
官方 Splity博客双栏主题
本主题为官方制作,未经过授权许可,任何单位或个人不得擅自复制、链接、非法使用或转载
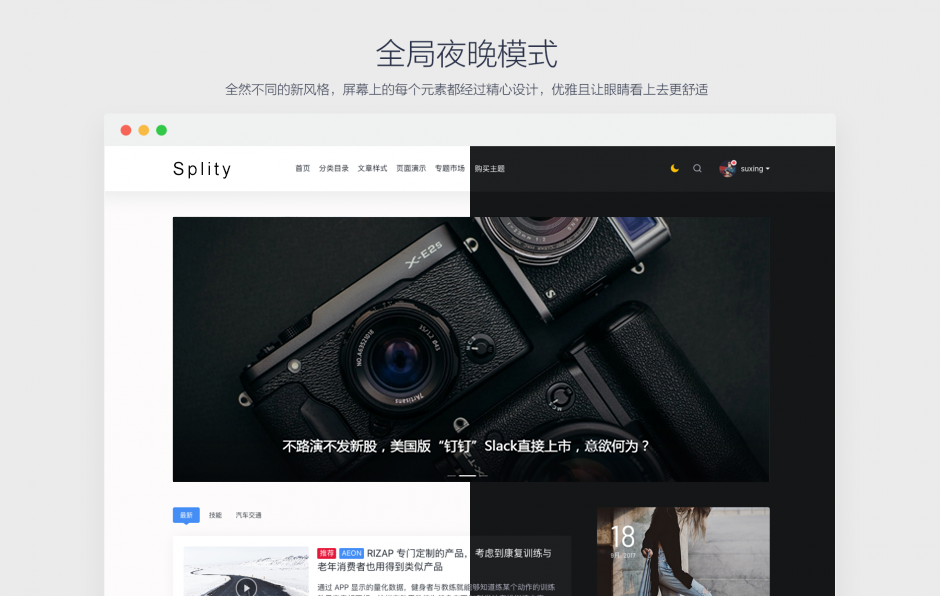
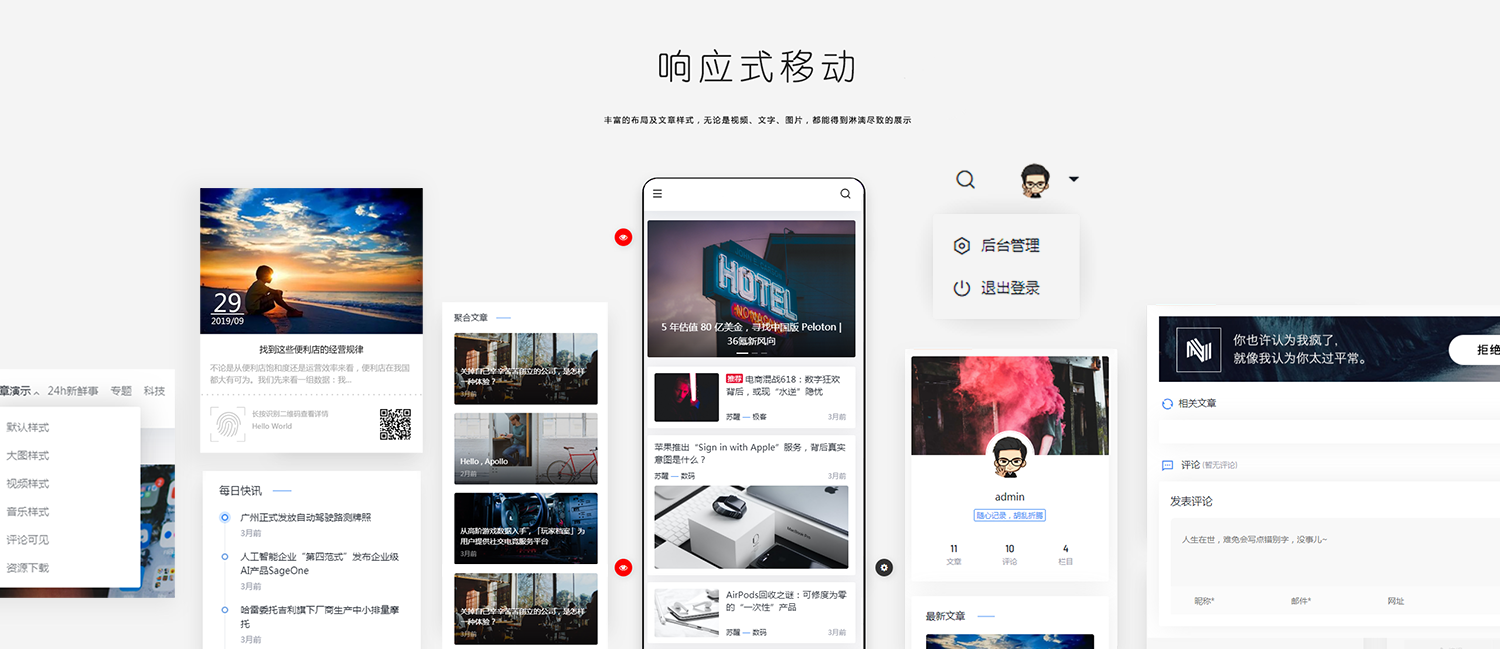
仿制主题,Typecho博客主题,昼夜双版设计,可以后台设置白天/黑夜模式。十分贴心和好用。手机浏览主题也恰好完美匹配支持。
后续更新版本请注册下载
注意:建议使用此主题时不要使用高于PHP7.2的版本

手机功能

后台主题设置
扩展更新:
主题增加后台主题设置,小白也能轻松玩转 typecho。不用明白 html 以及 css。当然你也可以接着折腾下去。折腾到适合自己为止。
1,LoGo和网站信息的基础设置,主题数据备份设置
2,幻灯片的设置
3,白天/夜晚页面模式的设置
4,熊掌号和统计代码的设置
5,站内广告的设置
6,导航菜单的设置
7,侧边栏的设置
8,文章类型设置:大图,单图,三图显示
更新日记:
- 2019.10.5 版本:1.0
主题修复:分类出现 Call to a member function format() on null ,边栏最新文章栏目调用的日期标签不对导致的
- 2019.10.7 版本:1.1
文章编辑页添加了单图,大图,三图展示;修复了友情链接链接只出现首页,其他页面显示博主信息介绍
- 2019.10.20 版本:1.2
头部导航重置,改为按后台设置一级分类,二级子分类显示,幻灯片重置,改为按后台填写的文章ip,显示指定的幻灯片-文章模式
- 2019.10.27 版本:1.3
取消后台设置头像的选项,前台的头像默认显示为qq头像,用的不是QQ邮箱,则显示gavatar头像,否则则显示QQ头像,导航添加页面的设置。
- 2019.11.27 版本:1.4
