给网站做个div遮罩效果来引导用户注册登录
一般网站总有些地方需要用户登录后才能操作,比如提交功能,或者评论回复,为了花里胡哨好看一点,这个时候就需要到一种div遮罩效果来保证网站的整体页面效果,但又不失风采的遮罩效果了
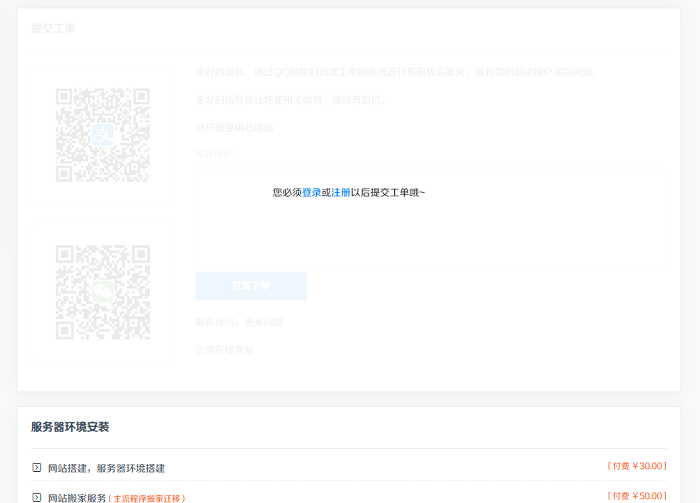
如图所示:

html(遮罩的div)
<div class="comment-overlay">
<div class="comment-overlay-login"><p>您必须登录或注册以后提交工单哦~</p></div>
</div>
放到和内容div里面,和内容同一级
css(遮罩的div)
.comment-overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(255,255,255,.92);
z-index: 2;
}
.comment-overlay-login {
text-align: center;
font-size: 14px;
}
.comment-overlay-login p {
margin-bottom: 20px;
}给遮罩添加样式代码
这样还没完,每个程序判断用户登录代码都不一样,那么给上面的div代码加以判断,未登录状态显示,已登录状态不显示即可
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/753
1 条评论
3.9k
发表评论
仅有一条评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论



1