前端有你们更精彩!1.利用属性实现三角形这个原理很简单

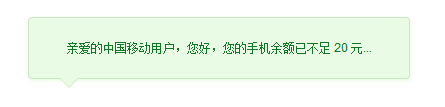
看到像上图这样的 tip 的小三角,你会怎么办?
切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小。但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不止一种呢:)
纯 CSS 做三角形的方法,目前我知道三种,分别是利用 border 属性,“◆”字符,和 CSS3 transfrom做 45 度旋转实现的,CSS3的方法是在码头哥的博客上学到的,很感谢你们的分享,前端有你们更精彩!
1.利用 border 属性实现三角形
这个原理很简单,我我们先看下面的图,这是一个边框为 20px 的 div,看他的边框,是个梯形,变化会从这里开始。
CSS:

<pre>.triangle{
width:30px;
height:30px;
border-width:20px;
border-style:solid;
border-color:#e66161 #f3bb5b #94e24f #85bfda;
re>
好的,现在我把它的宽和高都设为 0,看看有什么变化。
四个边框都变成三角形了,现在我再把它的左右和下边框的颜色都设成透明或和背景颜色相同的颜色,就出来我们想要的三角形了,推荐把边框设置成透明,这样拓展性更好。
注:IE6下把边框设置成 transparent时会出现黑影css右上角三角形,并不会透明,把 border-style 设置成 dashed 可以解决。

CSS:
<pre>.triangle{
width:0;
height:0;
border-width:20px;
border-style:solid dashed dashed dashed;
border-color:#e66161 transparent transparent transparent;
re>
如果我们想实现下图的效果该怎么办呢?很简单,做两个小三角,一个是背景色css右上角三角形,一个是边框色,然后利用定位重叠在一起,记住他们的定位要相差一个像素。
HTML:
<pre>
我是利用 border 属性实现的
</pre>
CSS:
<pre>.message-box {
position:relative;
width:240px;
height:60px;
line-height:60px;
background:#E9FBE4;
box-shadow:1px 2px 3px #E9FBE4;
border:1px solid #C9E9C0;
border-radius:4px;
text-align:center;
color:#0C7823;}
.triangle-border {
position:absolute;
left:30px;
overflow:hidden;
width:0;
height:0;
border-width:10px;
border-style:solid dashed dashed dashed;}
.tb-border {
bottom:-20px;
border-color:#C9E9C0 transparent transparent transparent;}
.tb-background {
bottom:-19px;
border-color:#E9FBE4 transparent transparent transparent;
re>
猛击demo ?
2.利用”◆“字符实现三角形
字符实现也是要用两个字符用绝对定位去模拟,只是它不能模拟出三角形,它是个菱形,然后露出半个头,底色又和背景色一样,看上去就像是个三角形了。。
注意:它的大小是由 font-size 决定的,width 和 height 都决定不了,但最好还是加上,这样各个浏览器去生成这个字符的时候能保持一致,我们去写绝对定位的时候就不用写 hack 了。

HTML:
<pre>
我是利用 ◆ 字符实现的
◆
◆
</pre>
CSS:
<pre>.message-box {
position:relative;
width:240px;
height:60px;
line-height:60px;
background:#E9FBE4;
box-shadow:1px 2px 3px #E9FBE4;
border:1px solid #C9E9C0;
border-radius:4px;
text-align:center;
color:#0C7823;}
.triangle-character {
position:absolute;
left:30px;
overflow:hidden;
width:26px;
height:26px;
font:normal 26px "宋体"; // 字符的大小和字体也有关系哦!}
.tc-border {
bottom:-13px;
color:#C9E9C0;}
.tc-background {
bottom:-12px;
color:#E9FBE4;
re>
猛击demo ?
3.利用CSS3 transfrom 旋转 45 度实现三角形

先创建一个带 border 的 div ,设置好背景色和相邻的两个边框的颜色,然后选择 45 度,听着很简单是吗,但是利用IE 的 matrix filter 实现 css3 transfrom 的兼容方案很头大,我是没看懂,有看懂的兄弟情赐教啊:)
注:IE6下无效。

HTML:
<pre>
我是利用 css transfrom 属性字符实现的
</pre>
CSS:
<pre>.message-box {
position:relative;
width:240px;
height:60px;
line-height:60px;
background:#E9FBE4;
box-shadow:1px 2px 3px #E9FBE4;
border:1px solid #C9E9C0;
border-radius:4px;
text-align:center;
color:#0C7823;}
.triangle-css3 {
position:absolute;
bottom:-8px;
bottom:-6px;
left:30px;
overflow:hidden;
width:13px;
height:13px;
background:#E9FBE4;
border-bottom:1px solid #C9E9C0;
border-right:1px solid #C9E9C0;}
.transform {
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);}
/ie7-9/
.ie-transform-filter {
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(
M11=0.7071067811865475,
M12=-0.7071067811865477,
M21=0.7071067811865477,
M22=0.7071067811865475,
SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.7071067811865475,
M12=-0.7071067811865477,
M21=0.7071067811865477,
M22=0.7071067811865475,
SizingMethod='auto expand');
re>
猛击demo ?
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


