使用DevTools在最流行的Web浏览器中调试代码

前言
JavaScript无疑是最流行的网络编程语言之一。随着使用JavaScript构建的框架数量迅速增加,Web开发人员可以有效利用并提供的许多功能。当谈到有效的编程时,每个开发人员都面临编写无错代码的共同目标。现在,每个现代的网页浏览器都有一个功能,可以使用开发工具轻松地调试代码。每个JS开发人员都会知道F12在JS应用程序中的重要性。下面我们教你使用DevTools在最流行的Web浏览器Chrome浏览器中调试JS代码。
代码中的BUG
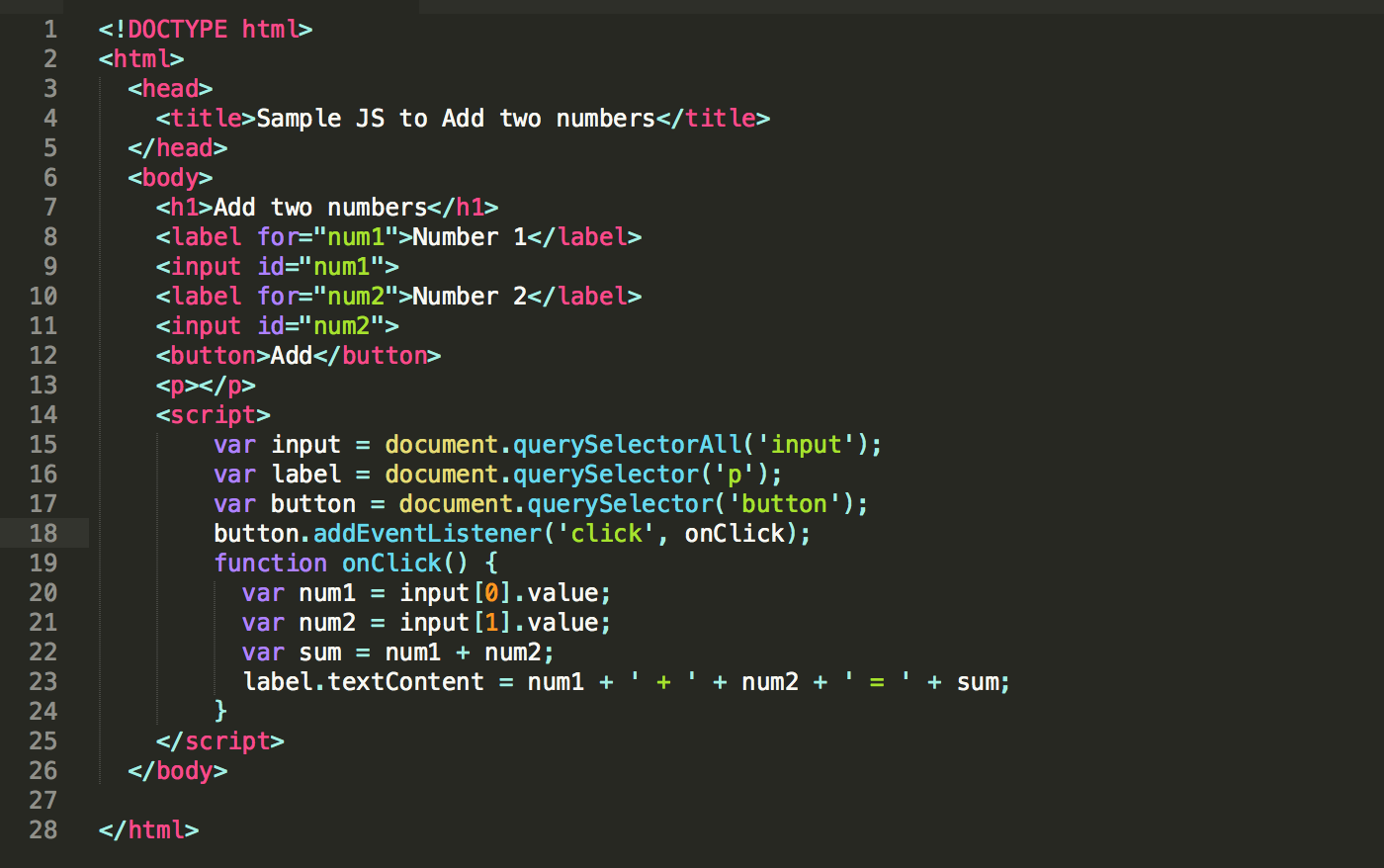
