关于css样式优先级计算的例外规则,你知道多少?
一、理解 !important 与优先级无关
有的同学称 css 的样式优先级计算的例外规则-!important规则,为 css 样式优先级“最高级”,这其实有点道理,因为从作用结果上看,这似乎符合事实的。不管内联样式,还是百八十嵌套层的样式选择器组合,都可以被 !important 覆盖。
例如:下面这个优先级权重其实已经很高的样式,会轻易被 !important 作用的样式覆盖。
<pre class="brush:css;">
.text {
color: green !important;}
body #main .box p span {
color: red;
re>
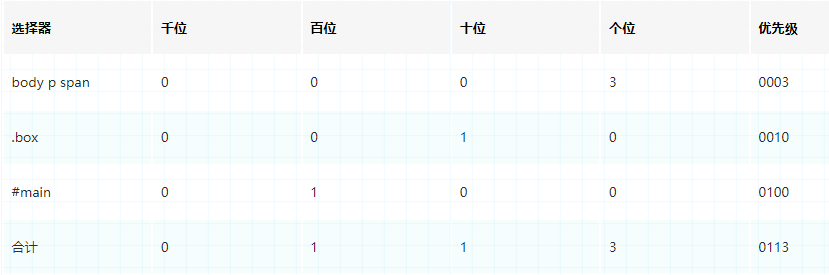
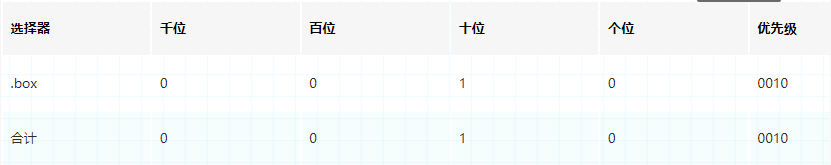
按照下面的这份样式优先级权重规则来看,“body #main .box p span{}” 的优先级权重大约是 0113,而 ".text{}" 的优先级权重大约是 0010。

css 延时优先级权重规则说明:
一个选择器的优先级可以说是由四个部分相加 (分量),可以认为是个十百千 — 四位数的四个位数:


正如上图所示,结果很显然,应用了 ".text{}" 的样式,文本颜色为 green。我们要注意,“body #main .box p span{}” 的优先级权重大约是 0113,而 ".text{}" 的优先级权重大约是 0010,前者的优先级更高,却应用了后者的样式,这是因为 !important 这个例外规则。注意,从技术上讲,!important 与优先级无关,所以你要算 !important 的优先级权重是多算?一万?八千?这没法算,它是例外规则,与最终的结果直接相关,但是与优先级无关。
当然,你如果从样式作用结果的角度理解,认为 !important 具有一个很高的样式优先级权重,尽管这个权重值不存在,但这样理解问题也不大。但说它是样式优先级的例外规则更合适,因为它就是如此设计的。关于例外规则,这在不合适量化,在某一套计算规则难以算清(难以解释)的场景下,使用例外规则很有好处。
二、什么时候可以使用 !important 规则
tips:css 中使用 !important 的合理场景,是去覆盖糟糕的难以更改的样式。注意是覆盖,而不是一开始写样式就使用 !important。覆盖+难以更改就是我认为的 !important 的合理适用场景。
例如下面的场景:
1.覆盖内联样式
内联样式的优先级权重很高,如果不便于改动源码中的样式,那么选用 !important 去覆盖掉原来的内联样式是合适的。因为此时,除了改动源码css选择器错误的是,还有什么合适的办法可以改动内联样式?似乎没有了吧。然后就是关于“不便改动源码”的理解,例如第三方插件的内联样式,这确实不便于改动。如果是自己开发中的项目,那么改动源码可能比起用 !important 去覆盖更合适。对于一些老旧项目里面的内联样式,这种源码是可以动的,但如果你认为“改动源码”非常费劲,你也有一点理由去使用 !important,但不太建议。
2.覆盖优先级很高的选择器
除了内联样式,还有一种需要使用 !important 的场景,那就是样式优先级很高,权重很大的样式。优先级很高,权重很大,是啥概念呢?就是除了改源码(代码),几乎没有办法能改动了。
<pre class="brush:xhtml;">
css-important Demo
#main {
color: red;
}
body #main {
color: #002afd;
}
html #main {
color: #5dfd00;
}
/* 假设这份样式在第三方插件中,除了改动源码,
还有什么办法可以覆盖 html body #main{} 的样式,样式穿透已经改不动了吧 */
html body #main {
color: #2c3e50;
}
这一段普通的文字
</pre>
例如上面的例子,html body #main{} 的优先级很高,如果的代码是在第三方插件中,我们不便于改动源码css选择器错误的是,也就是也无法使用内联样式这个秘密武器,而样式穿透的优先级又不够,没啥好办法了,此时就是 !important 的适用场景了。
还是这个样式 html body #main{} ,如果它在自己的项目中,但是不便于改动 html body #main{} 本身,因为那可能带来一些副作用,写内联样式又不好,那么也可以考虑 !important。请特别注意,使用 !important,是因为
html body #main{} 实在太高了,高到别的级联样式规则没办法覆盖,才使用 !important。如果是 html #main{} 或 body #main,这样优先级还不是很高的样式,那么不应该使用 !important 规则,因为我们还有合适的选择,例如 html body #main{} 的优先级就比它们都高。
还有一种情况,就是旧的样式已经使用了 !important 规则,而我们不便于改动源码(代码),那么只能使用 !important 去覆盖 !important 的样式。
例如下面这样:
<pre class="brush:css;">
div p { height: 30px !important; }
#my-container div p { height: 50px !important; }</pre>
有时可能还要结合样式穿透符,例如下面这样:
<pre class="brush:css;">
::v-deep #my-container div p { height: 50px !important; }</pre>
三、禁用 !important 的经验法则
为啥要特别强调谨慎使用 !important,因为正如前文说到的 !important 是例外规则,没法算清优先级权重,就是说使用 !important 会破坏固有的级联规则,让调试找bug,以及覆盖样式都变得更加困难。所以,才要特别强调谨慎使用 !important。
所以:
下面是来自 Mozilla 的经验法则提示:
到此这篇关于css样式important规则的正确使用方式的文章就介绍到这了,更多相关css important规则内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


