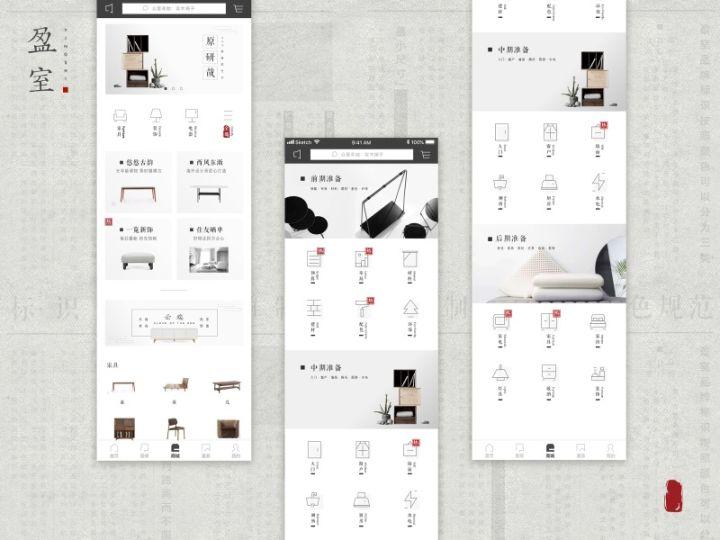
设计中常用的情绪板,简单来说就是

情绪板设计
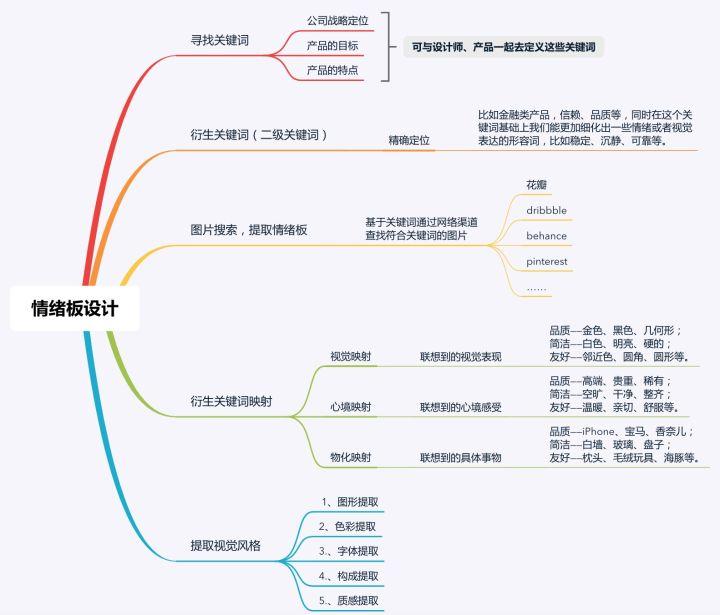
情绪板,简单来说就是由图像,视频和其他视觉元素组成、拼贴在一起的想法和过程,主要目的是讲述项目背后的故事,作为设计方向形式上的参考。同时情绪板也可以在配色方案、视觉风格、质量材质,作为设计指导,帮助设计师提供一些设计方案和指引。

色彩
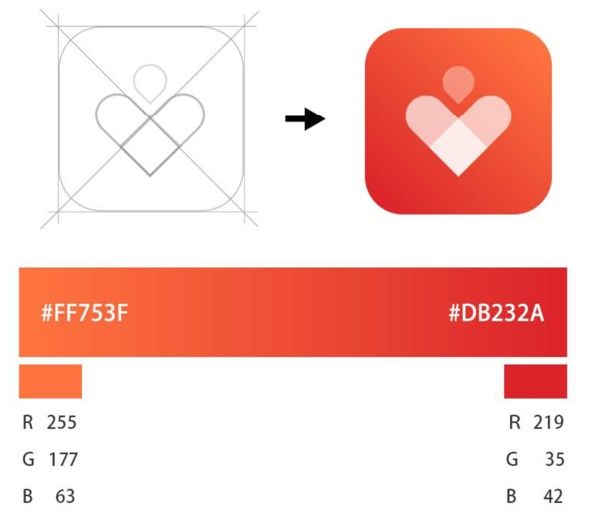
配色在视觉设计中所发挥的作用是不言而喻的,我们在设计时对于色彩的制定一般有两种情况。
全新品牌设计,了解各种颜色或者色相的气质和情感属性,在具体设计的时候css翻转效果,进一步根据品牌的气质和需求,再在色相的基础上调整明暗和饱和度。