让我们看看带有错误的简单的JS代码(这是我们故意准备,坏笑),教你尝试使用开发工具来解决这个问题。

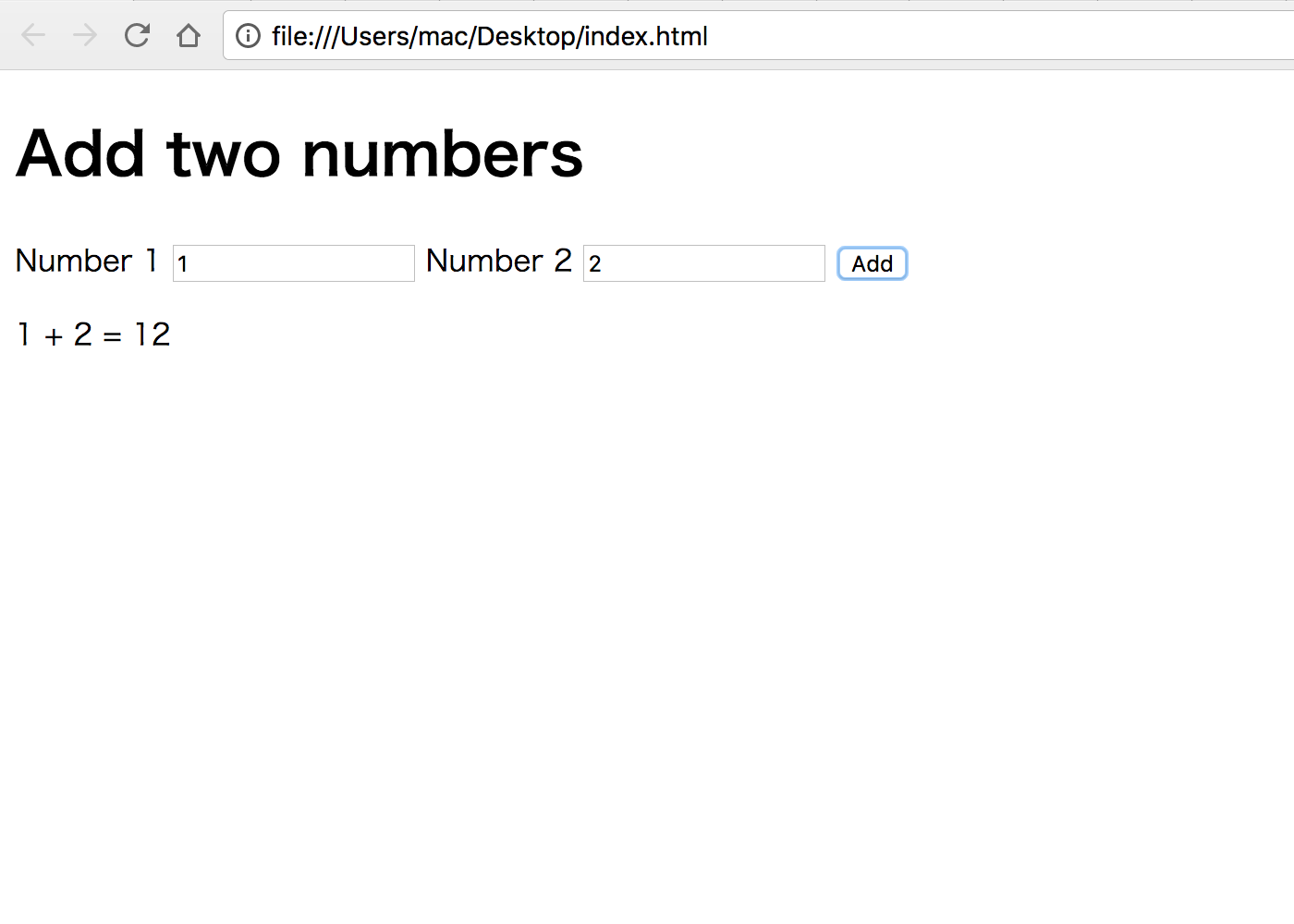
运行上面的代码js调试器,你应该能够看到一个页面有两个文本字段和一个按钮。现在在文本字段中输入两个数字,然后点击添加按钮。我们可以看到,应用程序没有做到预定的目的。它不显示总和。我们现在将修复这个错误。

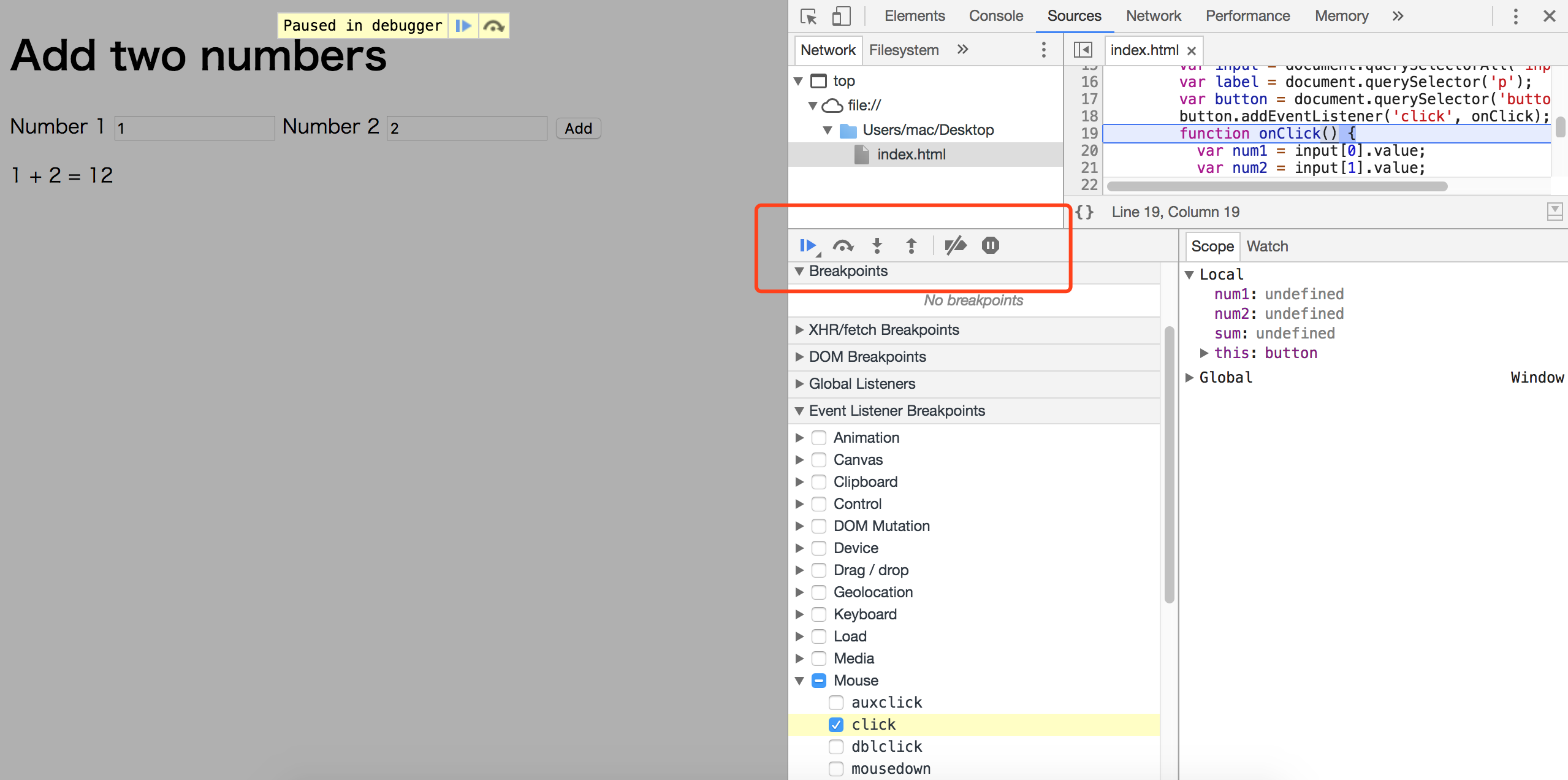
基于事件的断点
当我们想在任何特定的代码行暂停执行代码时,可以使用断点。然后我们可以检查在那个时间点的变量中存储了什么值。

