css怎么隐藏滚动条样式?的属性有哪些?
用到的属性有overflow: hidden,下面,我们用一个案例来说明实现的方法及步骤。
1、新建一个html文件滚动条隐藏css,在head中写入内部CSS代码:
2、然后再body中添加一个div块:
3、为div引入一个CSS样式:

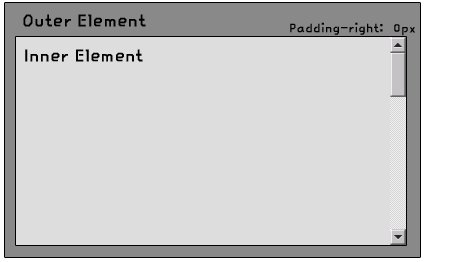
4、CSS样式,定义DIV的宽度高度,超出部分显示滚动条。代码如下:(推荐学习:CSS视频教程).scroll{
width: 300px;
height: 100px;
overflow-y: scroll;
}
5、在div中加入p标签,引入文字列表:
HTML中文网
在线学习
资源手册

免费学习
6、打开网页,可以看到外面写入的文字,超出的文字用滚动条上下拉可以看到。
7、在我们写的带有滚动条的div外层再添加一个新的div滚动条隐藏css,添加后代码如下:
HTML中文网
在线学习
前端开发
资源手册
免费学习
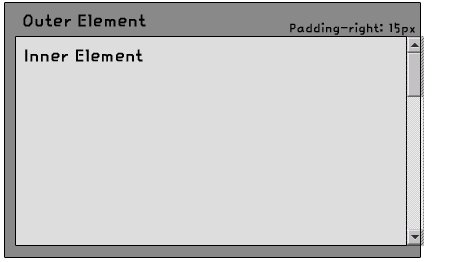
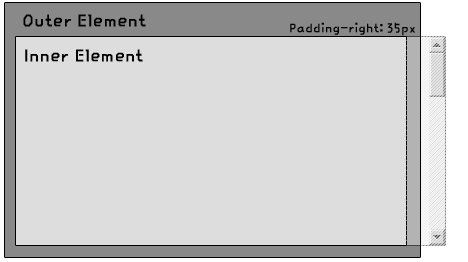
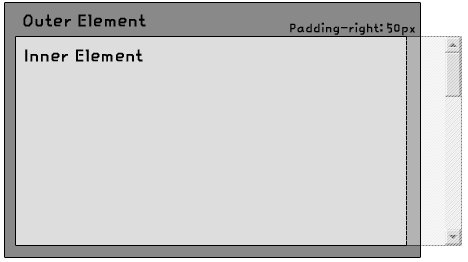
8、给最外层的div引入样式,设置的宽度要比内容的div要窄一点,然后设置超出的部分隐藏,这样就可以实现滚动条隐藏了。为了方便观察,我在这里给DIV添加一个灰色的边框。代码如下:.hidden{

width: 280px;
height: 100px;
overflow: hidden;
border: 1px solid #d4d4d4;
}
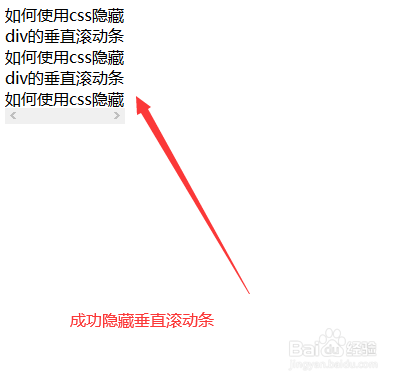
9、保存后刷新网页可以看到滚动条已经成功隐藏。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


