下拉菜单旋转渐出特效分析:当鼠标滑过主导航选项时由上至下
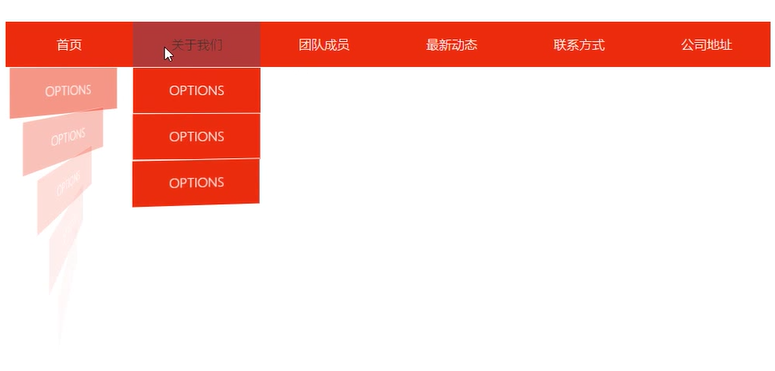
大家好,今天跟大家分享的是下拉菜单旋转渐出特效的实现方法,下面我们看下效果图:

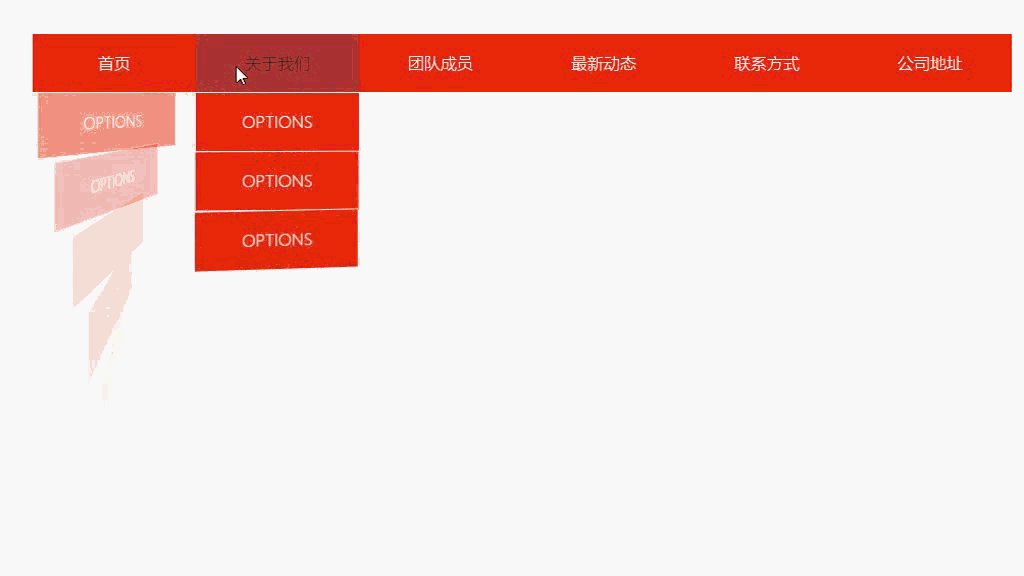
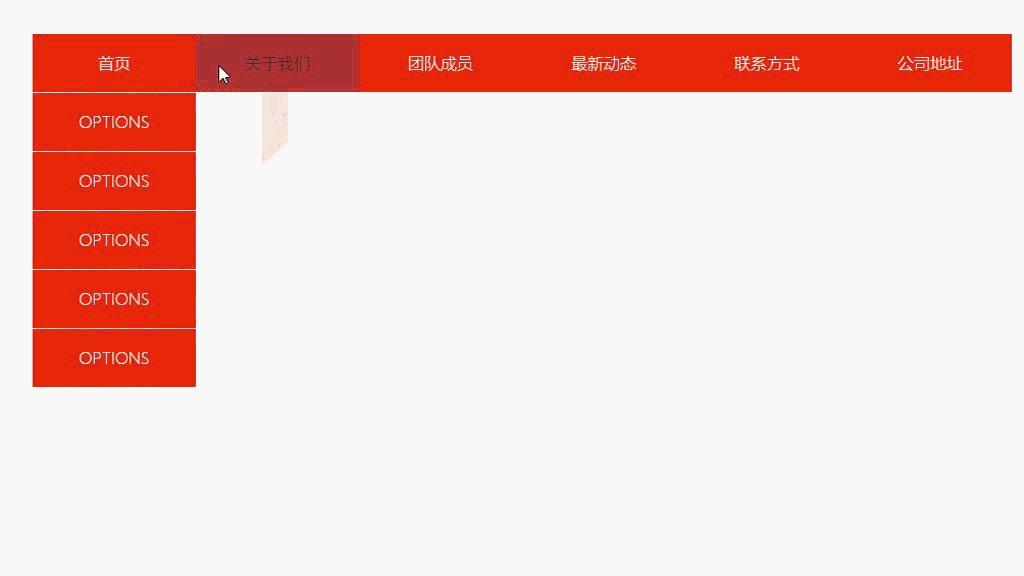
