pushstate“pushstate如何使用监听和返回事件?”这个问题
在我们的实际开发中,我们为了优化在打开页面之后在我们完成内容填写之后没有保存在退出之后数据为空,那么下面就为大家讲讲“pushstate如何使用监听和返回事件?”这个问题吧!
pushstate与监听浏览器返回解决的问题

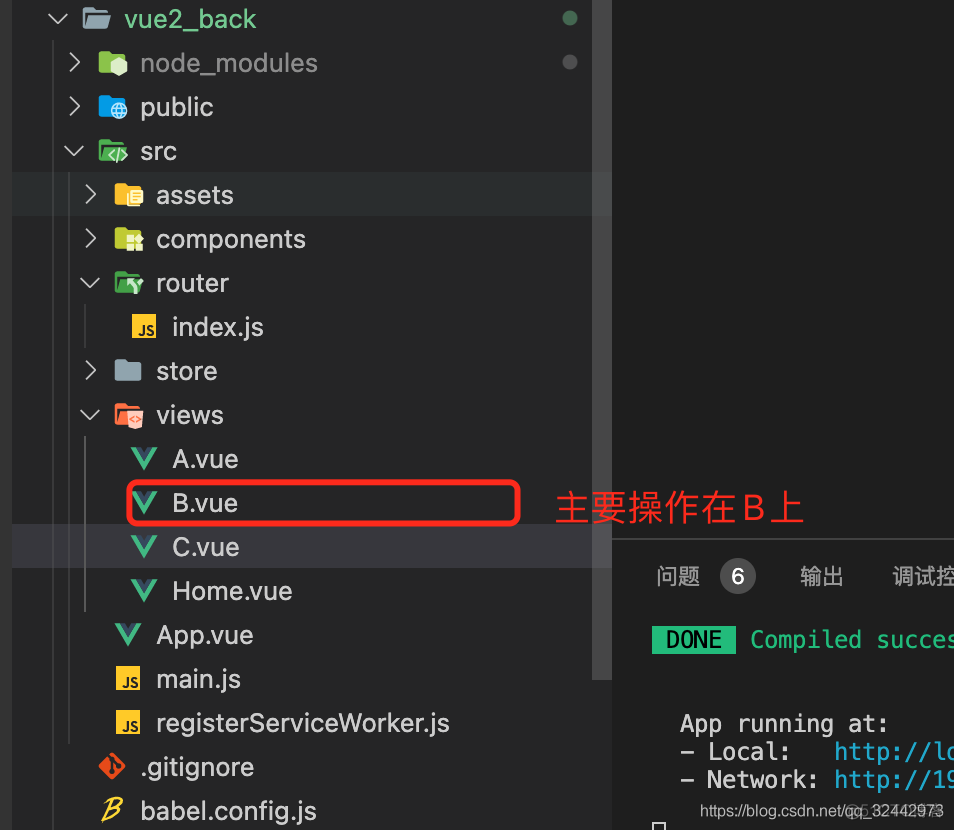
因此可以使用pushstate方法js控制浏览器返回按钮,不刷新浏览器改变url 当你再返回时候就会返回到这个A页面而不是上上个页面。但此时还需要监听返回的按钮,进而控制组件的显示与隐藏。这点也至关重要。不然组件不隐藏js控制浏览器返回按钮,也就相当于没效果。
pushState

使用方法(一般情况)
<pre lang="javascript" style="max-width: 100%;">`function pushHistory() {
var state = { title: "title", url: "#" };
window.history.pushState(state, "title", "#"); }`</pre>

参数说明:
pushState() 带有三个参数:state是js对象,title是个标题(现在被忽略了),以及一个可选的URL地址。

关于pushstate的说明
浏览器不会向服务端请求数据,直接改变url地址,可以类似的理解为变相版的hash;但不像hash一样,浏览器会记录pushState的历史记录,可以使用浏览器的前进、后退功能作用。
监听浏览器返回按钮
<pre lang="javascript" style="max-width: 100%;">window.addEventListener("popstate", function(e) { console.log(e); alert("我监听到了浏览器的返回按钮事件啦");//根据自己的需求实现自己的功能 }, false);</pre>
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


