一份关于JavaScript数组的整理,你了解多少?
由于最近都在freecodecamp上刷代码,运用了很多JavaScript数组的方法,因此做了一份关于JavaScript教程的整理,具体内容如下:
一、普通方法
1、join() 将数组元素连接在一起,并以字符串形式返回
参数:可选,指定元素之间的分隔符,没有参数则默认为逗号
返回值:字符串
对原数组的影响:无
2、reverse()将数组的元素顺序变成倒序返回
参数:无
返回值:数组
对原数组的影响:原数组被修改为倒序排列之后的数组
3、sort()对数组元素进行排序并返回
参数:可选,排序的方法函数,没有参数则默认按照字典顺序排序
返回值:排序后的数组
对原数组的影响:原数组被修改为排序之后的数组
4、concat()连接若干个数组
参数:若干个,可以是数组或者是元素,
返回值:连接后的新数组
对原数组的影响:无
5、slice()从数组中截下若干个元素,组成新的数组并返回
参数:两个数字,其中第二个可选,第一个参数表示开始截取的第一个元素的index值(截取时包含这个元素),如果第一个参数是负数,则指截取的元素从元素结尾开始算起(如:-1表示最后一个元素);第二个参数的意义则是停止截取的元素的index值(截取时不包含这个字符),负值情况同第一个参数
返回值:截取的新数组
对原数组的影响:无
6、splice()从数组中替换、删除或插入元素并返回新数组
参数:若干个参数,其中第一个参数必需,其他为可选,第一个参数为操作的第一个index值,此时无第二个参数时,将删除第一个参数(包含第一个参数)的index值之后所有的元素,含有第二个参数时,第二个参数删除元素的个数,并返回这些元素组成的新数组;当第二个参数为0时,后面的参数会作为新的元素插入原数组,并返回一个空数组;当第二个参数不为0,且含有其他参数时,则进行替换操作,并返回替换之前那些原来元素组成的新数组
返回值:删除元素组成的新数组
对原数组的影响:会对原数组进行替换、删除、插入等操作
7、push()向数组的尾部添加元素并返回数组长度
参数:若干个,向数组尾部添加的元素
返回值:添加元素之后的数组的长度
对原数组的影响:原数组尾部被添加元素
8、pop()从数组尾部删除一个元素
参数:无
返回值:删除的元素
对原数组的影响:原数组尾部被删除一个元素
9、unshift()向数组的头部添加元素并返回数组长度
参数:若干个,向数组头部添加的元素
返回值:添加元素之后的数组的长度
对原数组的影响:原数头部被添加元素
10、shift()从数组头部删除一个元素
参数:无
返回值:删除的元素
对原数组的影响:原数组头部被删除一个元素
11、toString()将数组转化为字符串,每个元素之间以逗号相隔
参数:无
返回值:形成的字符串(二维数组中也只是连接二维数组的元素)
对原数组的影响:无
12、toLocaleString()是toString()方法的本地化版本
split() 方法用于把一个字符串分割成字符串数组。
"2:3:4:5".split(":")//将返回["2", "3", "4", "5"]
"|a|b|c".split("|")//将返回["", "a", "b", "c"]
"hello".split("")//可返回 ["h", "e", "l", "l", "o"]
"hello".split("", 3)//可返回 ["h", "e", "l"]
--------------------------------------------------------------------------------
二、迭代器方法
1、foreach()对数组每个元素调用方法
参数:一个函数
返回值:无
对原数组的影响:无
2、every()接受一个返回值为布尔类型的函数,数组中所有的元素,该函数均返回true,则返回true,否则返回false
参数:一个返回值为布尔类型的函数
返回值:true或者false
对原数组的影响:无
3、some()接受一个返回值为布尔类型的函数,数组中只要有元素,该函数返回true,则返回true,否则返回false
参数:一个返回值为布尔类型的函数
返回值:true或者false
对原数组的影响:无
4、map()接受一个函数作为参数,返回一个新数组,新数组的元素是原数组元素使用该函数的结果
参数:一个函数
返回值:每个元素使用函数的结果值组成的数组
对原数组的影响:无
5、filter()接收一个返回值为布尔值的函数作为参数,对所有元素应该该函数,并返回返回值为true的元素组成的新数组
参数:一个函数
返回值:每个元素使用函数为true的元素组成的数组
对原数组的影响:无
--------------------------------------------------------------------------------
三、归并方法
1、reduce()接受一个函数作为参数,返回一个值。从一个累加值开始, 不断对累加值和数组中的后续元素调用该函数。
参数:一个函数
返回值:最后的累加值
对原数组的影响:无
2、reduceRight()方法
说明:和reduce一样,只是执行顺序是从右到左
如果需要判断一个对象是不是数组对象,在ECMAScript 5之前,我们可以通过 instanceof Array去判断,但是instanceof 操作符的问题在于,它假定只有一个全局执行环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的 Array 构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
ECMAScript 5 新增了 Array.isArray()方法。这个方法的目的是最终确定某个值到底是不是数组,而不管它是在哪个全局执行环境中创建的。
数组方法
下面开始介绍数组的方法,数组的方法有数组原型方法,也有从object对象继承来的方法,这里我们只介绍数组的原型方法,数组原型方法主要有以下这些:
join()
push()和pop()
shift() 和 unshift()
sort()
reverse()
concat()
slice()
splice()
indexOf()和 lastIndexOf() (ES5新增)
forEach() (ES5新增)
map() (ES5新增)

filter() (ES5新增)
every() (ES5新增)
some() (ES5新增)
reduce()和 reduceRight() (ES5新增)
针对ES5新增的方法浏览器支持情况:
Opera 11+
Firefox 3.6+
Safari 5+
Chrome 8+
Internet Explorer 9+
对于支持的浏览器版本,可以通过Array原型扩展来实现。下面详细介绍一下各个方法的基本功能。
1、join()
join(separator): 将数组的元素组起一个字符串,以separator为分隔符,省略的话则用默认用逗号为分隔符,该方法只接收一个参数:即分隔符。
var arr = [1,2,3];
console.log(arr.join()); // 1,2,3
console.log(arr.join("-")); // 1-2-3
console.log(arr); // [1, 2, 3](原数组不变)
通过join()方法可以实现重复字符串,只需传入字符串以及重复的次数,就能返回重复后的字符串,函数如下:
function repeatString(str, n) {
return new Array(n + 1).join(str);
}
console.log(repeatString("abc", 3)); // abcabcabc
console.log(repeatString("Hi", 5)); // HiHiHiHiHi
2、push()和pop()
push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
pop():数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项。
vararr = ["Lily","lucy","Tom"];
varcount = arr.push("Jack","Sean");
console.log(count);// 5
console.log(arr);// ["Lily", "lucy", "Tom", "Jack", "Sean"]
varitem = arr.pop();
console.log(item);// Sean
console.log(arr);// ["Lily", "lucy", "Tom", "Jack"]
3、shift() 和 unshift()
shift():删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined 。
unshift:将参数添加到原数组开头,并返回数组的长度 。
这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。
vararr = ["Lily","lucy","Tom"];
varcount = arr.unshift("Jack","Sean");
console.log(count);// 5
console.log(arr);//["Jack", "Sean", "Lily", "lucy", "Tom"]
varitem = arr.shift();
console.log(item);// Jack
console.log(arr);// ["Sean", "Lily", "lucy", "Tom"]
4、sort()
sort():按升序排列数组项——即最小的值位于最前面,最大的值排在最后面。
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以下的这种情况:
vararr1 = ["a","d","c","b"];

console.log(arr1.sort());// ["a", "b", "c", "d"]
arr2 = [13, 24, 51, 3];
console.log(arr2.sort());// [13, 24, 3, 51]
console.log(arr2);// 13, 24, 3, 51
为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。以下就是一个简单的比较函数:
functioncompare(value1, value2) {
if(value1 < value2) {
return-1;
}elseif(value1 > value2) {
return1;
}else{
return0;
}
}
arr2 = [13, 24, 51, 3];
console.log(arr2.sort(compare));// [3, 13, 24, 51]
如果需要通过比较函数产生降序排序的结果,只要交换比较函数返回的值即可:
functioncompare(value1, value2) {
if(value1 < value2) {
return1;
}elseif(value1 > value2) {
return-1;
}else{
return0;
}
}
arr2 = [13, 24, 51, 3];
console.log(arr2.sort(compare));// [51, 24, 13, 3]
5、reverse()
reverse():反转数组项的顺序。
vararr = [13, 24, 51, 3];
console.log(arr.reverse());//[3, 51, 24, 13]
console.log(arr);//3, 51, 24, 13
6、concat()
concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。
vararr = [1,3,5,7];
vararrCopy = arr.concat(9,[11,13]);
console.log(arrCopy);//[1, 3, 5, 7, 9, 11, 13]
console.log(arr);// 1, 3, 5, 7
从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面,如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个二维数组呢?
vararrCopy2 = arr.concat([9,[11,13]]);
console.log(arrCopy2);//[1, 3, 5, 7, 9, Array[2]]
console.log(arrCopy2[5]);//[11, 13]
上述代码中,arrCopy2数组的第五项是一个包含两项的数组,也就是说concat方法只能将传入数组中的每一项添加到数组中,如果传入数组中有些项是数组,那么也会把这一数组项当作一项添加到arrCopy2中。
7、slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
vararr = [1,3,5,7,9,11];
vararrCopy = arr.slice(1);
vararrCopy2 = arr.slice(1,4);
vararrCopy3 = arr.slice(1,-2);
vararrCopy4 = arr.slice(-4,-1);
console.log(arr);//1, 3, 5, 7, 9, 11
console.log(arrCopy);//[3, 5, 7, 9, 11]
console.log(arrCopy2);//[3, 5, 7]
console.log(arrCopy3);//[3, 5, 7]
console.log(arrCopy4);//[5, 7, 9]
arrCopy只设置了一个参数js数组方法大全,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。
arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。
arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。
arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。
8、splice()
splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
删除:可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。例如, splice(0,2)会删除数组中的前两项。
插入:可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。
替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组。
vararr = [1,3,5,7,9,11];
vararrRemoved = arr.splice(0,2);
console.log(arr);//[5, 7, 9, 11]
console.log(arrRemoved);//[1, 3]
vararrRemoved2 = arr.splice(2,0,4,6);
console.log(arr);// [5, 7, 4, 6, 9, 11]
console.log(arrRemoved2);// []
vararrRemoved3 = arr.splice(1,1,2,4);
console.log(arr);// [5, 2, 4, 4, 6, 9, 11]
console.log(arrRemoved3);//[7]
9、indexOf()和 lastIndexOf()
indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。
lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回1。在比较第一个参数与数组中的每一项时,会使用全等操作符。
vararr = [1,3,5,7,7,5,3,1];
console.log(arr.indexOf(5));//2
console.log(arr.lastIndexOf(5));//5
console.log(arr.indexOf(5,2));//2
console.log(arr.lastIndexOf(5,4));//2
console.log(arr.indexOf("5"));//-1
10、forEach()
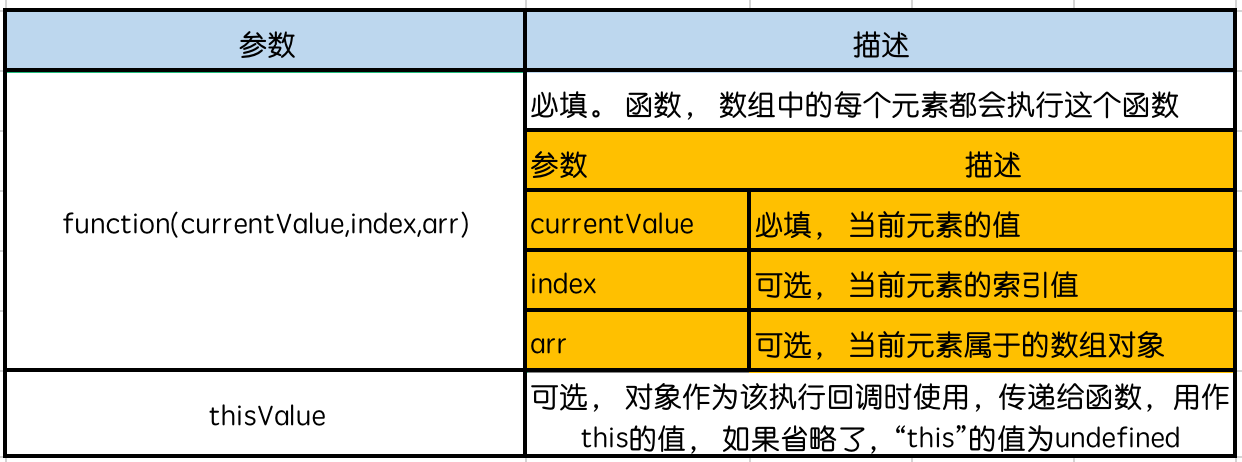
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是function类型,默认有传参,参数分别为:遍历的数组内容;第对应的数组索引,数组本身。
vararr = [1, 2, 3, 4, 5];
arr.forEach(function(x, index, a){
console.log(x +'|'+ index +'|'+ (a === arr));
});
// 输出为:
// 1|0|true
// 2|1|true
// 3|2|true
// 4|3|true
// 5|4|true
11、map()
map():指“映射”js数组方法大全,对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
下面代码利用map方法实现数组中每个数求平方。
vararr = [1, 2, 3, 4, 5];
vararr2 = arr.map(function(item){
returnitem*item;
});
console.log(arr2);//[1, 4, 9, 16, 25]
12、filter()
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
vararr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
vararr2 = arr.filter(function(x, index) {
returnindex % 3 === 0 || x >= 8;
});
console.log(arr2);//[1, 4, 7, 8, 9, 10]
13、every()
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true。
vararr = [1, 2, 3, 4, 5];
vararr2 = arr.every(function(x) {
returnx < 10;
});
console.log(arr2);//true
vararr3 = arr.every(function(x) {
returnx < 3;
});
console.log(arr3);// false
14、some()
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
vararr = [1, 2, 3, 4, 5];
vararr2 = arr.some(function(x) {
returnx < 3;
});
console.log(arr2);//true
vararr3 = arr.some(function(x) {
returnx < 1;
});
console.log(arr3);// false
15、reduce()和 reduceRight()
这两个方法都会实现迭代数组的所有项,然后构建一个最终返回的值。reduce()方法从数组的第一项开始,逐个遍历到最后。而 reduceRight()则从数组的最后一项开始,向前遍历到第一项。
这两个方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。
传给 reduce()和 reduceRight()的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。
下面代码用reduce()实现数组求和,数组一开始加了一个初始值10。
varvalues = [1,2,3,4,5];
varsum = values.reduceRight(function(prev, cur, index, array){
returnprev + cur;
},10);
console.log(sum);//25
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


