效果图原理表单元素中的有一个pattern属性,可以自定义正则表达式

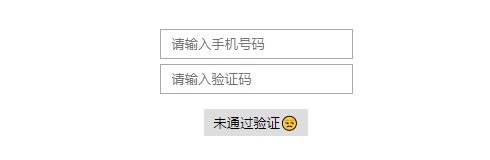
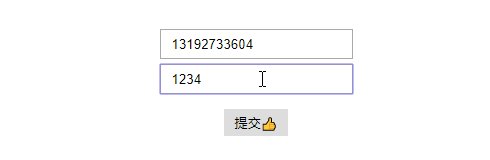
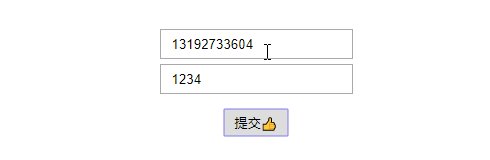
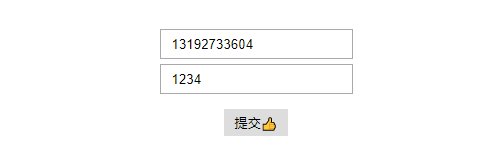
效果图

原理
表单元素中,有一个pattern属性,可以自定义正则表达式(如手机号、邮箱、身份证..);valid伪类,可以匹配通过pattern验证的元素;invalid伪类则相反,可以匹配未通过pattern验证的元素;于是就可以随便搞啦,上面的效果图只是做一些简单的效果,更多效果以及限制大家就发挥自己的想象力咯;
html
布局很简单,input跟button是兄弟节点的关系表单元素css,required属性是必填的意思表单元素css,也就是输入的内容必须要验证通过;
<pre class="brush:css;">
pre>
css
这里用的是scss预处理器
<pre class="brush:css;">
input {
// 验证通过时按钮的样式
&:valid {
&~button {
pointer-events: all;
cursor: pointer;
&::after {
content: "提交:+1:"
}
}}
// 验证不通过时按钮的样式
&:invalid {
&~button {
pointer-events: none; // 去除点击事件,让按钮无法点击
&::after {
content: "未通过验证:unamused:"
}
}}
}</pre>
总结
以上所述是小编给大家介绍的css骚操作表单验证功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1985
0 评论
1.2k
发表评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论