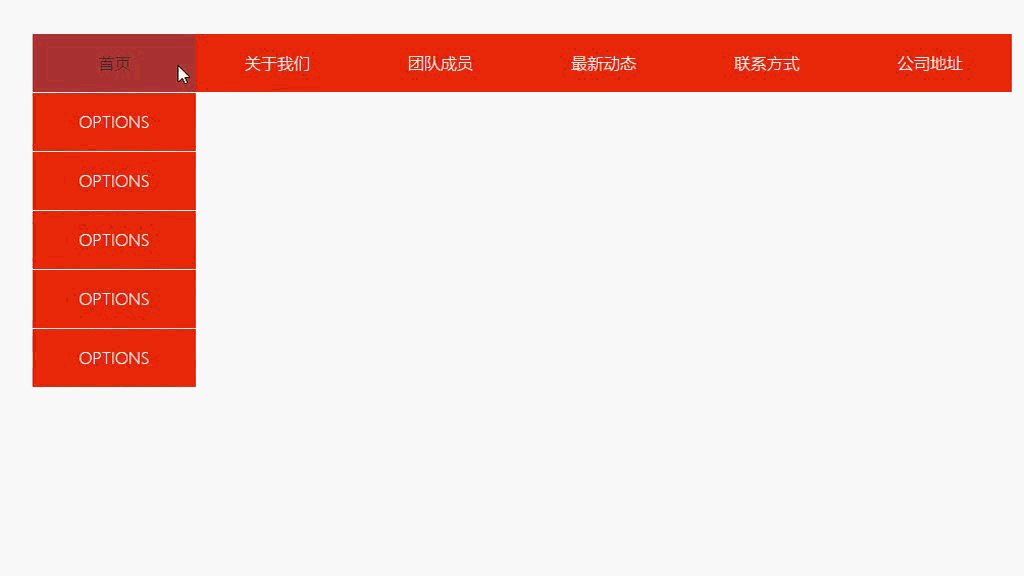
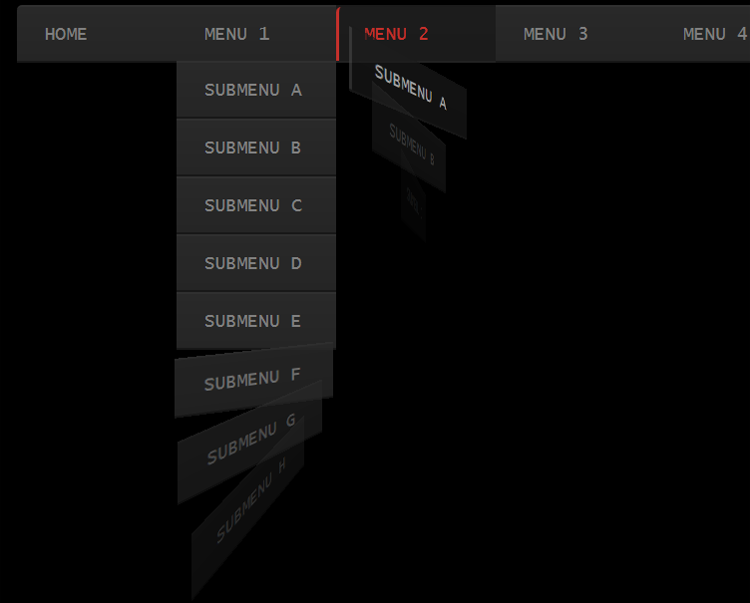
效果图
特效分析:当鼠标滑过主导航选项时,下拉菜单由上至下依次旋转渐出,当鼠标移开时由下至上依次旋转消失。
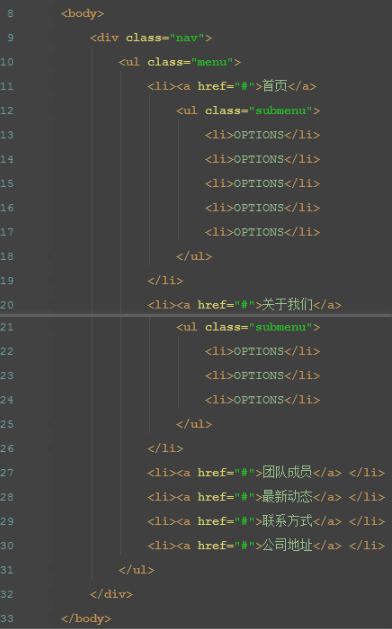
步骤一:构建HTML


