给typecho主题做内容专题功能,打造文章系列
当网站发展到一定的时候,站内文章会显得很多,显得很杂乱,一个很好的网站专题功能,不仅可以帮助栏目分类更好的聚集网站内容,还能大幅度提升用户的垂直粘性,提升SEO哦
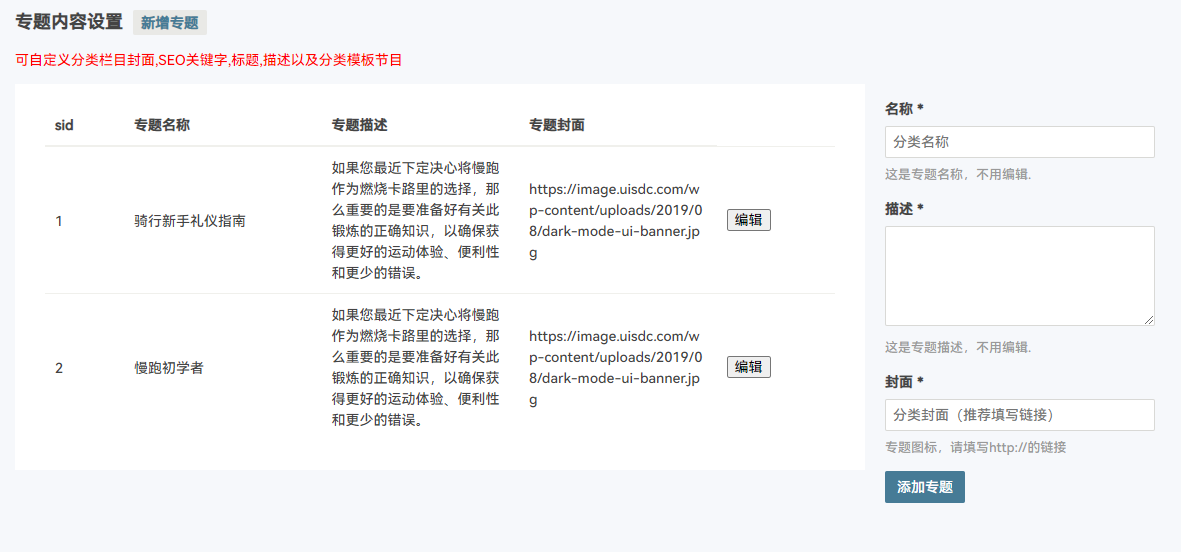
spimes主题里面,先通过插件主题启用的时候,初始化创建专题id,专题名称,专题描述和专题封面的数据库数据
$db->query('ALTER TABLE `'.$db->getPrefix().'contents` ADD `sid` INT(10) DEFAULT NULL;');
$sql = "CREATE TABLE `{$prefix}special` (
`sid` int UNSIGNED NOT NULL AUTO_INCREMENT,
`spname` varchar(255) COMMENT '专题名称',
`spdep` varchar(255) COMMENT '专题描述',
`spimg` varchar(255) COMMENT '专题封面',
`cid` int,
PRIMARY KEY (`sid`)
)DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci";
$db->query($sql);相关的字段添加
这里要注意的是sid为专题sid,并且在文章contents添加一个sid,来索引匹配专题的sid即可