根据甲方/需求方原有产品的色彩来设置,如果不是全新产品,大部分都有一套自己产品的色彩体系,在保持产品的一致性的前提下,后续产品皆沿用原有色彩体系。
但是,色彩本身的内涵和情绪特质并不是全部。比如一个行业当中,很多企业都使用了蓝色,那么产品继续使用蓝色,可以让用户更快「识别出」产品所属的领域,但是本身也存在让人混淆的风险。如果你想要在视觉上脱颖而出,可以试着使用不同的色彩。
风格
品牌或者产品的设计风格与配色是相辅相成的,依据产品特性与需求,选择合适的设计风格,更利于提升视觉效果。所以我们需要随时了解最新的设计趋势与风格,分清各个设计风格的特点和区别是十分有必要的。以下是设计中常用的设计风格集合。
1. 半扁平化设计
关键词:极简、符号化、光影。
由于具体化设计的影响,界面设计更加趋向于立体化,光和阴影的运用,成为「半扁平化设计」。为了适应现代科技而推崇的扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用,将会在保留其简约风格的基础上,使扁平化设计更加复杂和写实化。

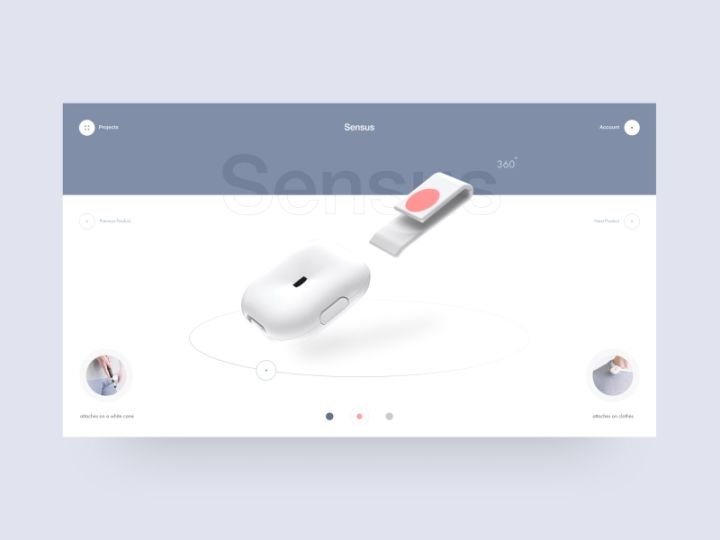
2. 三维渲染风格
关键词:平面立体感,纯色,空间感。
随着 C4D 的流行,三维的表现形式在设计中变得愈演愈烈。不过在后扁平化时代,如何在扁平与立体的形式中间寻找平衡是大家关注的焦点,而三维纯色渲染恰恰是一种很好的尝试。
空间感的布局拓展了画面深度,同时物体纯色系的渲染方式又强化了画面的平面感。设计将干扰人们注意力的因素排除,只留下需要传达的主题部分,令人印象深刻,这样的形式已经在摄影及三维艺术中流行起来,充满仪式感的画面让设计者爱不释手。

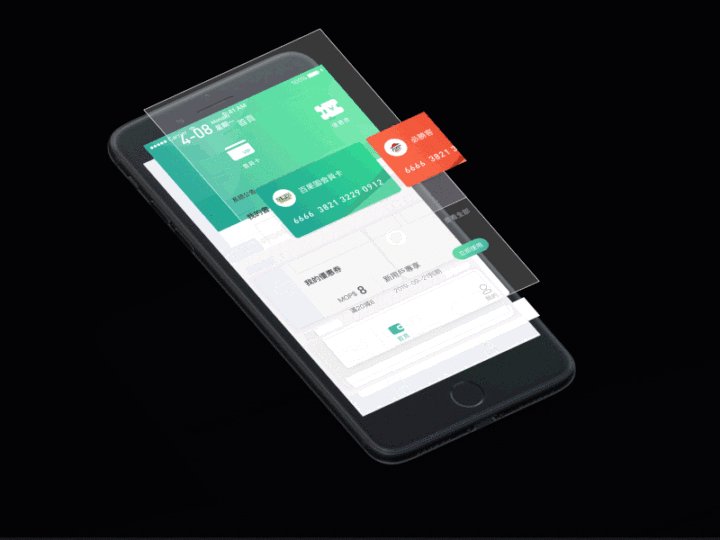
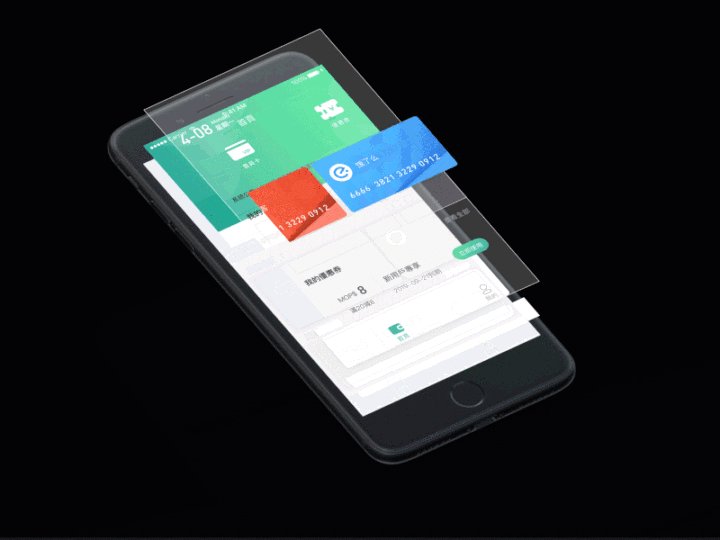
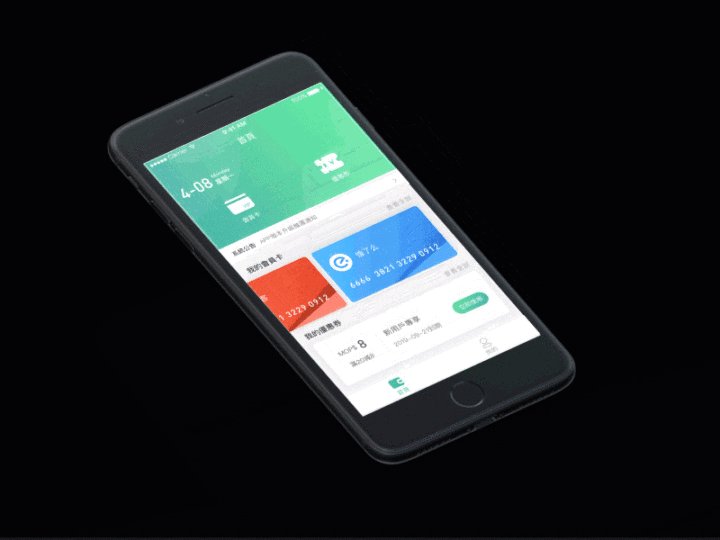
3. 动画效果
动画效果已经越来越多的以各种形式出现在网页设计上,诸如 gif、SVG、WebGL、CSS 或小视频。


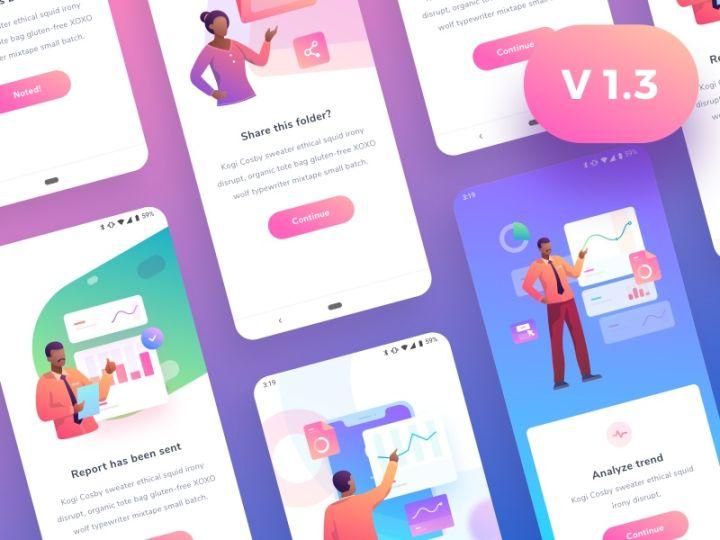
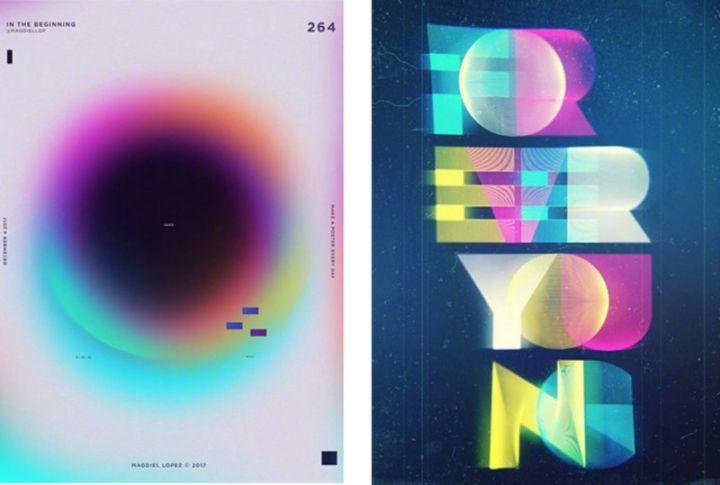
4. 渐变色
关键词:多色、同色系、对比色。
渐变色是时下最主要的流行趋势之一,始于 2016 且势头至今有增无减。像 Instagram 这样的业界大拿甚至将其 logo 由扁平改成了多颜色渐变。从 logo 到按键和图片,渐变色的潮流已经无处不在。

5. 极简风格
关键词:极简、雅致、留白。
在内容越来越多的前提下,设计师应该减少无用信息的干扰让用户可以快速聚焦到内容本身,这种「少即是多」的设计思路就是我们常说的极简风格。删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。

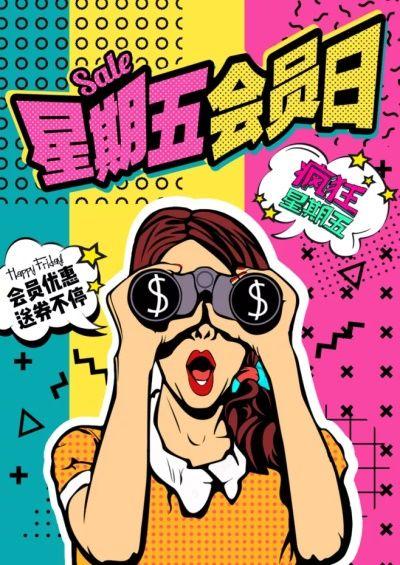
6. 波普风格
关键词:波点、夸张、设计感极强。
波普风格主要体现在大众喜闻乐见的人物、事物、事件中。简单来说,它有以下几个特点:


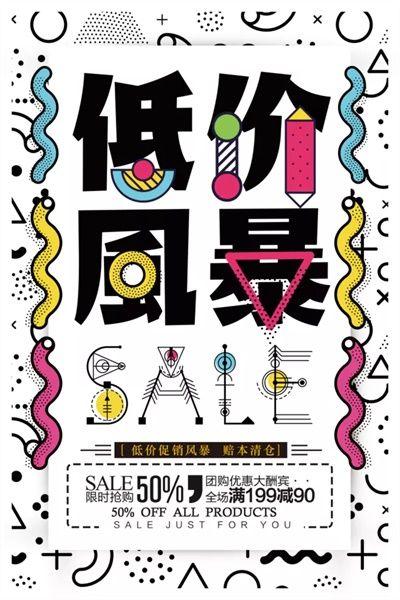
7. 孟菲斯风格
关键词:明快,集合结构,随性。
孟菲斯风格在色彩上,常常打破配色规律,喜欢用一些靓丽、纯度高、大胆、对比强烈的配色,借鉴了波普艺术的配色。在排版上,元素之间没有过多的联系,元素的排列常常无规律可循,运用大量的几何元素,点、线、面综合运用。规则的几何图形有圆形、三角形、矩形、圆环、波浪线、网格、斜杠等等,不规则的几何图形也是由点、线、面拼贴而成。

8. 光感透气叠加
关键词:光感css翻转效果,渐变,氤氲感。
具有光感的半透明渐变叠加平面设计风格。光因为其剔透,纯净,反射的特性,一直被人们所青睐着。人们不再满足于简单的色彩叠加,增加光感的设计将会为产品增添更多的未来迷幻属性。

9. 插画风格
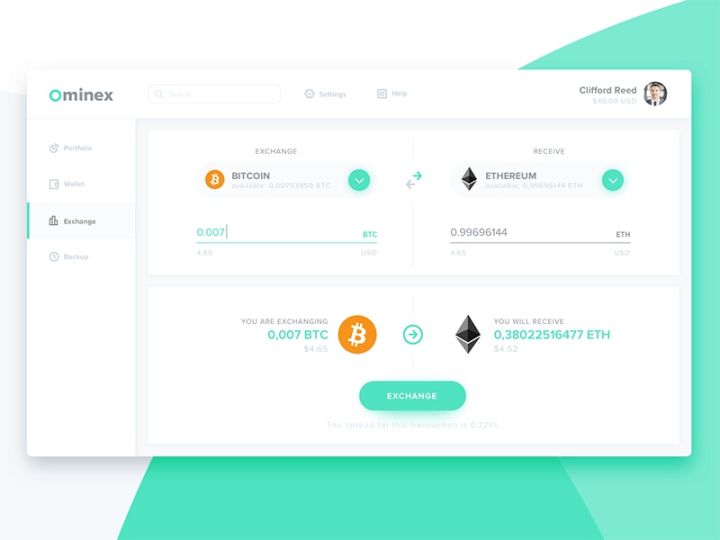
扁平插画:简单来讲就是把复杂的关系简约化,让画面更加清爽整洁,也是现在比较常用的风格了,很多商务工具类的 APP 会选择使用这种风格。

肌理插画:顾名思义就是给插画加上了些肌理质感(比如杂色)和光感,本质也和扁平插画差不多,一些想体现质感的页面会用到这种风格。

手绘插画:需要设计师具备很强的绘画功底,也算是插画里面难度比较高的一种。手绘风格的插画运用得也比较广,常见的有插画绘本,故事场景设计等。

MBE插画:dribbble 的一位设计师创作了这种风格,它主要的特点就是圆润、可爱、呆萌、简洁。在 APP 中的引导页、启动页和缺省页运用也比较广泛。

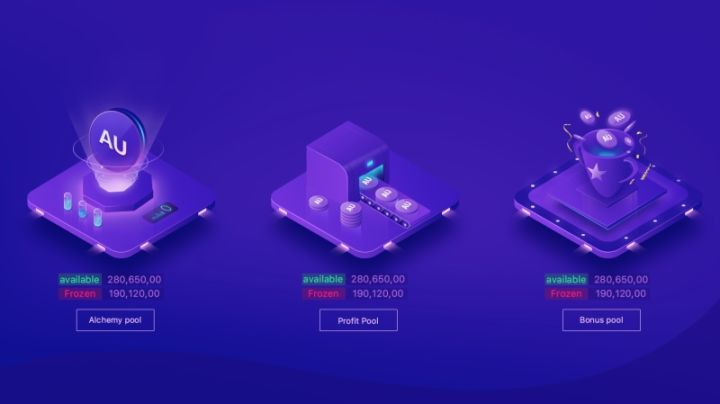
渐变插画:有点类似日本漫画场景的感觉,风格特别唯美浪漫。光感比较强,所以也称为微光插画。颜色一般采用相近色,颜色种类不要太多。

2.5D插画:立体插画,也就是在二维的空间里表现三维的事物。大多设计师使用 C4D 设计,PS/AI 也可以。

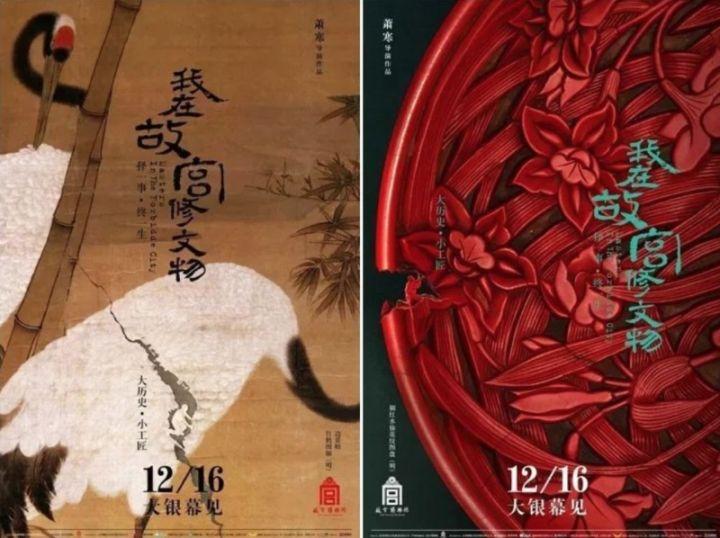
10. 中国风
关键词:水墨、雅致、文艺。
利用中国风的视觉元素在设计上完成表达。在各种视觉表现形式中,国画,书法,服饰纹理,建筑结构,陶瓷等传统材料肌理等等,都可以作为素材,利用中国风元素的同时,适当改造,更换色彩,简化结构,复杂化肌理效果等等,以求在视觉上更接近品牌的气质。


11. 剪纸风格
关键词:矢量插画、投影、纸张肌理。

12. 低多边形(Low Poly)
关键词:多边形、3D、低细节。
low poly 实际是把多色元素,用三角形分割,每个小三角形的颜色,取自原多色元素的相应位置。这种设计风格的特点是低细节,面又多又小,高度渲染,经常配以柔光效果。

13. 赛博朋克
关键词:虚拟现实、人工智能、霓虹光感。
赛博朋克又称赛伯朋克、数字朋克、电脑判客、网络判客,是科幻小说的一个分支,以计算机或信息技术为主题。在视觉设计中的特点就是蓝、紫、青等冷色调为主色调,霓虹灯光感效果为辅助,故障艺术风为辅助(图像的失真、错位、破碎等),有时还可以加一些异常的现象,比如 180 度翻转的建筑,还有复古风和未来风并存。


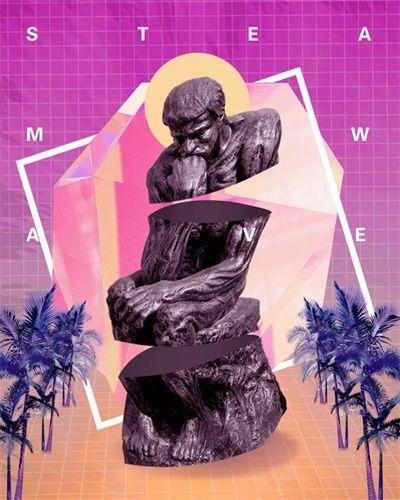
14. 蒸汽波(Vaporwave)
关键词:荧光、流体、梦幻感。
蒸汽波是一种受赛博朋克影响的网络线上艺术,选用的视觉元素主要有古典艺术形象,八九十年代的流行文化产物,window95 经典窗口样式,又或者是代表着某个时代记忆的各种事物。


15. 像素风格
关键词:像素化,轮廓清晰,卡通。
像素风格属于点阵式图像,是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,同时它的造型比较卡通,得到很多朋友的喜爱。

16. 故障艺术(Glitch Art)
利用事物形成的故障,进行艺术加工。特点就在于图像失真、破碎、错位、变形,还有颜色的失真、错位,和一些条纹图形的辅助。

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


