如何使用圆形进度条结合CSS3,结合来实现?
圆形进度条是一个经典的控制面板元素,常用于显示任务进度,比如用户档案的完整程度,或者升级状态。
有很多方法来实现圆形进度条,比如用JS, CSS3, Canvas, SVG。本文介绍如何使用SVG结合CSS3来实现。
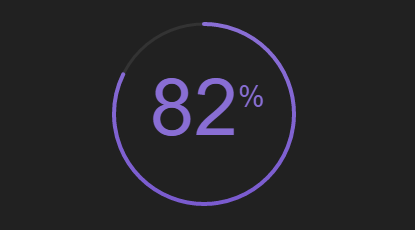
在阅读本文之前,你最好先了解SVG的基本知识。预期结果如下图所示:


1. 首先我们需要创建一个灰色的背景圆形,用来限定进度条显示范围
下面的代码创建了一个半径为90,圆心居中,宽度为3css圆形,颜色为#333的圆形元素:
<pre class="highlight" style="box-sizing: border-box; overflow: auto; font-family: monospace, monospace; font-size: 1em; font-feature-settings: normal; padding: 16px; border-radius: 3px; margin-top: 30px; margin-bottom: 30px; background-color: rgb(246, 246, 246);"></pre>

2. 第二步我们添加一个圆形进度条,表示当前进度
<pre class="highlight" style="box-sizing: border-box; overflow: auto; font-family: monospace, monospace; font-size: 1em; font-feature-settings: normal; padding: 16px; border-radius: 3px; margin-top: 30px; margin-bottom: 30px; background-color: rgb(246, 246, 246);"></pre>
现在我们有2个圆形,一个是背景圆形,一个表示当前进度的填充圆形css圆形,默认情况填充为100%。那么接下来我们要做的是修改填充的百分比。
3. 设置圆形填充百分比
SVG元素有两个画笔属性stroke-dasharray和stroke-dashoffset,前者是用来定义画笔线型(stroke pattern),后者定义线型起始点位置。这两个属性可以用来构造很多的图形效果(尤其是虚线),在这里我们使用其中一个特例,即无间隔的单个线条填充。填满整个圆周的长度为23.1490 = 565.2(圆周长计算公式为Circumstance =2PIRadius),然后起点也设置为565.2,这样实际获得的效果就是整个线条被完全“挤到”了背景圆形外面,对应的是进度为0的情况,而如果把起点设置为0,则对应的进度为100%。以此类推中间进度。如果我们把svg图形的宽高(即当前viewport)也设置为565.2,那么我们可以简化为使用百分比来表示相应的进度:
<pre class="highlight" style="box-sizing: border-box; overflow: auto; font-family: monospace, monospace; font-size: 1em; font-feature-settings: normal; padding: 16px; border-radius: 3px; margin-top: 30px; margin-bottom: 30px; background-color: rgb(246, 246, 246);">#progress { // 起点偏移100%对应0%的进度
stroke-dasharray: 565.2或100%;
stroke-dashoffset: 565.2或100%;}</pre>
<pre class="highlight" style="box-sizing: border-box; overflow: auto; font-family: monospace, monospace; font-size: 1em; font-feature-settings: normal; padding: 16px; border-radius: 3px; margin-top: 30px; margin-bottom: 30px; background-color: rgb(246, 246, 246);">#progress {
stroke-dasharray: 100px;
stroke-dashoffset: 100px;
animation: progressAnimation 600ms linear infinite;}
@keyframes progressAnimation {
from {
stroke-dashoffset: 100px;
}
to {
stroke-dashoffset: 300px;
}}</pre>
然后我们可以给它加点动画,如上所示。
最后我们可能注意到圆形填充的起点在3点位置,而我们一般应该以12点为起点,所以我们还需要给图形加上逆时针90°的旋转。
简单版本:
完整版本(包含中间的文本和一些渐变动画):
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


