(知识点)标签选择器有哪些?标签名选择器
标签选择器有哪些?
1. 标签名选择器div{color:Red}/即页面中每个标签名的CSS样式
2。班级选择器.divclass{ 颜色:红色}/也就是说,CSS样式在类中定义的每个标记
3。ID选择器#mydiv{颜色:红色}/页面中标记的ID

4。后代选择器(类选择器的后代选择器)。类span{颜色:红色}/换言之,多个选择器以逗号格式命名,以查找确切的标签
5。组选择器div,span,img{颜色:红色}/即同一样式的标签成组显示
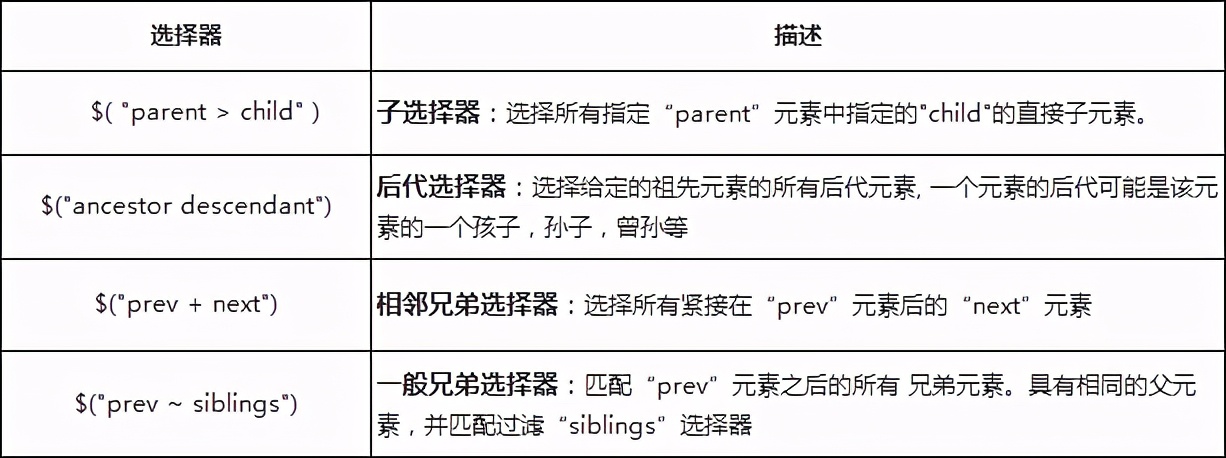
①不同的书写方式:子代选择器的标识符为:space,如:UL Li{宽度:150px}子选择器的标识符是:>例如:UL>li{宽度:150px}[UL和Li之间用>分隔]② 功能不同:后代选择器被UL包围css选择器错误的是,因此元素中的所有Li元素都包括子元素、孙子元素、曾孙元素等,子选择器只选择UL包围的子元素中的Li元素css选择器错误的是,不包括孙子元素、曾孙元素等。③ 兼容性不同:后代选择器与所有浏览器都兼容,可以使用。IE6、IE7和IE8不支持子选择器,它们有自己的错误
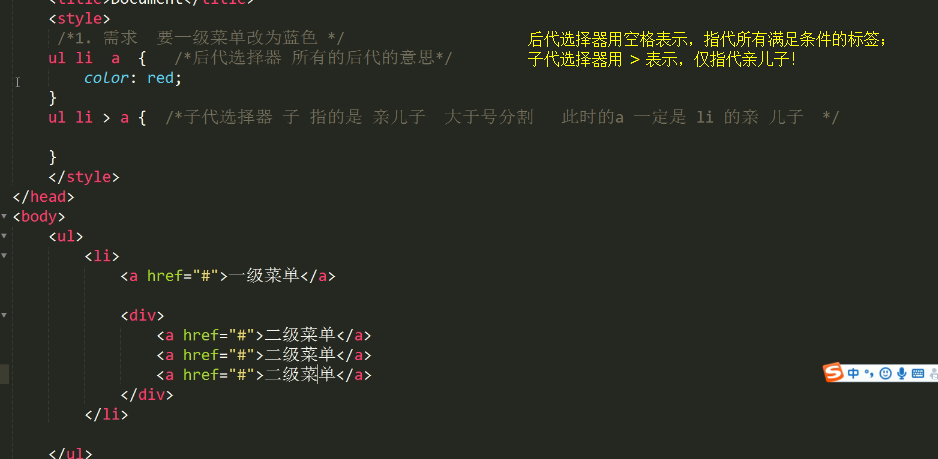
子选择器和后代选择器写法是一样的吗?
CSS后代选择器和子选择器之间的区别:1 CSS后代选择器语法:H1 em{颜色:红色}这意味着从H1开始,它包含的所有EM元素都变为红色。H1是祖先,其他EM元素是后代。也就是说,选定的后代,无论是儿子还是孙子,都将被选为后代。2CSS子元素选择器语法:H1>EM{颜色:红色}从H1开始,EM元素的第一层变为红色。H1是祖先,EM是儿子。就像世袭制度一样,只能传给儿子,不能传给孙子和其他表亲
①书写方法不同:后代选择器的标记是:空格,如Ulli{宽度:150px}[UL和Li用空格分隔]子选择器的标识符是:>,例如:UL>li{宽度:150px}[UL和Li之间用>

]②函数不同:后代选择器被UL包围,所以元素中的所有Li元素,包括子元素、孙子元素、曾孙元素等。子选择器只选择UL包围的子元素中的Li元素,不包括孙子元素、曾孙元素等。
③兼容性不同:后代选择器与所有浏览器兼容,可以使用。IE6、IE7和IE8不支持子选择器,它们有自己的错误!
css类选择器怎么用css伪类选择器有哪些html伪类选择器
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


