文字颜色。
语法:
<pre class="brush:php;toolbar:false">color:颜色名|十六进制|RGB</pre>
color属性用于定义文本的颜色,其取值方式有如下3种:
1)预定义的颜色值,如red,green,blue等。
2)十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3)RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
2、font-size 字号大小
定义元素内文字大小。
语法:
<pre class="brush:php;toolbar:false">font-size:绝对单位|相对单位</pre>

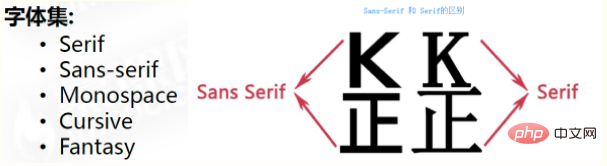
3、font-family 字体
font-family属性用于设置字体。
语法:
<pre class="brush:php;toolbar:false">font-family:具体字体名,字体集</pre>

网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
<pre class="brush:php;toolbar:false">p{ font-family:"微软雅黑";}</pre>
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
<pre class="brush:php;toolbar:false">技巧
- 现在网页中普遍使用14px+。
- 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
CSS Unicode字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。 font-family: "5FAE8F6F96C59ED1",表示设置字体为“微软雅黑”。
可以通过escape() 来测试属于什么字体。
4、font-weight 字体粗细
字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。
技巧:
默认normal。数字 400 等价于 normal,而 700 等价于 bold。但是我们更喜欢用数字来表示。
5、font-style 字体风格
字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6、font-variant 字体变形
设置元素中文本为小型大写字母。
语法:
<pre class="brush:php;toolbar:false">font-variant:normal|small-caps</pre>
font属性简写
font属性用于对字体样式进行综合设置css高级教程,其基本语法格式如下:
<pre class="brush:php;toolbar:false">选择器{font: font-style font-variant font-weight font-size/line-height font-family;} </pre>
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
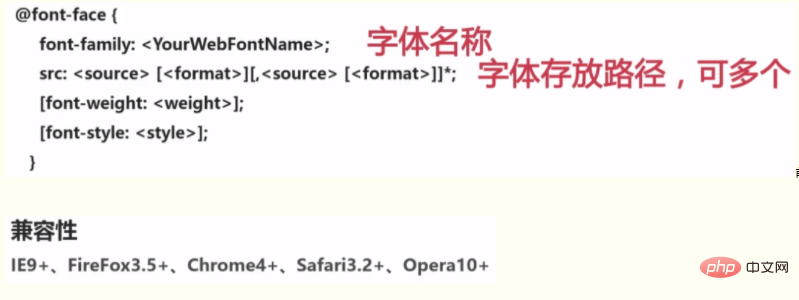
7、@font-face(CSS3)
@font-face的语法规则

相关教程推荐:CSS视频教程
以上就是css字体样式属性有哪些的详细内容css高级教程,更多请关注php中文网其它相关文章!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


