如何设置字间距?word-spacing属性的使用方法
本篇文章给大家带来的内容是介绍css如何设置字间距?字间距的设置方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
其实在css中设置字间距的方法很简单css文字间距怎么设置,只需要使用一个属性就行,这个就是 word-spacing属性。下面我们来了解一下 word-spacing 属性,看看它是如何设置字间距的。
其实word-spacing属性类似于letter-spacing,但使用它控制的是一段文本中的字(单词或汉字)之间的空间量,而不是单个字符之间的空间量。关于letter-spacing属性的介绍,在之前的文章【css如何设置字母间距?】中有介绍,大家可以参考一下。
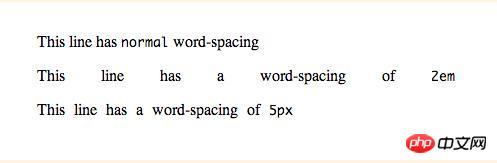
我们来看看word-spacing属性的使用:
<pre class="brush:css;toolbar:false">p {
word-spacing: 2em;
re>
登录后复制
word-spacing 可以收到三个不同的值:
1、“normal”关键字,用于重置默认间距;
2、任何CSS长度单位的值(最常见的是px,em,rem);
2、“inherit”关键字,它应用word-spacing父元素。
其中最佳做法是使用CSS长度单位:em;它可以调整字体大小。而使用像素可能会导致每个字(单词或汉字)之间的间距出现问题,因为它们的大小不会缩放;通常使用rem也很好,但它的浏览器支持度较低。在这个用例中,最好的间距与它所应用的字(单词或汉字)直接相关。

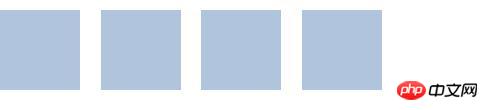
值得注意的是,在这种情况下,“字”实际上是指单个内联内容 - 这意味着word-spacing影响inline-block元素和inline元素。在此示例中,通过设置word-spacing其父容器来隔开几个这样的元素:

说明:
1、word-spacing属性可通过CSS Transitions来进行动画处理。
1、虽然根据规范可以使用“百分比”值来确定间距,但它可能会产生不可预测的结果(通常根本没有效果)。
3、消除内联块元素之间空间的一种方法是:将white-space设置为零。
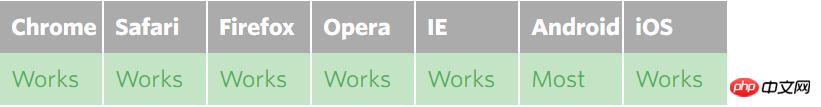
我们来看看word-spacing属性的兼容性

关于移动浏览器支持度的说明:绝大多数移动设备都支持word-spacing属性的使用,但是css文字间距怎么设置,使用了非Apple版本的Webkit或Netfront浏览器的某些设备却不支持。具体内容请访问QuirksMode链接,上面有详细说明。
QuirksMode链接地址:#t26
总结:以上就是本篇文章所介绍的css设置字间距的方法,希望能对大家的学习有所帮助。
以上就是css如何设置字间距?字间距的设置方法的详细内容,更多请关注php中文网其它相关文章!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