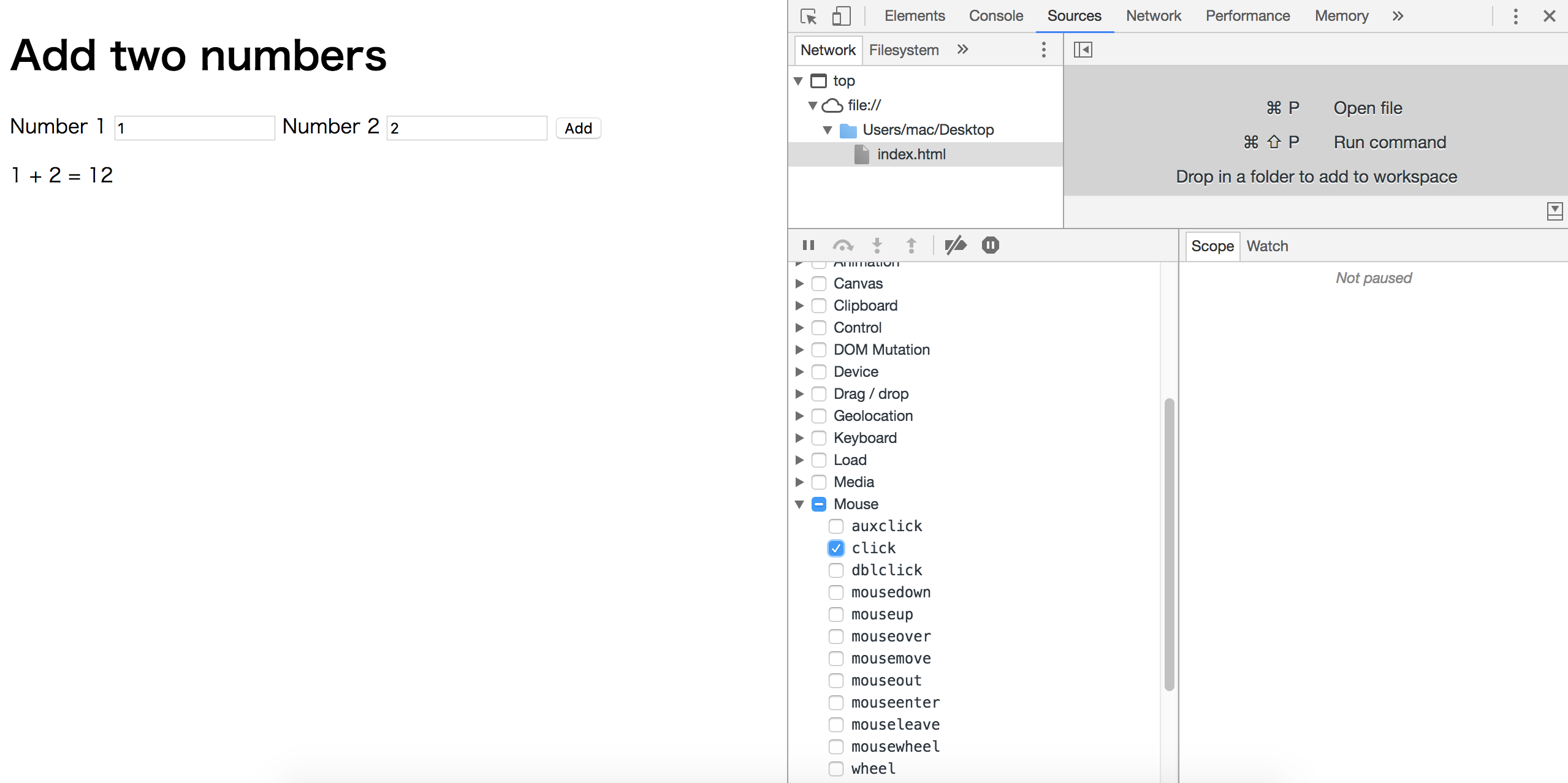
现在继续尝试添加两个数字。当我们点击添加按钮时,代码执行被暂停,并且带有onClick函数的行被突出显示。由于这是一个基于事件的断点,因此DevTools暂停在包含该事件处理程序的行上。
单步执行
单步执行代码可以帮助我们逐行执行代码,并且可以检查代码的执行顺序。通过代码我们可以做三种不同类型的步骤。在开发人员工具的“Sources”面板中,我们可以找到 step into,step out和step over的按钮。

基于错误位置的假设,我们可以设置一个更靠近代码部分的断点,而不是仅仅放置一个事件。
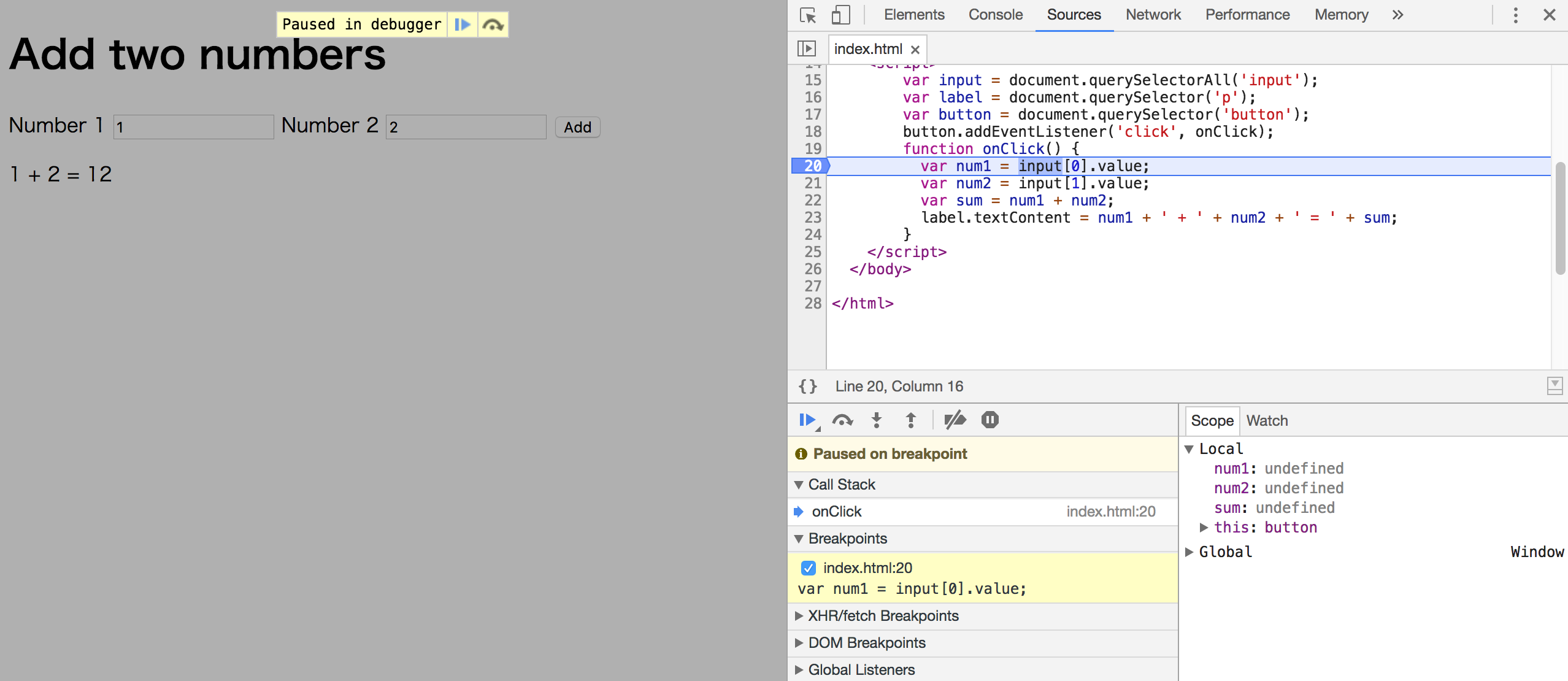