取消后台控制白天/黑夜模式,改为由前台控制,并且添加了cookie,为晚上9点到白天6点之间
- 2020.3.31 版本:1.5
完善手机端显示切换黑夜白条模式,和海报图标黑夜白条的颜色切换显示
- 2020.4.15 版本:1.6
修复黑夜模式,评论框太过高亮的问题 - 2020.11.5 添加首页幻灯片下面三图显示和后台外观的控制
- 2021.12.28 添加字体,修复部分主题功能
- 2022.1.21 修复部分主题功能,优化主题界面和后台设置面板
- 2022.6.21 适配typecho1.2版本,优化缩略图功能,修复部分bug错误
咨询问题,请底部留言,第一时间回复……
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/4
由于所提供产品是以电子文档形式销售的,所以原则上购买之后不予退换,请购买之前认真了解所购买的产品。
客服工作时间:周一至周五9:30-18:00
售后服务说明:售后服务仅提供给本站直接购买用户,其他渠道(如朋友分享、第三方建站公司)将无法获得售后支持。任何下载购买者不得擅自出售,发布,共享给别人使用或者恶意诋毁官方名誉。一经发现,收回资源,取消其模板使用权。
由于所提供产品是以电子文档形式销售的,所以原则上购买之后不予退换,请购买之前认真了解所购买的产品。
客服工作时间:周一至周五9:30-18:00
售后服务说明:售后服务仅提供给本站直接购买用户,其他渠道(如朋友分享、第三方建站公司)将无法获得售后支持。任何下载购买者不得擅自出售,发布,共享给别人使用或者恶意诋毁官方名誉。一经发现,收回资源,取消其模板使用权。
193 条评论
18w


主题非常好看,我自己稍微修改了一下,把导航栏固定了,但是在分类列表下,手机下文章被它遮住了一部分,电脑上宽屏就不会遮住。
期待下个版本,会增加点新功能吗?
