我们前端开发工作中常用的js打印输出语句有哪些?
我们前端开发工作中常用的js打印输出语句有哪些?有控制台输出console.log、弹出框alert、确定取消对话框confirm、获取输入框prompt这4个输出语句,alert主要用来显示消息给用户,console.log用来给程序员自己看运行时的消息。本文将一一介绍这些js打印输出语句。
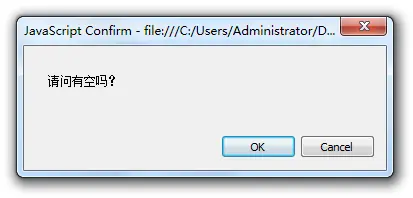
1、confirm()确定取消对话框
可以得到true的结果或false
语法如下:
<pre class="brush:js;toolbar:false">var usrMsg = "请问有空吗?"
confirm(usrMsg);</pre>

2、 alert() 显示消息js confirm 按钮文字,弹出框
消息弹出窗:在 JS 中可以使用浏览器提供的 alert 函数 显示消息
语法如下:

<pre class="brush:js;toolbar:false">var usrMsg = "请问有空吗?"
alert(usrMsg);</pre>
3、 prompt(info) 获取输入
消息输入窗:在 JS 中可以使用浏览器提供的 prompt 函数从键盘接收用户的输入
括号中的参数 info 是用来显示在输入窗给用户看的提示信息

用户输入的 任何内容 都是一个 字符串
语法如下:
<pre class="brush:js;toolbar:false"> var usrName = prompt('请输入您的名字'); //会在输入窗显示给用户看的提示信息
alert(usrName); // 打印用户名字 var usrName = prompt('请输入您的名字'); //会在输入窗显示给用户看的提示信息 alert(usrName); // 打印用户名字</pre>
PS:prompt()会返回一个字符型的值。

4、console.log() 控制台打印输出
360极速浏览器、谷歌浏览器、火狐浏览器、IE11 等新浏览器 支持 开发者工具
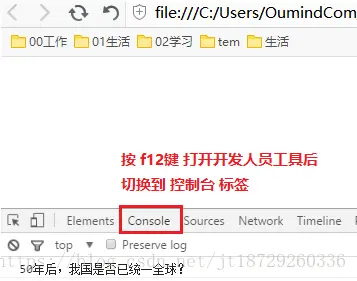
开发人者工具 提供一些列浏览器工具来帮助进行 浏览器段代码调试,通过 f12 快速开启
console.log(msg) 可以把 页面JS 执行过程中js confirm 按钮文字,把需要的数据 显示在 开发者工具 的 控制台界面,如:
<pre class="brush:js;toolbar:false">var tempMsg = '50年后,我国是否已统一全球?';
console.log(tempMsg);</pre>
console.log() 输出内容在 浏览器显示的位置:

有同学说:有了 alert() 为什么还要 console.log() 呢 ?
回答:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。所以实际上用什么都可以,看自己的喜好。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


