有什么更好的工具或是解决方法?浏览器兼容的方法
昨天和朋友聊到了有关兼容性的问题,在开发中有时的确很让人苦恼,我向他推荐了几款浏览器兼容的工具,分享给大伙,有什么更好的工具或是解决方法还希望大家拿出来晒一晒。
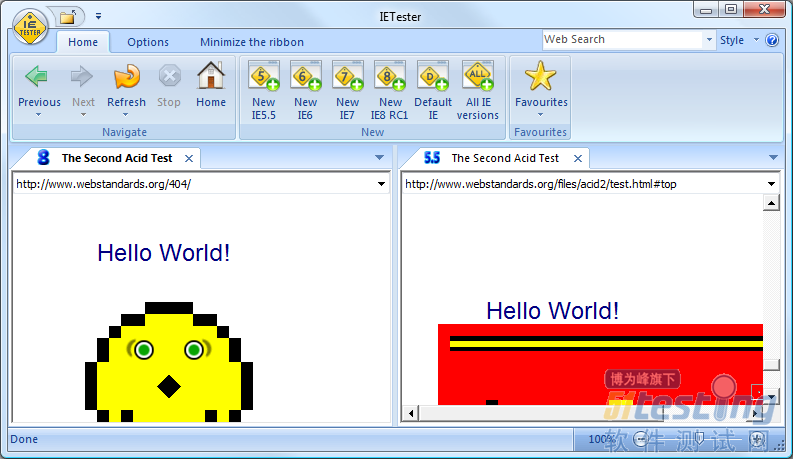
IETester
这是我最先用的测试浏览器兼容性的工具,想必也是大家用的最多的一个,IETester是一个免费的Web浏览器调试工具,可以模拟出不同的js引擎来帮助程序员设计效果统一的代码。IETester可以在独立的标签页中开启IE5.5、IE6、IE7,IE8 beta2这4个不同版本的IE。可以方便的解决IE浏览器的兼容问题。

下载地址:
官网网站:
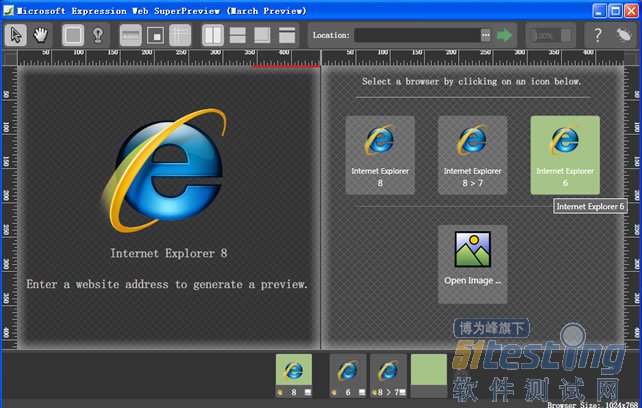
SuperPreview
最先知道SuperPreview是在微软WebCast的创新日的课程上,在SuperPreview中js的浏览器兼容问题,你可以同时浏览网页在各个版本的IE中的效果。根据的介绍,SuperPreview的可用IE版本视系统已安装IE浏览器的版本而定,如果系统安装了IE8,那SuperPreview浏览器测试可用版本就包括IE8、IE7和IE6;如果系统安装了IE7,那SuperPreview只包括IE7和IE6;如果系统安装了IE6,那SuperPreview只能测试IE6。

不过,Microsoft Expression Web 3向所有浏览器敞开了大门,这里有篇不错的。大家可以了解下。
下载地址:
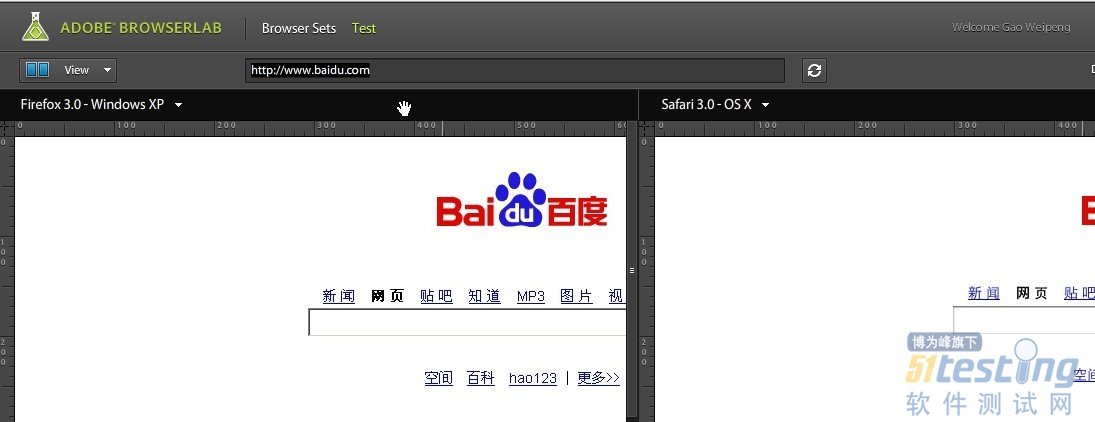
Adobe Browserlab
Adobe Browserlab是Adobe出品的在线测试工具js的浏览器兼容问题,基于flash开发。支持FF,IE等多种浏览器,使用之前首先需要注册。

图中则是FF和Safari的测试。
使用地址:
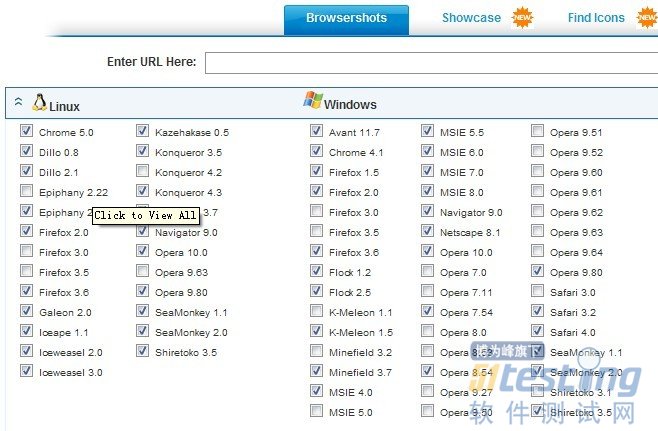
Browsershots
还是一个在线测试工具,支持很多浏览器。

输入测试一下:

相对前几个测试工具,个人感觉这个显得稍微逊色了一些。
使用地址:
小结:就介绍到这吧,希望这些工具能对大家有帮助。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(-8017),我们将立即处理
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