代码行断点
我们可以在被称为“代码行断点”的特定代码行上设置一个断点。只需点击代码左侧的行号。该数字的颜色变为蓝色,表示断点已设置。在运行过程中,执行将暂停在该行代码中。当设置断点时,我们可以很容易地识别当时存储在变量中的内容。让我们在第11行的代码中设置一个断点,看看变量值是如何变化的。我们可以在开发者工具的本地部分检查。

Watch和控制台
为了确认这是否是错误,我们可以使用三种不同的方法来找出变量总和是如何评估的。
Console.log()-console.log()来检查变量的值是如何随时间变化的。但是这涉及手动编辑代码,我们需要放置多行console.log()来查找错误的位置。
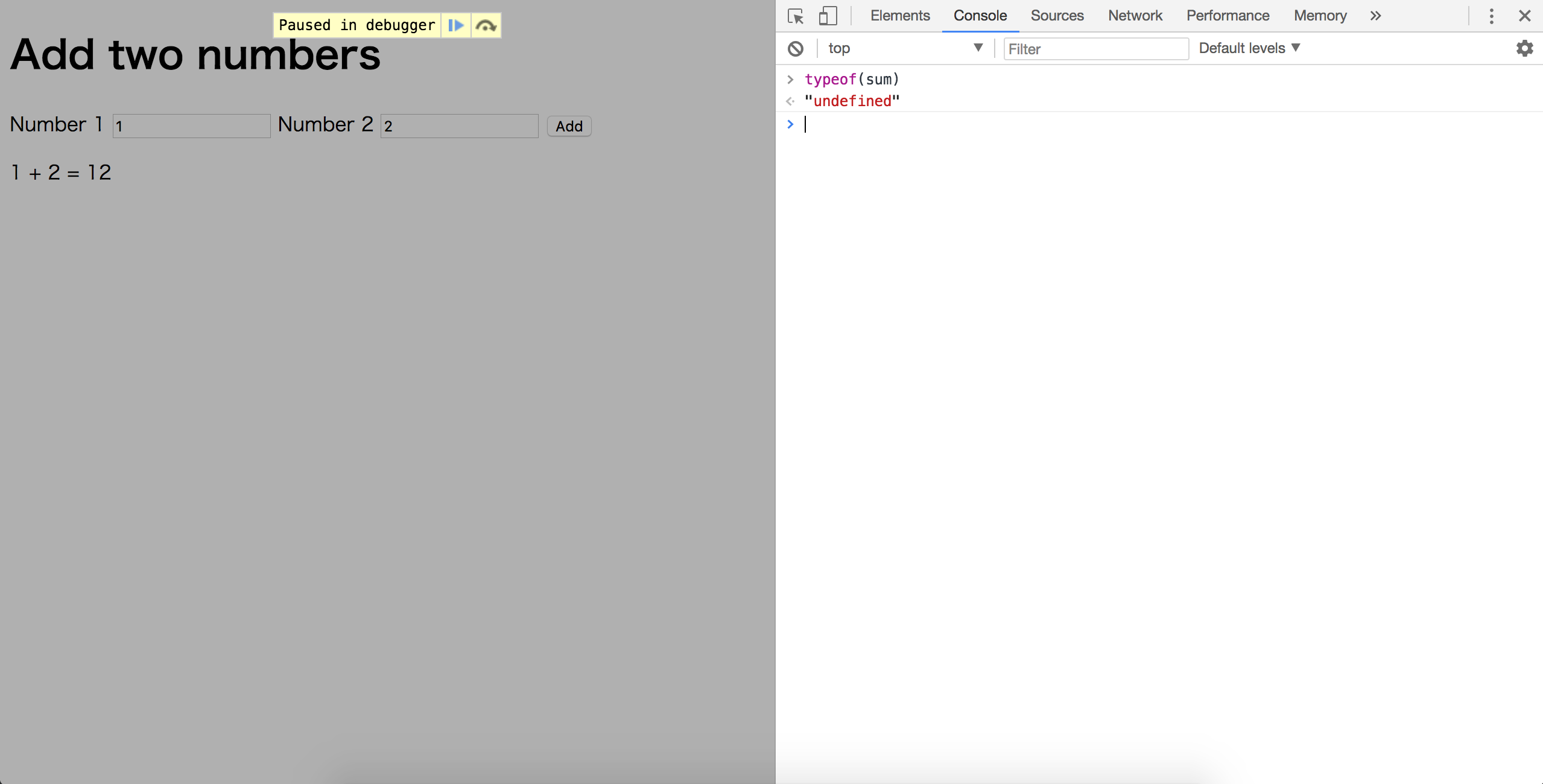
控制台 - 控制台用于执行随机的JavaScript语句。调试控制台中的代码时,我们可以覆盖变量值。例如,我们可以在控制台中简单地给num1 + num2,然后回车。我们将在下一行获得价值。我们可以重新分配num1和num2中的值。控制台主要用于这种测试目的。
为了确认这个bug,让我们通过控制台找到sumof变量的类型。在调试模式下在控制台输入typeof(sum)。我们应该将该类型看作一个字符串,这证实了我们假设可变和被评估为字符串而不是数字。

Watch - 另一个替代console.log()的方法是在Developer Tools中调试的最简单方法,就是在DevTools中使用Watch Expressions。我们可以简单地在Watch中添加任何变量或任何JavaScript表达式,并且在执行过程中,我们可以简单地观察值或表达式随时间的变化。
在“Sources”面板中,展开“Watch”部分。现在点击+符号添加一个表达式。
键入typeof(sum)并回车。我们可以看到总和的类型是“字符串”。因此,这也证实了我们的假设:总和被评估为一个字符串。
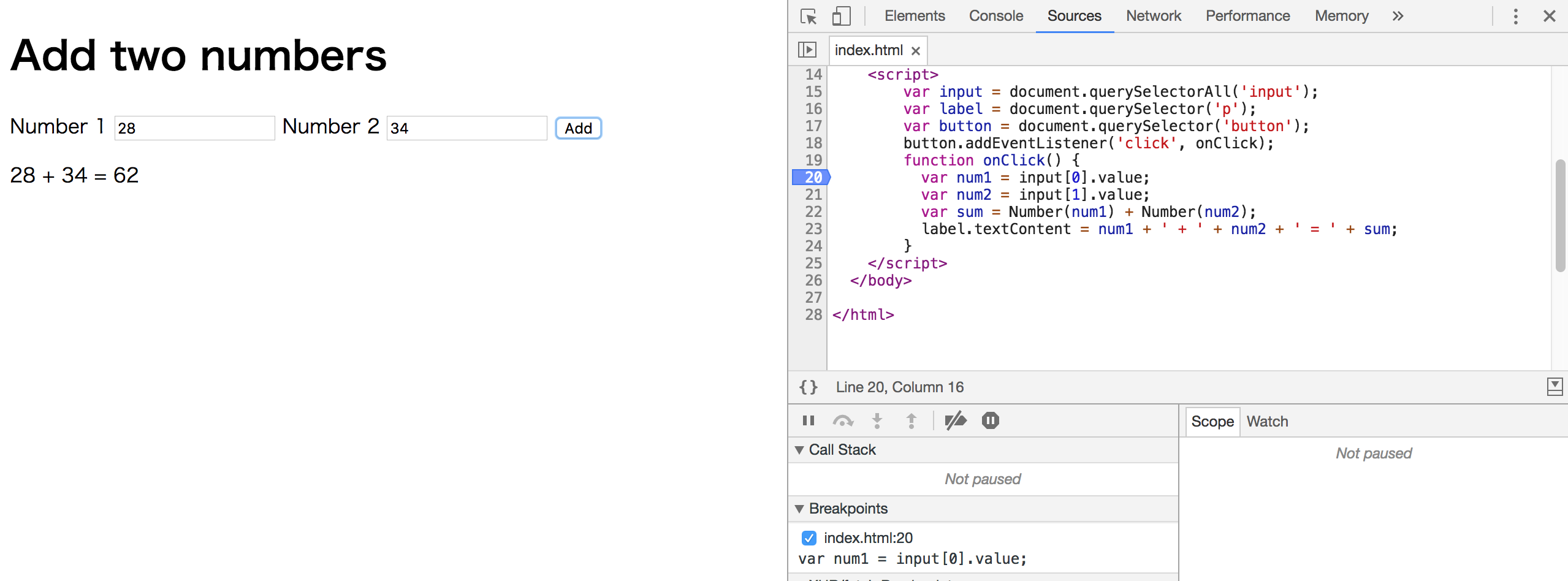
修正代码
由于我们现在已经确定了这个bug,所以我们只需要将字符串输入转换为一个数字,然后把总数赋给sum变量。我们可以将第22行的声明更改为以下:
或者:
我们可以直接在“Sources”面板中编辑代码,并使用Ctrl + S进行保存以测试修补程序js调试器,恢复执行代码。

我们可以使用Developer Options的Sources面板中的Deactivate Breakpoints选项(Ctrl + F8)来关闭断点
现在应用程序应该工作正常。这些是可以尝试使用Chrome开发人员工具调试JavaScript代码的基本步骤。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


