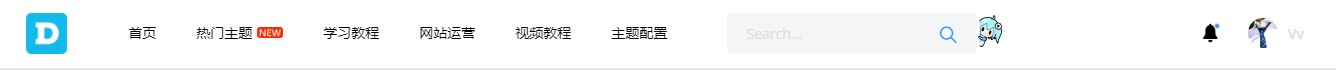
分享一套Spzac主题白色导航css样式
只是改变了头部导航的样式外观而已,其他没有改变,目测看了一下,也是挺不错的,就有点白~~ 其他地方补上一点其他颜色的话,应该会更好看一些,后面再看看怎么发挥把
把样式分享一下,主题后台css添加就好了
.header {background-color: #ffffff; box-shadow: 0 4px 8px 0 rgba(7, 17, 27, 0.1);}
@media (min-width: 1200px){
.header__nav-link { color: #000000;}
}
@media (min-width: 768px){
.header__search-input { background: #f3f5f6;}
}
.header__search .ion-ios-search{color:#3796f6;}
.header__content .ion-ios-notifications{ color: black; }
.header__search-input { color: #000;}
li.header__nav-item:nth-of-type(2) a:after {
content: '';
background: url(https://xiao.dpaoz.com/icon_new.png) no-repeat;
width: 26px;
height: 14px;
background-size: contain;
display: inline-block;
vertical-align: middle;
margin-left: 5px;
}
.signin {color: #000000;}
.header__btn span { background-color: #000;}目前如同本站演示

文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/320
3 条评论
6.3k
发表评论
已有 3 条评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论



评论表情和qq获取这个,都想要:真棒::真棒:
站长,评论表情是怎么弄的?
@anole
这里还没有相关教程,可以百度一下owo的,虽然我不是用那个,但是owo的表情更好一点