所有菜单项均由无序列表生成,为了方便这里只给首页和关于我们添加了下拉菜单,其他的根据个人需要自己酌情添加即可。
步骤二:样式设置
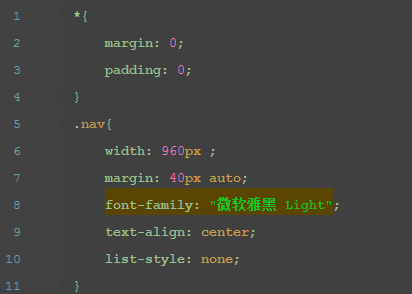
1、基本样式初始化

基本样式
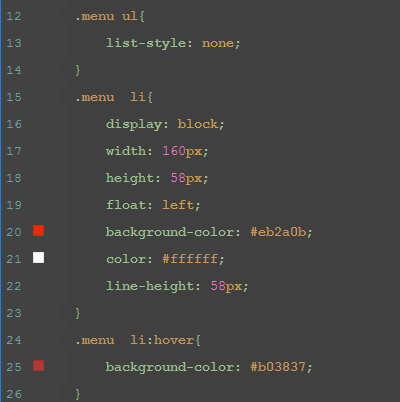
2、通用样式设置:“list-style: none”去掉无序列表默认样式,将所有的列表项(li)设置相同的宽高,行高"line-height"与高度相同实现文本垂直居中,display设为block并向左浮动css样式表格居中,背景颜色给一个比较明亮的红色(个人喜好),鼠标滑过是背景变暗。

通用样式
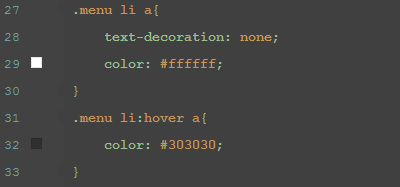
3、超链接样式设置:去掉超链接默认样式,字体颜色设为白色,鼠标滑过时字体颜色变暗。

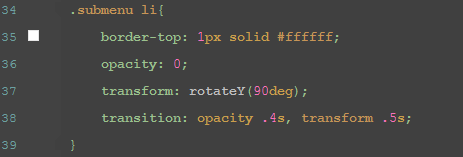
4、下拉菜单初始化样式:为所有的下拉菜单项添加一个1像素实线白色的顶部边框“border-top:1px solid #fffff”,不透明度opacity设为0效果为完全透明,并延Y轴旋转90°,鼠标划过时恢复(后面设置),最后添加过渡效果transition,不透明度过渡时间为0.4s ,位置变换0.5s。

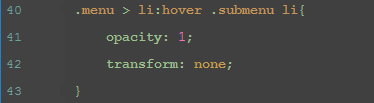
5、下拉菜单旋转效果:当鼠标滑过主导航时,下拉菜单列表项的不同明度由0变为1,位置由初始化时的旋转90°恢复到原始位置,配合上面设置的过渡属性实现动态旋转效果。


这里补充一点,有些像我一样的小白开始可能不明白".menu > li"的意思,它是CSS子元素选择器的用法,在该教程中选择的则是主导航列表 .menu 中的 li ,而不包含下拉列表 .submenu 中的 li ,因为从HTML结构中可以看出下拉列表中的 li 应该算是主导航列表 .menu 孙子辈的。
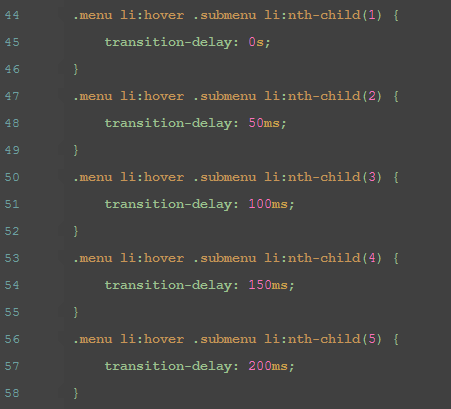
6、效果完善:如果截至到第五步你刷新页面会发现,鼠标滑过主导行时所有的下拉列表项是同时旋转而出的css样式表格居中,并不是像效果图中那样逐个依次渐出,这里我们只需分别给每个下拉列表选项的过渡效果设置一下延迟即可:

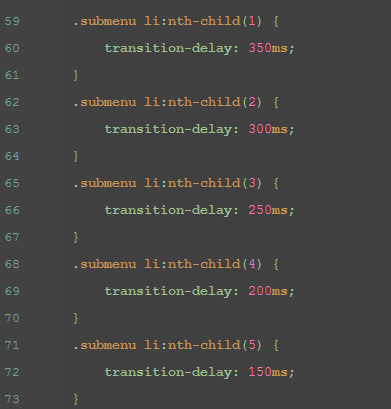
做事做全套,鼠标移开时下拉列表逐个消失的效果别忘了


最后为了让旋转显得更立体一点我们只需在添加这样一条样式即可:作用在于定义3D元素距视图的距离,从而影响其子元素的透视效果,如果不明白试着修改一下它的值看看效果。

大功告成,现在再刷新一下页面看看吧。
更多CSS特效欢迎关注小编或 @窗外楼 指出不足。
.
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