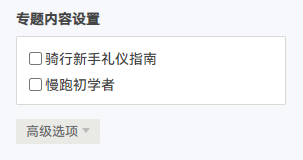
通过插件来实现添加专题,并且在发布文章的时候,选择专题

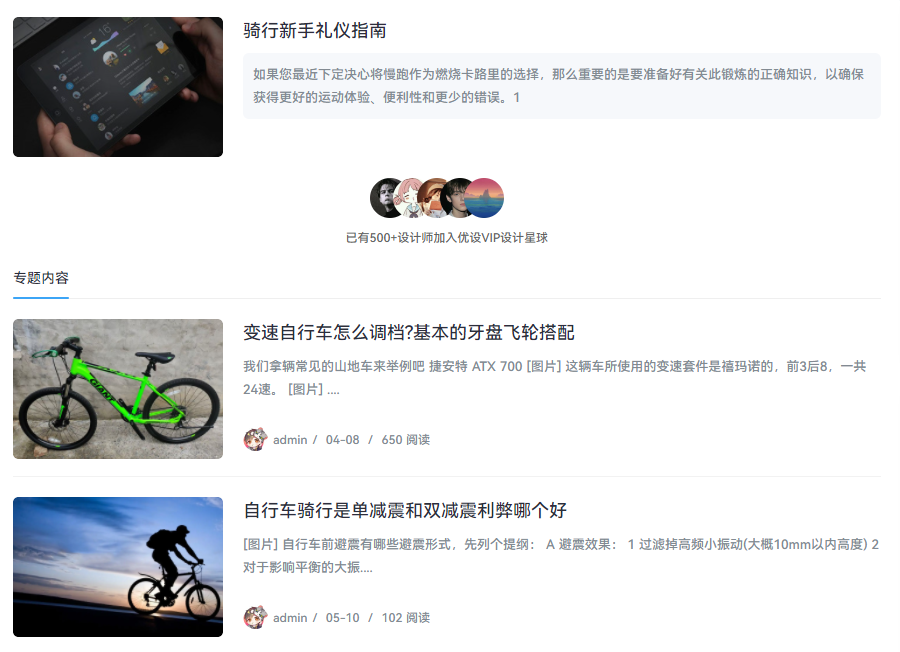
前端在定义一个获取专题函数,一个获取专题下面的文章栏目
/*专题*/
function Getspecial(){
$html='';
$db = Typecho_Db::get();
$result = $db->fetchAll($db->select()->from('table.special')->limit(5)
);
if($result){
foreach($result as $val){
$spname = $val['spname'];
$spdep = $val['spdep'];
$spimg = $val['spimg'];
$sid = $val['sid'];
$html = $html.'<div class="sp_item" >
<div class="entry-container">
<div class="block-image feaimg">
<a class="block-fea scrollLoading" title="'.$spname.'" style="background-image:url('.$spimg.')"><i class="mask"></i>
</a></div>
<header class="entry-header"><span class="entry-title"><a href="http://001.0f1.cn/106.html">'.$spname.'</a></span></header>
<div class="entry-summary ss"><p>'.$spdep.'</p></div></div><span class="lirekan"><i class="ri-record-circle-line ri-lg"></i> 专题 </span><ul class="lire">'.Getsptext($sid).'</ul>
</div>';
}}
return $html;
}
function Getsptext($sid){
$html='';
$db = Typecho_Db::get();
$result = $db->fetchAll($db->select()->from('table.contents')
->where('sid = ?',$sid)
->limit(3)
//->order('created', Typecho_Db::SORT_DESC)
);
if($result){
foreach($result as $val){
$val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val);
$post_title = htmlspecialchars($val['title']);
$permalink = $val['permalink'];
$html= $html.'<li><a href="'.$permalink.'"><i class="ri-git-commit-line ri-lg"></i> '.$post_title.'</a><div class="liretime">08-26</div></li>';
}
}
return $html;
}专题前端展示,初步完成


后续问题:
专题页面
由于考虑到无论是改变路由,还是新建页面都会涉及到动态参数的url,这样就不符合收录,因此还是觉得借用404页面去延伸专题页面,既保持了url页面的优化友好度,也保证了参数传值
404页面的判断代码参考
<?php
global $id;
global $zt_on;
$id='';
$str=$_SERVER["REQUEST_URI"];
if(preg_match('/zt/i',$str)){
if(preg_match('/\d+/',$str,$arr)){
$id=$arr[0];
$zt_on=true;
$html='<div class="col-md-9 contpost">
<header>
<div class="widget-list-title"><i class="ri-calendar-todo-line ri-lg"></i> <span>xxxxxx</span></div>
</header>
<div class="row" id="content">专题内容</div>
</div>';
$this->need('header.php');
$this->need('assets/special - list.php');
$this->need('sidebar.php');
}}
else{
$this->need('header.php');
$this->need('assets/404set.php');
}
?>专题统计
专题SEO
演示参考主题:

自媒体博客Spimes主题
Spimes主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备。一款简约新闻自媒体类的 typecho 主题,设计上简约、干净、精致、响应式,后台设置更....
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1221
4 条评论
6k
发表评论
已有 4 条评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论



请教,怎么把字段加到数据库。启用插件,数据库没有这些字段!:思考:
有没有什么免费的专题功能插件
专题呢??和演示的不太一样,后台开启显示后,只有导航有啊。??是设置没对吗
专题呢