怎样设置网页才能让网友看到你的鼠标变成你想要的样子?
怎样设置网页,才能让网友看到你的网页的时候,鼠标变成你想要的样子呢?

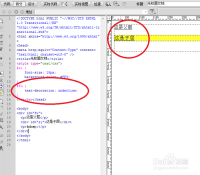
1打开浏览器,在百度上搜索“鼠标指针文件”css鼠标样式,你看到有很多的网站都可以下载,选择一个你喜欢的样式,文件的格式是.ani。然后将该文件放到你的本地站点的文件夹中。所谓的本地站点文件夹就是下图中看到的位置,是学习dreamwe er第一节课就要定义好的。你可以参考百度经验《dreamwe er如 建站点》。下图中文件0001.ani就是我下载的指针文件。

2我们打开dreamwe er,然后按快捷键ctrl+n,新建一个页面。

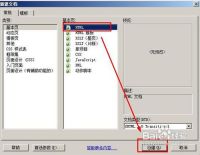
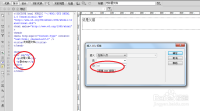
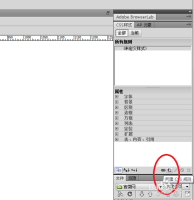
3点击界面右上角的css样式,在下方空白地方点击右键,选择新建。

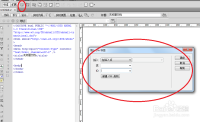
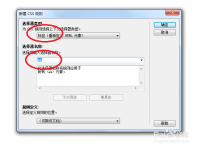
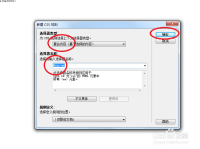
4弹出对话框。选择标签,标签名字为body,这个设置的意思是,我们要在整体页面上运用css,body就是你的页面的意思。设置仅对该文档,其他文件不会运用该文档。
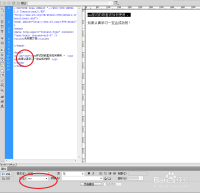
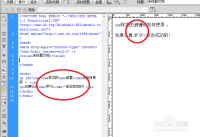
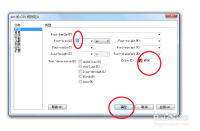
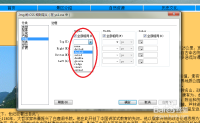
5接下来弹出参数设置的对话框,我们点击“扩展”,填写光标为url(0001.ani)我们知道这个文件就是我们刚刚下载的鼠标样式。点击确定即可。


6我们按快捷键F12,发现没有变化,鼠标还是原先的样子,为什么?我们的页面什么内容也没有,所以body部分非常小,只有光标放在body才能显示样式,所以回到dreamwe er按回车键输入空段落。u

7接着我们按快捷键F12预览一下,就可以看到效果了。

css样式除了嵌套以外还有继承,一起学习css样式的继承吧。
1css样式的继承和图层结合在一起使用,打开软件,新建一个文件,点击 div标签。输入id名称,比如fu。点击确定,在新建的div内输入文字,比如这是父层。

2回车,再点击 div标签, 一个子层,并进行命名,比如zi。

3设置子层的css样式,点击新建css规则,设置字体和背景颜色。


4设置父层的css样式,点击新建css规则。在弹出的对话框中选择文本有下划线。

5点击确定。发现父层和子层的文本都有下划线,这就是css样式的继承关系。

网页设计教程CSS样式定义 Dreamweaver视频
贡献者: 海帆sail
使用Dreamwe er对网页div进行布局,使div更加美观漂亮
1网页设计教程09头部div 进行CSS样式定义 Dreamwe er视频教程

2Dreamwe er视频 10节 div缝隙排除规则,网页设计教程 网页制作


一定要注意网页设计div中的边距,间隔规则
在网页制作过程过程中,css样式的使用除了上面介绍的四种,还可以嵌套、继承使用,一起来学习怎么使用嵌套吧!
1打开软件,输入两个段落的文本。

2为第一个文本设置一个id,比如id是css。

3在两个段落的文本随便在中间取两个字加上下划线。这样就形成了一个嵌套,就是在段落元素下有了一个下划线的元素。

4给下划线元素加个css样式,打开css样式窗口,点击新建css规则。


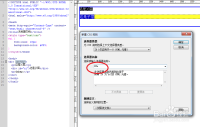
5在弹出的对话框中,选择器类型为元素,选择器元素为em。

6在弹出的css规则定义窗口,选择属性,比如文本颜色为红色。文本大小为36px。点击确定,发现有下划线元素的字体就改变了。

7但是,如果在新建css样式的时候,选择器类型选为复合,选择器名称为#css em,注意中间空一格。css规则定义的文本大小为36px,文本颜色为红色。结果是只有上面文本的下划线的内容发生了变化。

8这就是css样式的嵌套,比如#css em,中间空一格。这就对一个id下面的所有em元素创建了一个css规则。
除了上面的规则之外,css样式规则还有方框和边框属性,这些都是最常用的css规则属性,一起学习吧!
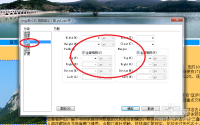
1边框设置。点击打开css规则定义对话框,选择左侧的边框,打开边框属性设置。

2选择样式,style就是边框的样式,这里面有很多种,就是边框的线条样式,有点线、虚线、实线、双重线等等,可以各种都尝试一下。


3设置粗细,width就是设置边框线条的粗细,有自带的样式,也可以直接输入数值,color就是边框的颜色,可以根据需要设置。

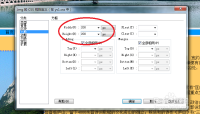
4设置方框。点击打开css规则定义对话框css鼠标样式,选择左侧的方框,打开方框属性设置。

5设置方框的大小。方框可以直接设置方框的大小,直接输入宽和高。

6设置填充。填充就是方框离里面内容的间距。可以设置5px来看看效果。

7设置边界,边界就是方框离上下左右内容的距离,可以全部一样,也可以分开放置,设置20px来看看效果。

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


