动画和过渡代码示例:比如说
学习内容:
(1)Vue里面动画和过渡
代码示例:

比如说我给大家举两个例子,当我去做一个div一个元素的时候,我可以给它的背景色变成一个红色,然后我让它慢慢的变成绿色。这样的一个缓慢变化的过程,我们会把它叫做颜色的一个过渡效果。
动画一般指的是什么?比如说我要做一个元素,它可以从上到下来回做一个弹跳,或者从左到右加速移动,这种过程我们再把它叫做一个动画过程。
所以首先大家去理解过渡和动画它之间的差异,过渡是从一个状态缓慢到另一个状态,颜色渐变这样的一些情况, 而动画指的是一个元素 它运动的情况。在Vue里面我们做过渡和做动画该怎么去做?
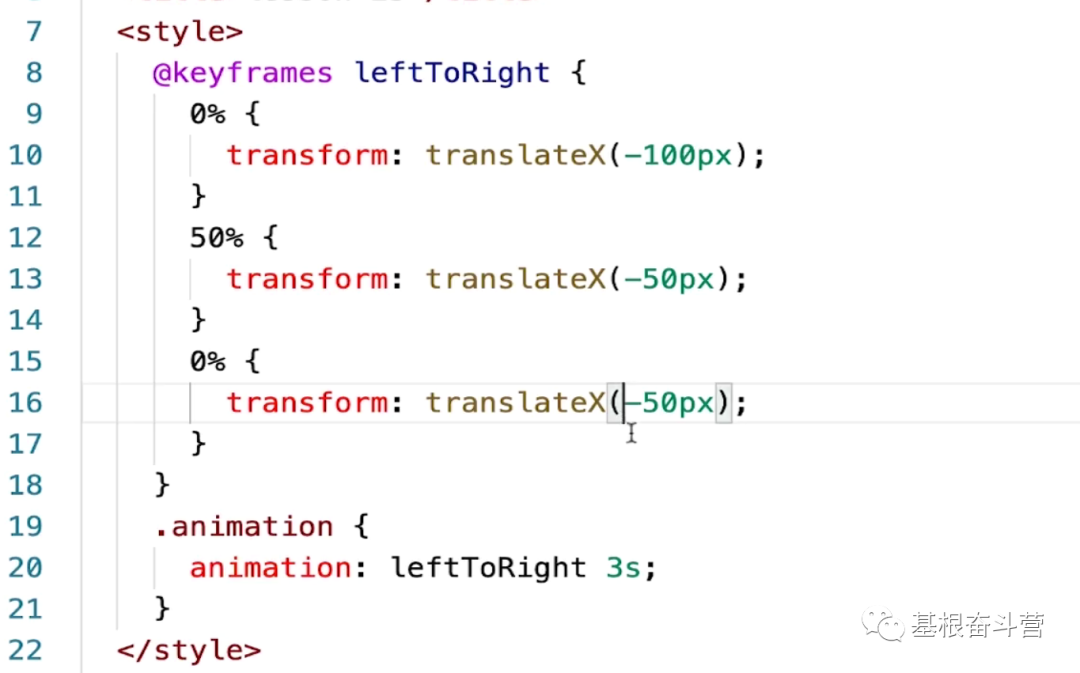
学习借助 CSS 最基本的这样的过渡效果和动画效果该怎么去写,我们先在上面去写一些样式:

解读:
首先我写一个class,名字叫做animation,动画。 它里面会调用一个animation,然后去使用一个对应的动画效果,比如说我就叫做leftToRight,我让ta 3 秒钟执行动画效果, 但是现在我有leftToRightt这样的一个动画效果吗?没有,所以在上面我要写一个@keyframes,@keyframes指的是关键帧的一些情况。
我动画使用这个关键帧来做效果,0%的时候,我让它transform:translateX(-100px),一开始让它往左移100个像素, 然后50%的时候,我让它移动50个像素, 100%的时候我让它向右移动,或者说就回到原点,是这样的动画效果。
一开始左边向左移动100像素,然后动画做了一半的时候移到中间,向左偏移,此时实际上只有50个像素了,

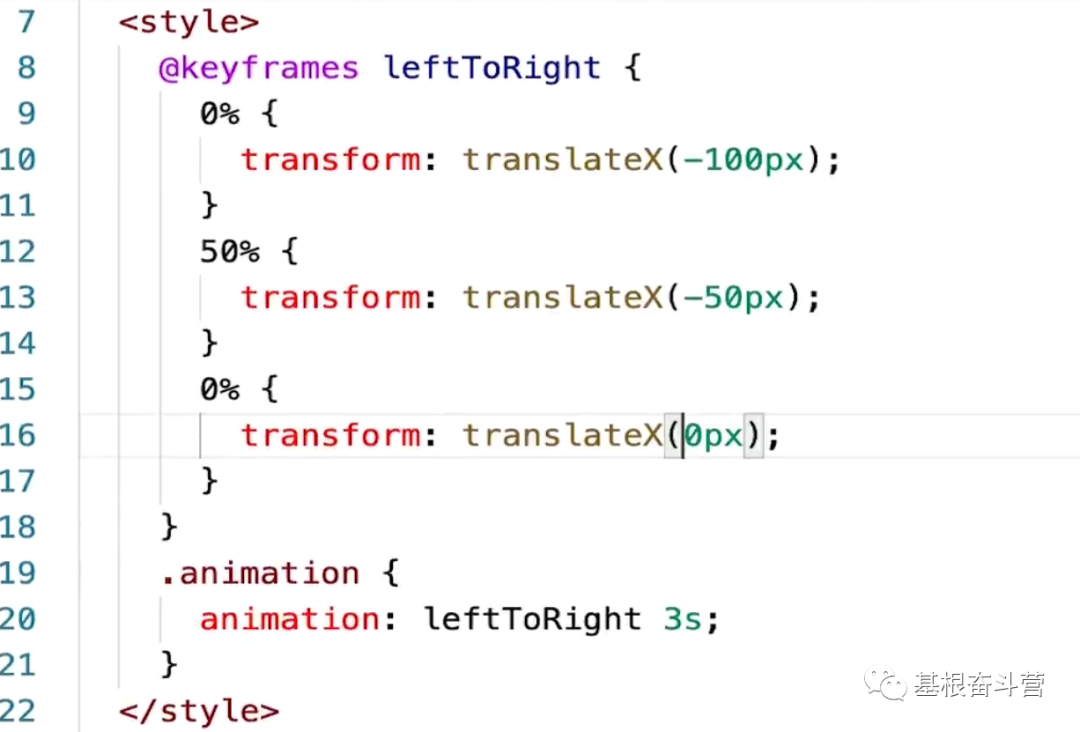
当移动到最后的时候我把它变成0,是这样的动画效果:

这样的动画效果,我把它放到animation class里面去管理,我怎么用动画效果?
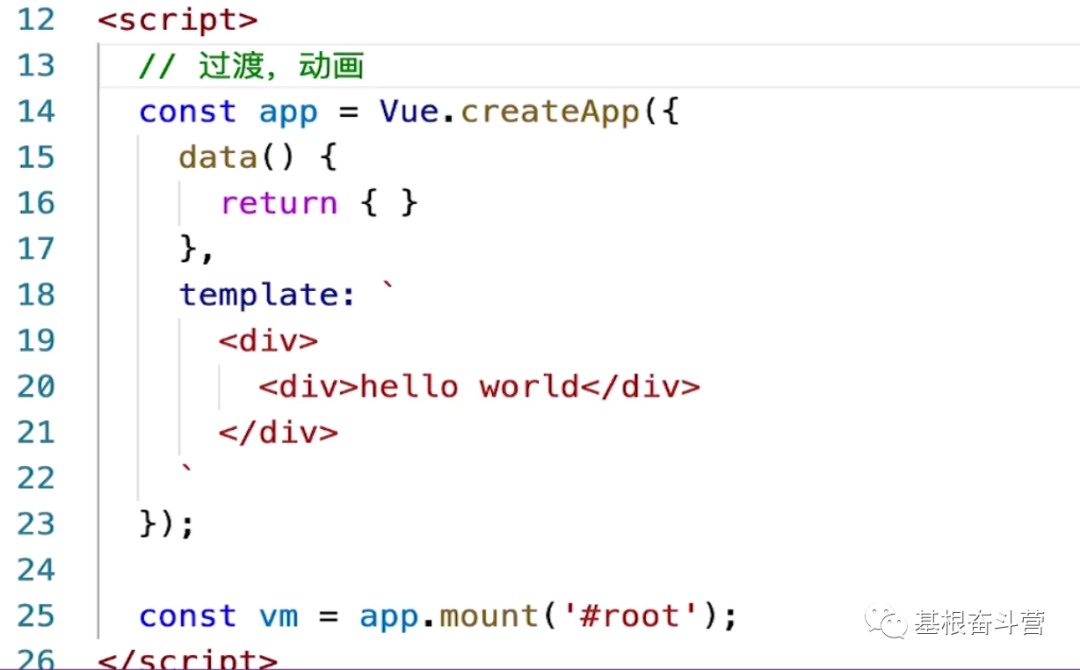
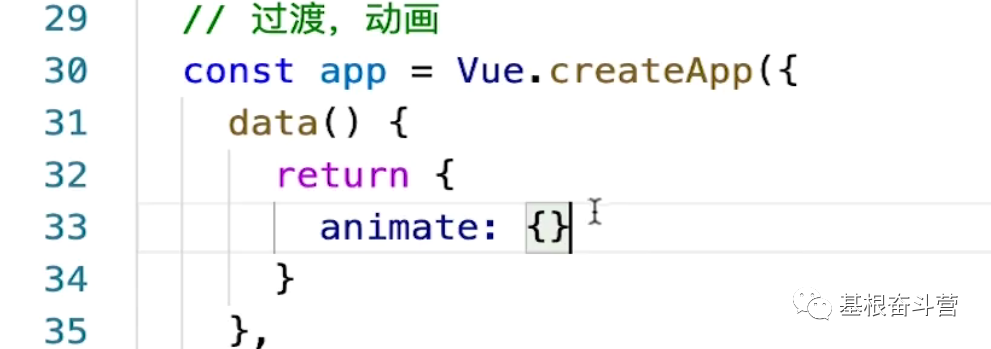
我可以这么去写,首先我写了一个div,然后它是一个hello world。
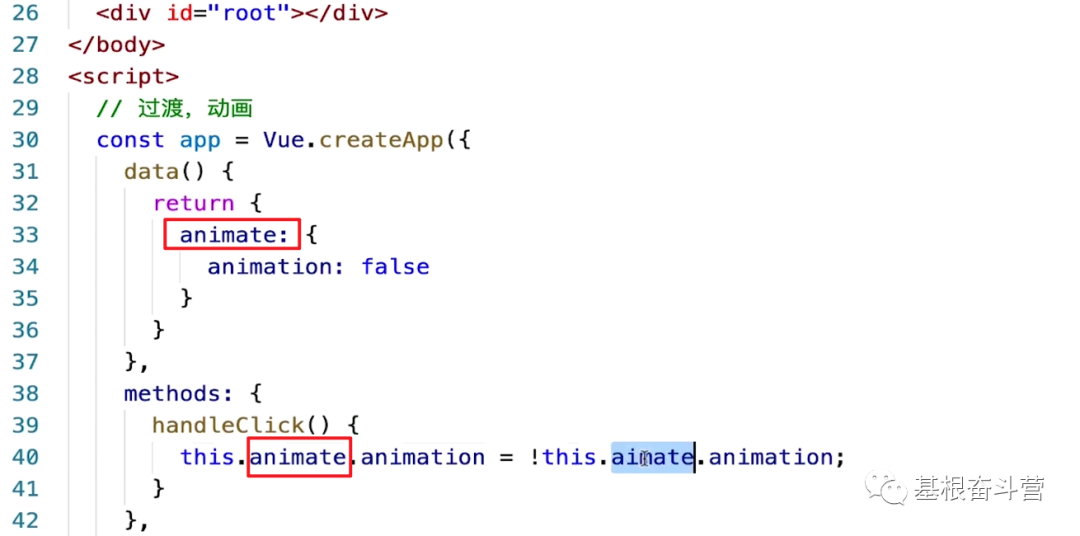
这里我写一个效果叫做什么?叫做animate,它是一个对象,这个名字表示动画:

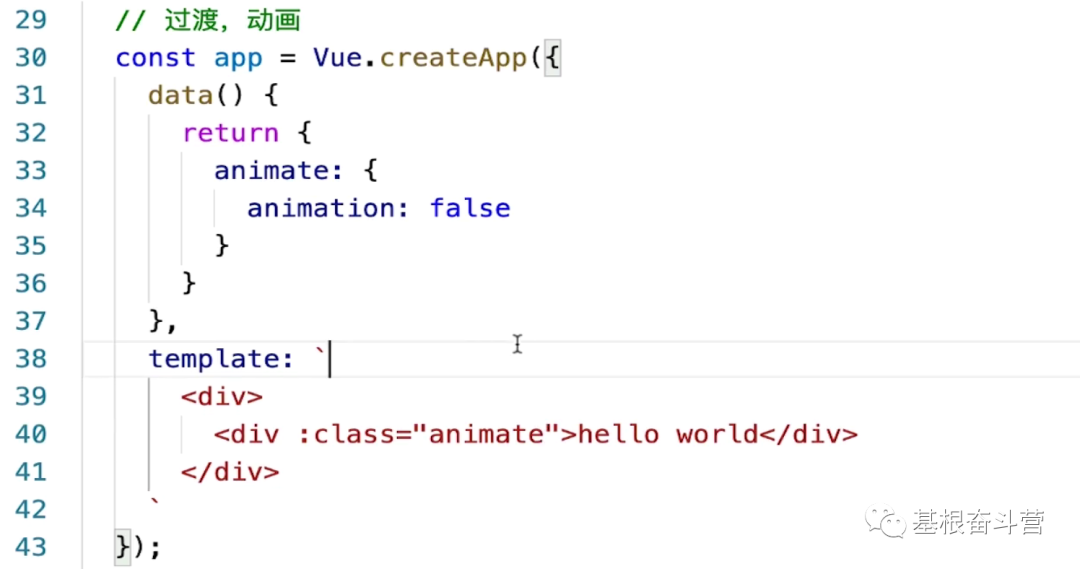
动画里面我写一个对象,它 animation 是一个false:

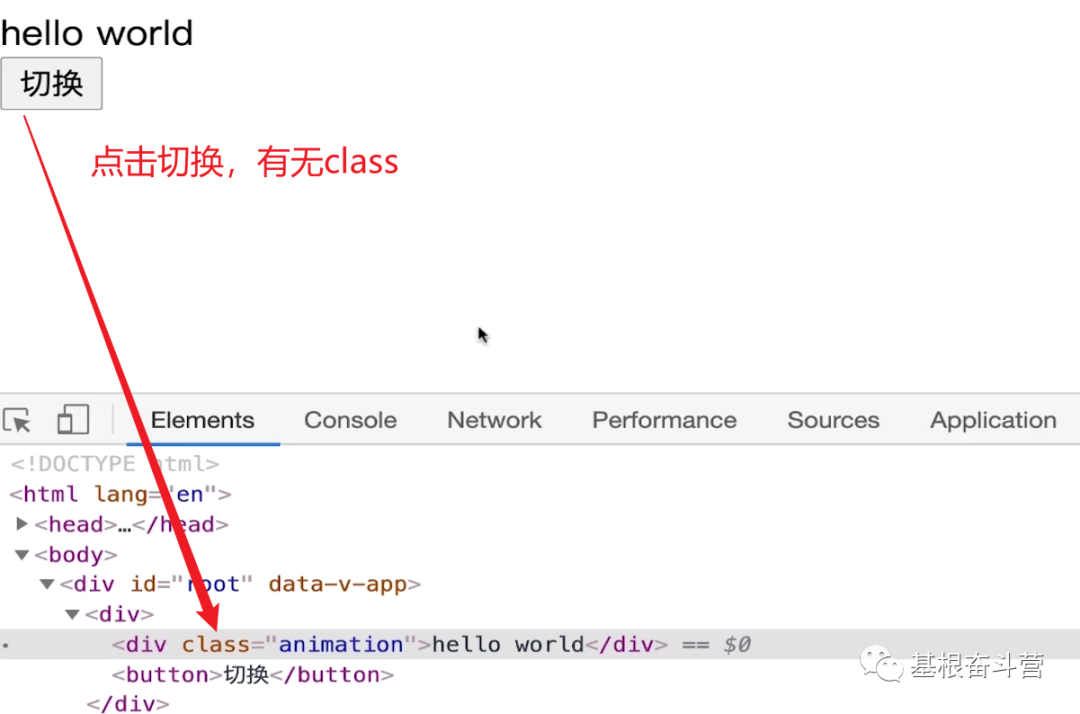
我们可以在这个div标签上给它一个class名字,让它等于animate是一个对象, 表示什么?现在我这个div标签上没有admission对应的 class 的名字,因为它是一个false,不会展示任何的class名字。
如果给 animation 改成 true 的话,就能看到它就会有一个动画效果,这个时候它就会有animation这样的过度的效果, 对应的class名字放到 class上面来。
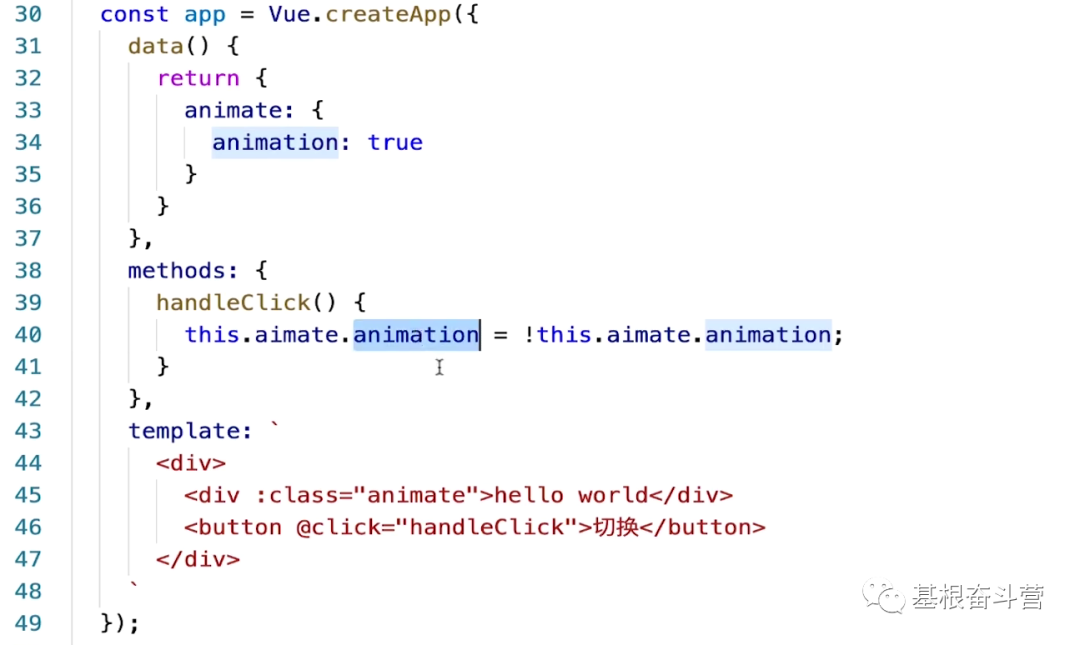
我可以再做一个更加有意思的效果,我加一个button,上面写一个切换。
示例代码:

@click="handleClick"。然后在这里我写一个methods,里面来个handleClick。
我们写一下this点aimate点animation 不等于 this点animate点animation。
每次我对 animation对应的值取反,一会儿它就会有 class 名字,一会它就会把 class 名字给它干掉。
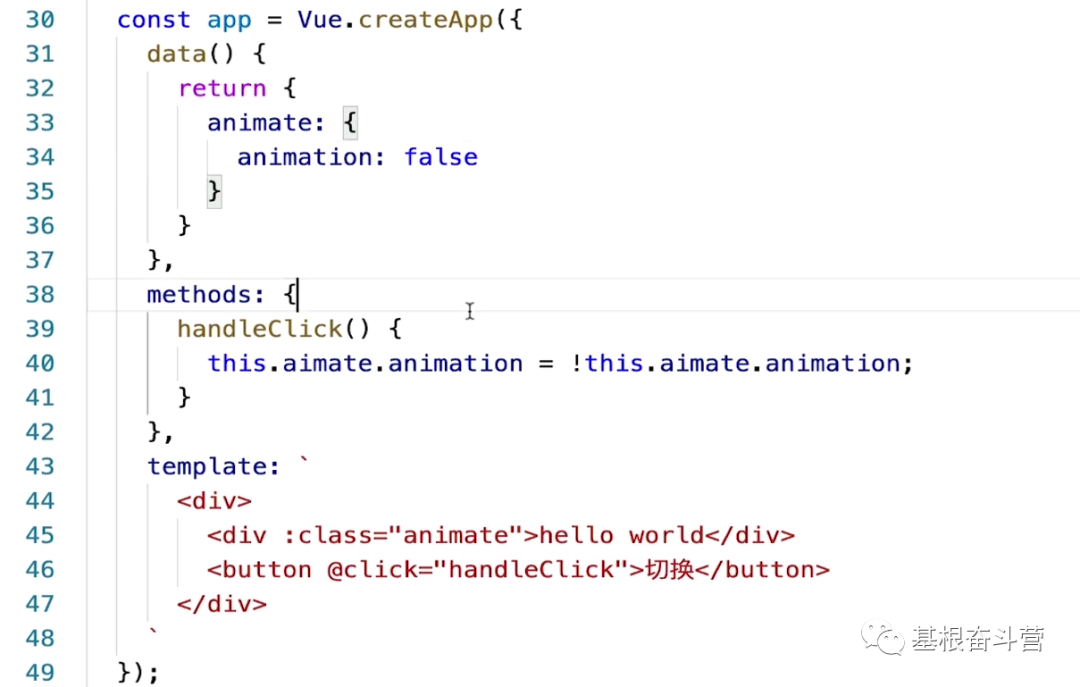
这animation一会存在一会不存在, 一开始给它置成一个false:

这样的话一开始ta没有 class 就不会有动态效果。

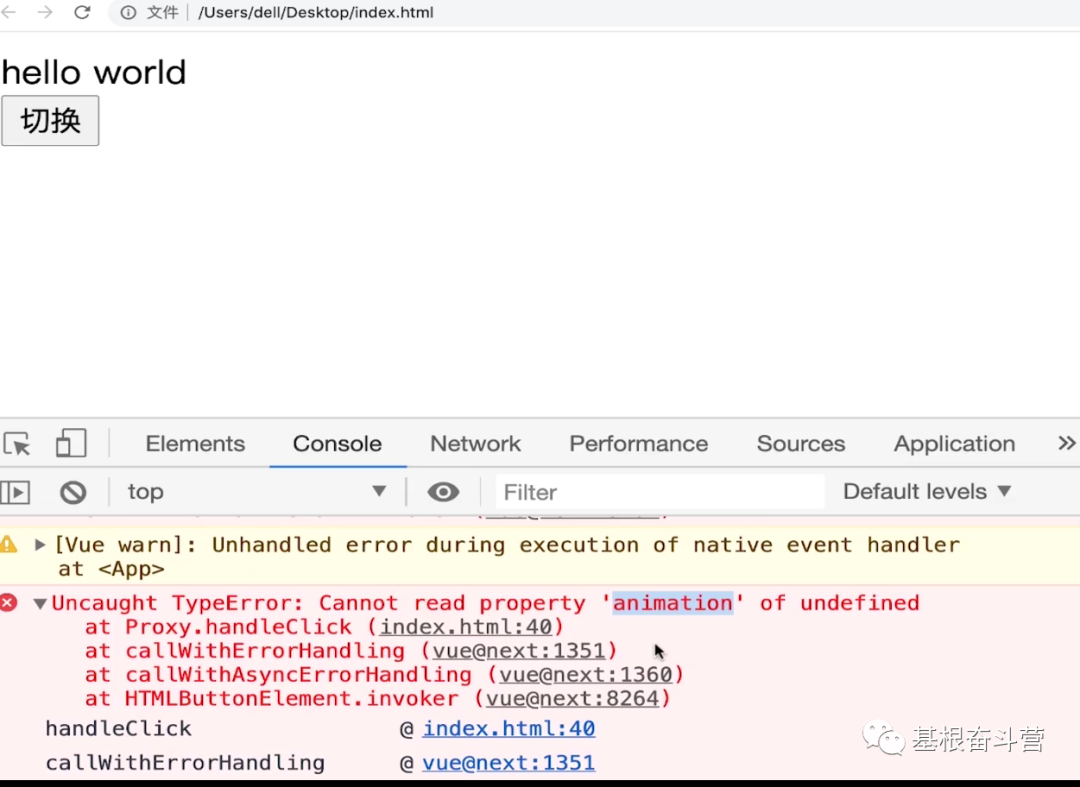
刷新页面,我们点击切换,这个时候取反我们应该是有点问题:

它说animation找不到,我们看哪里写错了:


点击它有一个动画效果,再点击,其实我把 class的样式给去掉了,我们可以看 dom 结构,现在它上没有class,我点击又有 class了,又会有一个动画效果,再点击又把这个class清清除,再点击又给它加上class,又会有动画效果:

所以在Vue里面,我们可以借助像这个标签上面添加这种class的类名来去实现一些动态效果。刚才我们实现的动态效果实际上它是一个动画对不对?因为它不是说背景色这种渐变的一些转化,它是直接左右移动这样的一个动画效果。 所以现在我们实现的是通过class的这种形式做的一个动画,刚才我们讲的是动画这个东西,现在我们再来做一个过渡,过渡怎么写?
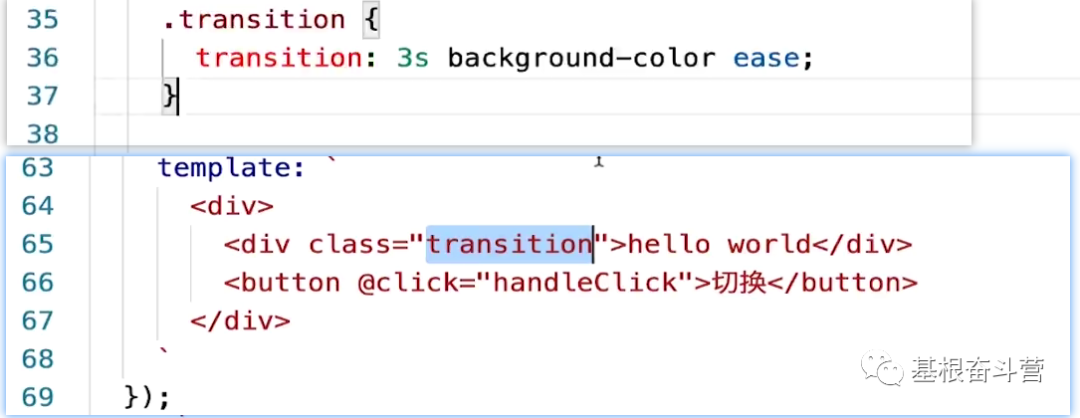
我写这样一个样式一样,也叫做animation,或者叫做一个transition,过渡的。
transition里面我可以写一个transition,然后我们加一个三秒backgaround-color,然后我们可以加一个ease,表示它是一个缓慢增速的过渡效果。
有了 transition 之后,我们现在是干什么?现在写的样式它会放到某一个 div 标签上,ta会做一件事情,如果这个div标签或者某一个标签,它的背景色发生变化的时候css上下切换,我会在三秒的过程中缓慢的去变化它的背景色。这块我去再加一个,比如说blue,background:blue就行了,
再来一个点green:

然后我们怎么去写我们的逻辑?首先我在 div 标签上去写几个样式,这几个样式它上面除了有一个animation是false之外,我们还要这么去写。首先它要有transition,一定要有transition这个东西,最后可以把transition写在这里,transition先给它写一个true,然后我们来看 animate,animate实际上指向的是amimate这个对象:

对象上transition是true,就这个div标签上一定会有transition这样的样式。
我们保存一下,看下效果:

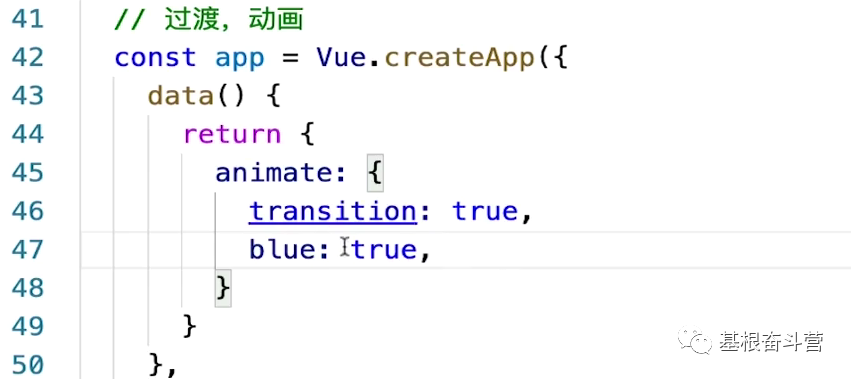
有transition,当你的背景色发生变化的时候,它就会缓慢的过渡。那么我们继续再来写这样的一个东西css上下切换,然后我写一个blue,表示blue class 对应的名字, blue给它一个true:

我们再来看,刷新,它背景色是蓝的:

接下来我再绑定一个事件,当点击的时候,这块我要加一个green是false,也就是说你没有green这个类,一开始它就是一个蓝色的,不是绿色的,
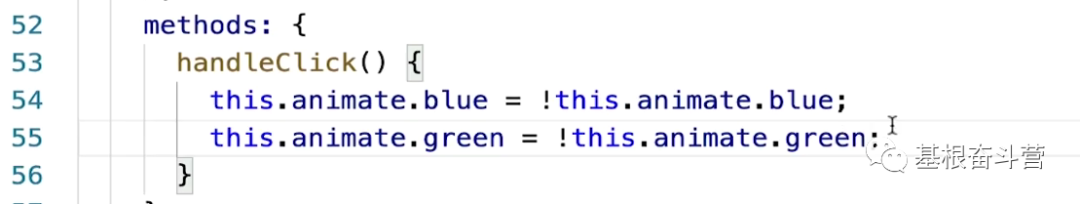
接着我绑定点击事件的时候,我去改什么? 每次点击的时候,我让ta的blue取反,同时我让ta的green取反:

那么就会达到一个效果。当我点击第一次的时候,blue变成false,green变成true,它的背景色就会变绿,再点第一次的时候就取反,blue变成true,green变成false又变成蓝色,这样我们就可以做到背景色点击的时候来回切换的一个效果。
我们再来看每次背景色切换的时候,我们之前写的样式会不会有这样的一个过渡效果?
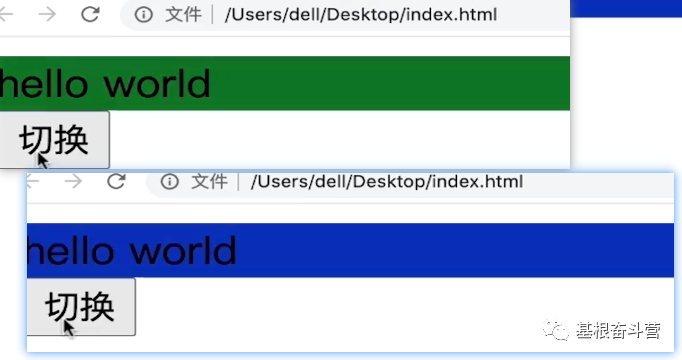
我们回到页面上刷新点击,大家看它缓慢的变绿,再点击有缓慢的变蓝:

通过刚才这段代码,我就给大家写了一个如何在Vue里面去实现过渡效果,我们可以看一下怎么去实现,
就是我们写了两个不同的class,名字分别叫blue和green去控制它的背景色,之前我们再在这个div标签上给ta一个样式告诉ta,只要背景色变了,我就通过三秒来帮你缓慢的去做变动,那么你去改变blue和green是否存在去切换背景色的时候, div标签自动就会带这种过渡的效果了。
所以在Vue里面去实现过渡效果和动画效果,大家发现和直接去写css的过渡和动画,没有太大的区别,只不过里面稍微融入Vue的语法而已。

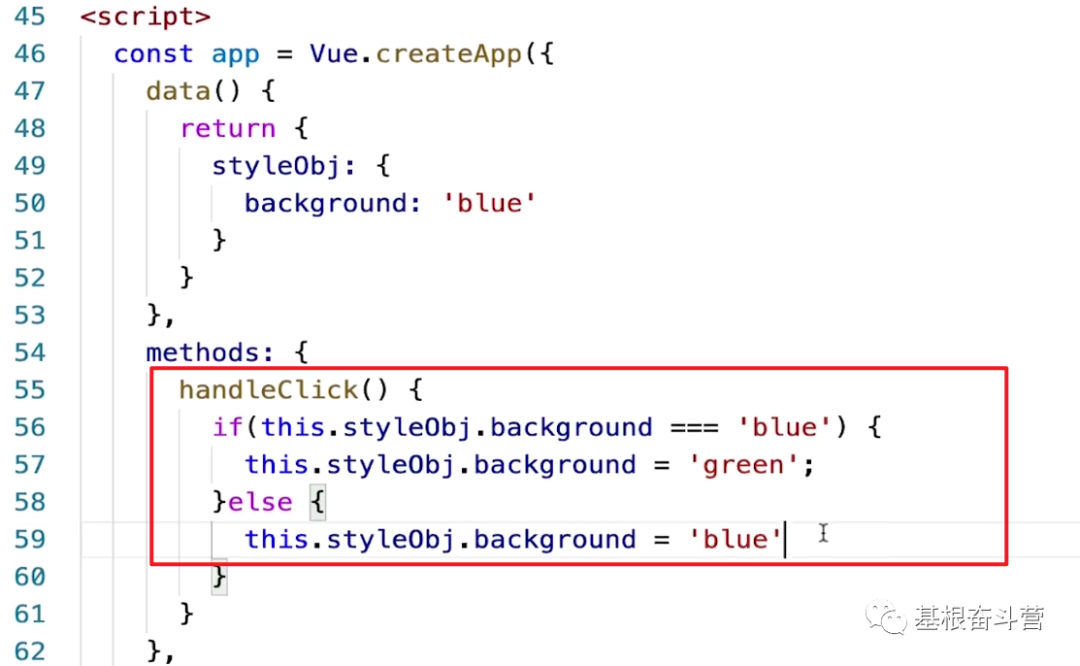
我们现在完全是通过 class 的名字来控制样式的,有没有办法我们不通过class的名字,直接通过style的一些样式来做这个事情? 其实是可以的, 示例代码:

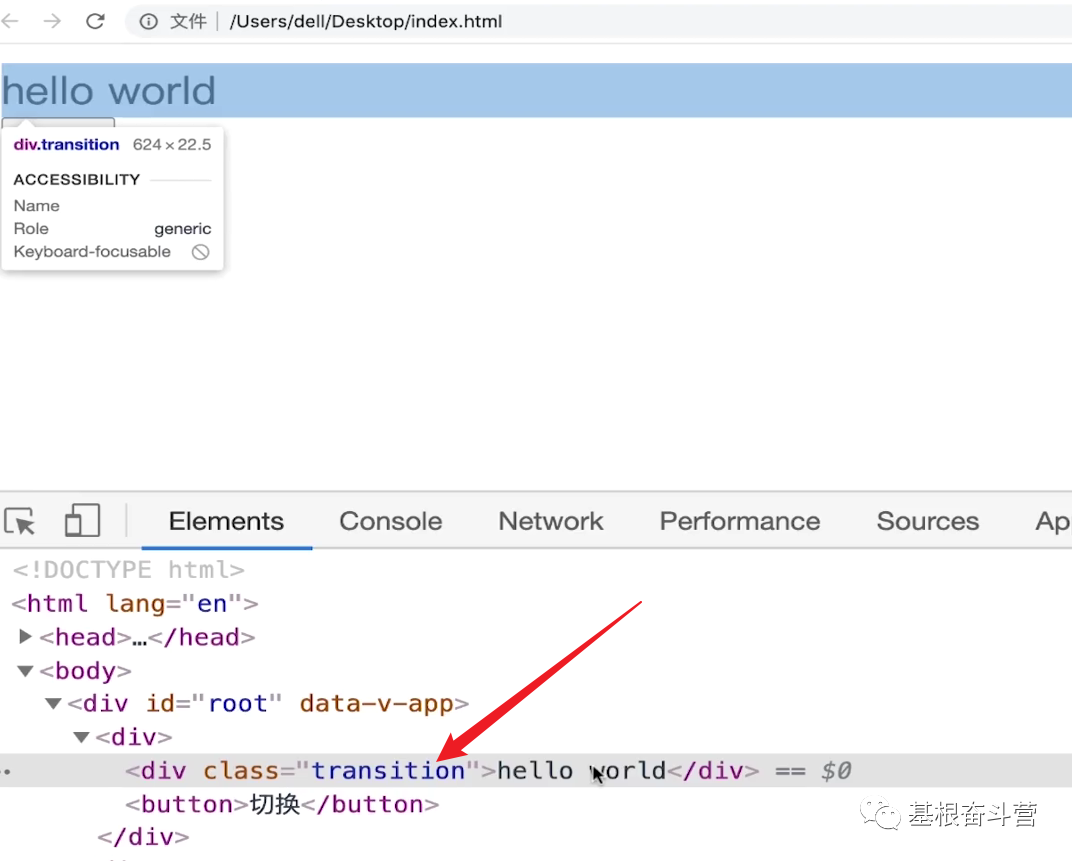
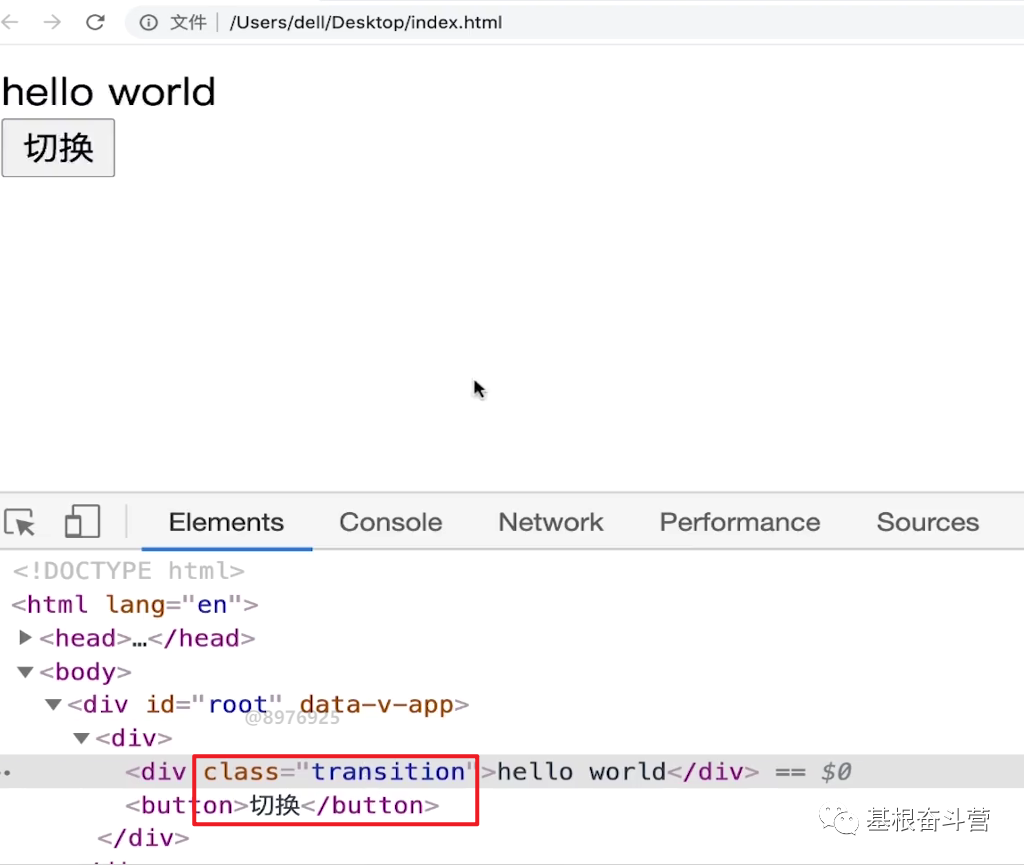
class现在就等于transition,我们保存一下,到页面上看一下效果刷新,你上面就有一个transition:

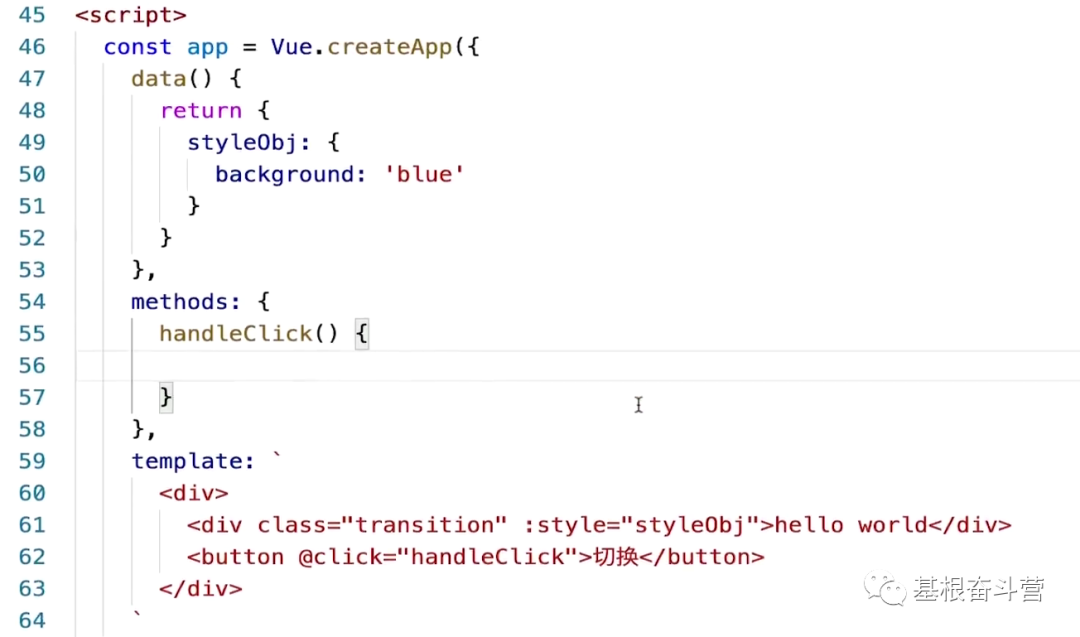
然后我再给一个style:

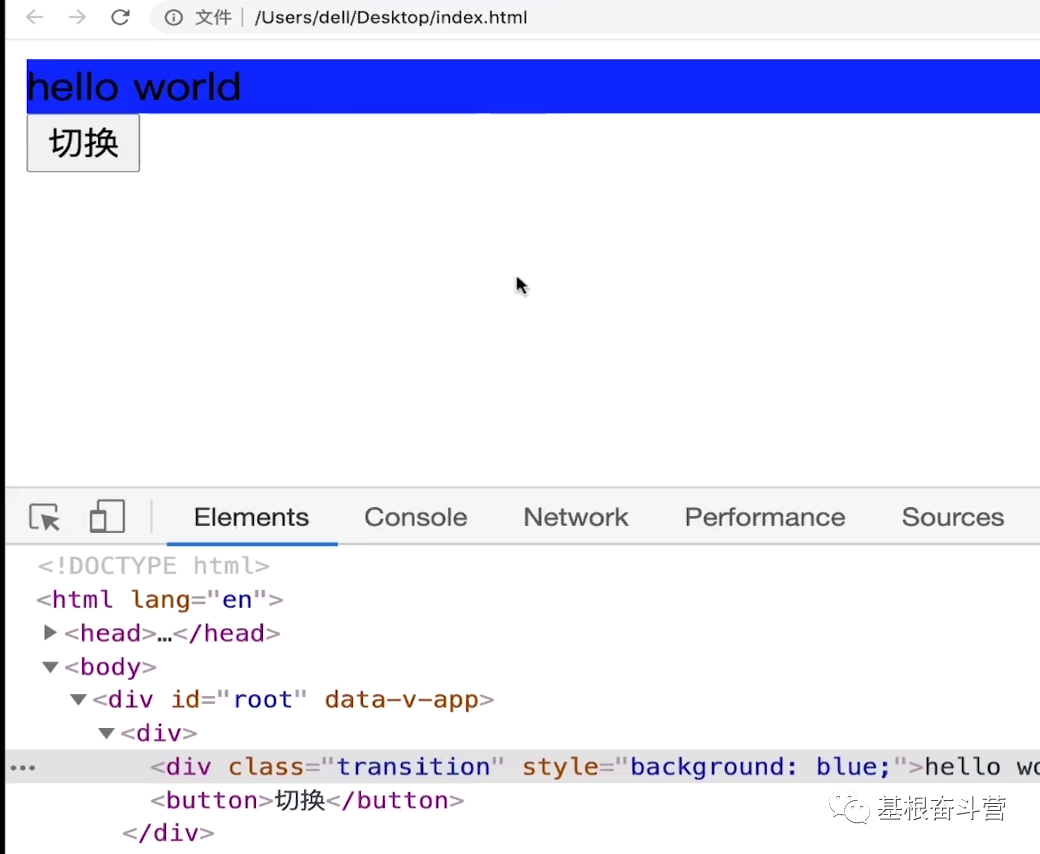
我们现在写的就是它有一个transition这样的class,然后同时它上面现在的background是一个blue是蓝色的背景,我们看一下是不是这样:

没问题。点击的时候我就可以直接这么去写了,我就可以直接写:

保存一下,我们再回到页面上刷新,切换变绿,我们再点切换又缓慢的变蓝,你会发现这段代码也可以实现同样的效果。
只不过我把刚才通过class的方式写的这段代码,把它变成了一个style 样式去写的这样的一段代码,也就是我们不借助这种class的样式写法去写了,而直接用行内的这种style的样式语法去写,你会发现它的效果是一样的。
如果你在Vue里面想实现一些 css 的动画,其实和之前我们写原生的js基本是一致的,只不过里面控制 class的存在与否和style的存在与否,我们就不是手动的操作dom了,而是通过数据来控制。
原文始发于微信公众号(基根奋斗营):【Vue】使用 Vue 实现基础的 CSS 过渡与动画效果
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