1.文章图片如果发表文章不填自定义栏目的话,默认自动选第一附件,没有就显示随机图片。
2.海报模式能增加文章图片背景吗?
@chenmo
你说的功能很简单,站长也有教程https://www.dpaoz.com/45,自己改就是了。(PS:这个主题的内含的功能强大无比,动过才知道,站长的仿制能力好强。):喜欢:
@chenmo
基本也就锁定在现有的功能了,这个主题暂时不会添加新功能了:问号::问号:
作者大大什么时候加个登录和用户管理就好,现在首页和侧边栏都没有登录和头像功能:大哭:
@白花菜
这个主题目前只会在现有的基础上完善一些错误和bug哦:思考:
大佬您好,主题已收录到79UI网,https://www.79ui.com/1285.html :滑稽:
:笑眼::笑眼:
要是能内置一个文章付费插件,就好了:滑稽:
@好好搭
功能比较繁琐复杂,而且有现成的插件了:乖:
微信二维码地址那个好像不能用,有链接地址,不显示图片,同样的链接支付宝的二维码可以用
@好好搭
测试没有问题呀:黑线:
@好好搭
这1,2天会把一些反馈到的问题,修复一下:咖啡:
这主题有点好看:滑稽:
可以二次修改后发布吗
大佬。反馈下问题:手机菜单栏显示不正常,只显示首页。添加的独立页面不显示。只能在代码里添加。
非常棒的主题,谢谢大佬。
有一个bug就是后台登录后前台评论框没有显示登录信息,还要输入昵称邮件网址等信息。
还有主题后续会支持pjax吗?
暗色模式下的LOGO不支持设置吗?
@zczczcaaa
恩,并没有完善这方面的设置:乖:
怎么能 文章中的图片居中:大哭:
@贰壹叁
.entry-content p img { margin: auto; display: block;} 居中一般这样就可以了
博主您好,很喜欢这款主题。请问手机版在哪控制白天/黑夜模式呢?电脑端切换黑夜模式后,顶栏的字体没变化。
:笑眼: 我好像看到这个主题的原创了,果然一切好的都源自wp。
:滑稽::yeah:
首页没有幻灯片吧
@小忆
记得不是有吗?::(尴尬)
很棒的typecho主题,精致的细节配合实用的功能,很棒。感谢博主的辛勤付出。
我写了一篇文章介绍这款主题:https://www.npc.ink/
又来叨扰,请问博主该主题怎么添加回复按钮?:大哭:
@Todo
可以回复按钮呀,看是不是评论设置里面,设置了几层回复的问题~~:乖:
请问博主,该主题怎么在前端自定义调用白天或黑夜模式?
@Todo
该主题,暂时没有前台调用的功能呢,过几天整理到前台把
@Todo
https://www.jdeal.cn/archives/Dark.html 这篇文章可以参考一下,也不是很复制,不过需要先整理好黑夜模式的样式
这个主题好,spimes也是你创作的主题吗?太好看了,还是移植,just news
后台挺不错的,拿走了:滑稽: