(javascript)密码输入框中不规范内容在一旁提示出来并要求重新输入
输入框中的内容不符合要求,怎么提示出来并要求重新输入?
获取失去焦点应用
if语句应用
元素样式操作应用
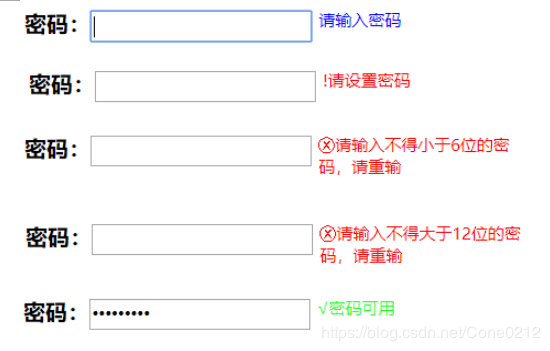
最终效果图:

css部分,可根据自己的个人喜好设置
#one,#two {
float: left;
}
#two {
width: 150px;
height: 32px;
font-size: 12px;
color: blue;
padding-left: 5px;
display: none; /*先隐藏默认的*/
}
body部分
<div id="one">
<strong>密码:</strong><input type="password">
</div>
<div id="two">
请输入密码
</div>
js部分
<script>
//获取元素
var input = document.querySelector('input');
var div = document.getElementById('two');
//当获得和失去焦点时div的显示与隐藏
input.onfocus = function () { //获得焦点时
div.style.display = 'block';
}
input.onblur = function () { //失去焦点时
if (input.value === '') {
div.innerHTML = '!请设置密码';
div.style.color = 'red';
} else if (input.value.length < 6) { //判断长度length
div.innerHTML = 'ⓧ请输入不得小于6位的密码,请重输';
div.style.color = 'red';
input.value = ''; //可选择重置或不重置
} else if (input.value.length > 12) {
div.innerHTML = 'ⓧ请输入不得大于12位的密码,请重输';
div.style.color = 'red';
input.value = ''; //可选择重置或不重置
} else {
div.innerHTML = '√密码可用';
div.style.color = '#18fd1d';
}
}
</script>
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/171
0 评论
3.8k
发表评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论


